ES6 axios執行原理 Axios 是一個基於 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中 http://www.axios-js.com/zh-cn/docs/ 1. axios.get('1111.json') .then(response => { consol ...
ES6---axios執行原理
Axios 是一個基於 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中
http://www.axios-js.com/zh-cn/docs/

1.
axios.get('1111.json')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
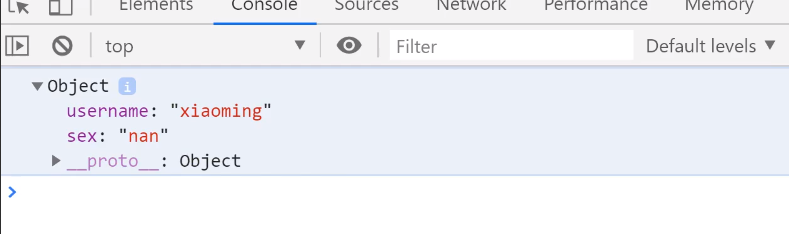
console:

2.
axios.get('1111.json')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
console.log(123);
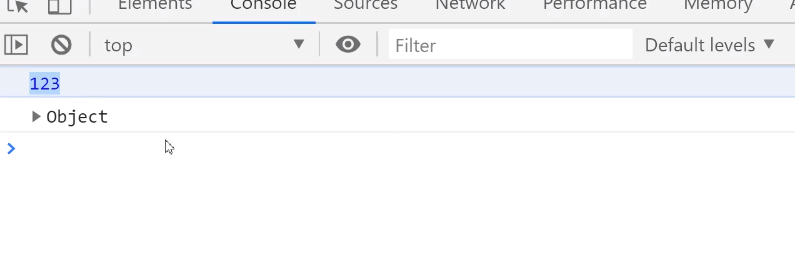
console:

3. axios.get相當於new了一個promise,具體如下圖:

4.
async function tt() { await axios.get('1111.json') .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); console.log(123); }; tt();
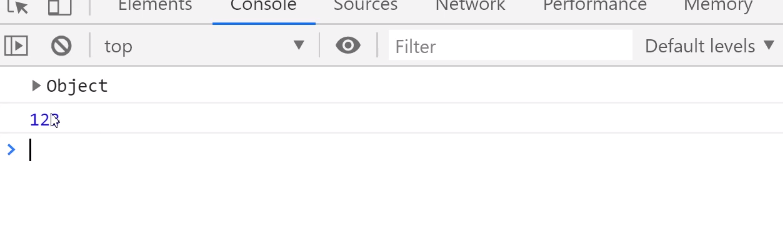
console:

5. 用await 先取出了數據
async function tt() { await axios.get('1111.json')//先取出了數據 .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); document.getElementById("aa").innerHTML = '<div>123</div>'; }; tt();
console:

6. 用await先獲取數據,不然就先執行後面的:document.getElementById("aa").innerHTML = '<div>' + yy + '</div>';
var yy = ''; async function tt() { await axios.get('1111.json')//先通過URL從伺服器獲取數據,再顯示到頁面 .then(response => { yy = response.data.username; console.log(response.data); }) .catch(error => { console.log(error); }); document.getElementById("aa").innerHTML = '<div>' + yy + '</div>'; //用了await就先獲取數據了 }; tt();
7. 或者把DOM操作的放在axios裡面也可以 (前提內嵌的不是很複雜,很複雜的放在外面用await比較好)
var yy = ''; async function tt() { await axios.get('1111.json')//先通過URL從伺服器獲取數據,再顯示到頁面 .then(response => { yy = response.data.username; console.log(response.data); document.getElementById("aa").innerHTML = '<div>' + yy + '</div>'; }) .catch(error => { console.log(error); }); }; tt();



