1. 事件流(事件傳播) 描述的是從頁面接收事件的順序。 IE事件流是事件冒泡流,NetScape是事件捕獲流。 window: window document: document html: document.documentElement body: document.body div: doc ...
1. 事件流(事件傳播)
描述的是從頁面接收事件的順序。
IE事件流是事件冒泡流,NetScape是事件捕獲流。
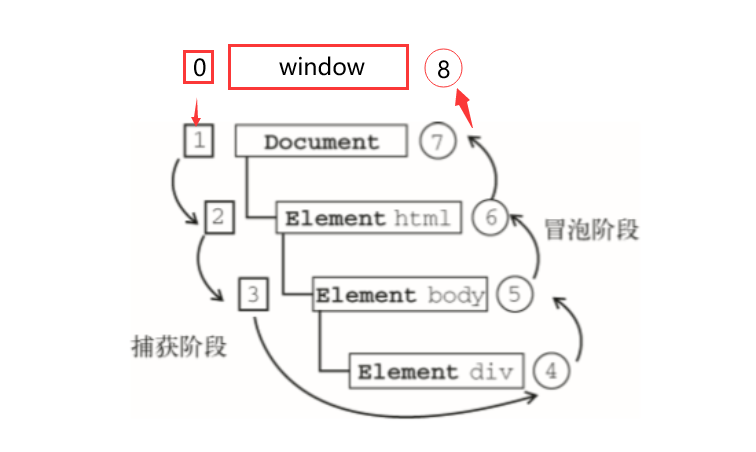
window: window
document: document
html: document.documentElement
body: document.body
div: document.getElementByID('div')

2. 事件流階段
(1)事件捕獲階段 (2)處於目標階段 (3)事件捕獲階段
3. 事件對象
3.1 e.eventPhase 描述事件發生的階段
事件捕獲階段 1
處於目標階段 2
事件冒泡階段 3
3.2 事件目標
e.currentTarget === this
e.target
e.srcElement
// 相容性代碼
var target = e.target || e.srcElement;
3.3 事件代理(事件委托)
原理:事件冒泡
3.4 取消預設行為(a鏈接的跳轉行為)

e.preventDefault()
e.returnValue = false;
return false; (通用)
3.5 事件冒泡
e.bubbles(blur、focus、scroll事件返回值為false)
e.stopPropagation(); // 常用
e.stopImmediatePropagation();
如果有多個相同類型事件的事件監聽函數綁定到同一個元素,當該類型的事件觸發時,它們會按照被添加的順序執行。如果其中某個監聽函數執行了 event.stopImmediatePropagation() 方法,則當前元素剩下的監聽函數將不會被執行。
e.cancelBubble = true;
// 相容寫法
var handler = function(e) {
e = e || window.event;
if(e.stopPropagation) {
e.stopPropagation();
}else {
e.cancelBubble = true;
}
}
4. 事件處理程式
4.1 HTML事件處理程式
4.2 DOM0級事件處理程式
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 1);
}
// 會出現事件覆蓋現象
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 2);
}
btn.onclick = null;
4.3 DOM2級事件處理程式
btn.addEventListener('click', function() {}, false);
btn.addEventListener('click', function() {}, false);
var handler = function(){
...
}
btn.addEventListener('click', handler, false);
btn.removeEventListener('click', handler);
4.4 IE事件處理程式
btn.attachEvent('click', function(){
// 在ie中的this指向全局的window
})
btn.detachEvent('click', function(){
...
})
處理this指向的辦法,用call(target)
5. 事件對象中的屬性 坐標位置
5.1 e.clientX/Y x/y
相對於當前的瀏覽器(客戶端視窗有效區域)的x軸、y軸的距離。(與滾動條無關)
5.2 e.screenX/Y
相對於電腦屏幕的x軸、y軸的距離。
5.3 e.pageX/Y
相對於整個頁面文檔的x軸、y軸的距離。(與滾動條有關)
5.4 e.offsetX/Y
相對於當前事件源的x軸、y軸的距離。



