"TOC" Spring Boot整合Thymeleaf Spring Boot整合Thymeleaf(Spring Boot官方推薦的視圖層技術) Thymeleaf特點:thymeleaf通過特定的語法對html的標記進行渲染。 Spring Boot整合Thymeleaf 的項目步驟 1. 創 ...
目錄
Spring Boot整合Thymeleaf
Spring Boot整合Thymeleaf(Spring Boot官方推薦的視圖層技術)
Thymeleaf特點:thymeleaf通過特定的語法對html的標記進行渲染。
Spring Boot整合Thymeleaf 的項目步驟
- 創建Thymeleaf的項目(maven project的jar類型的spring boot項目)

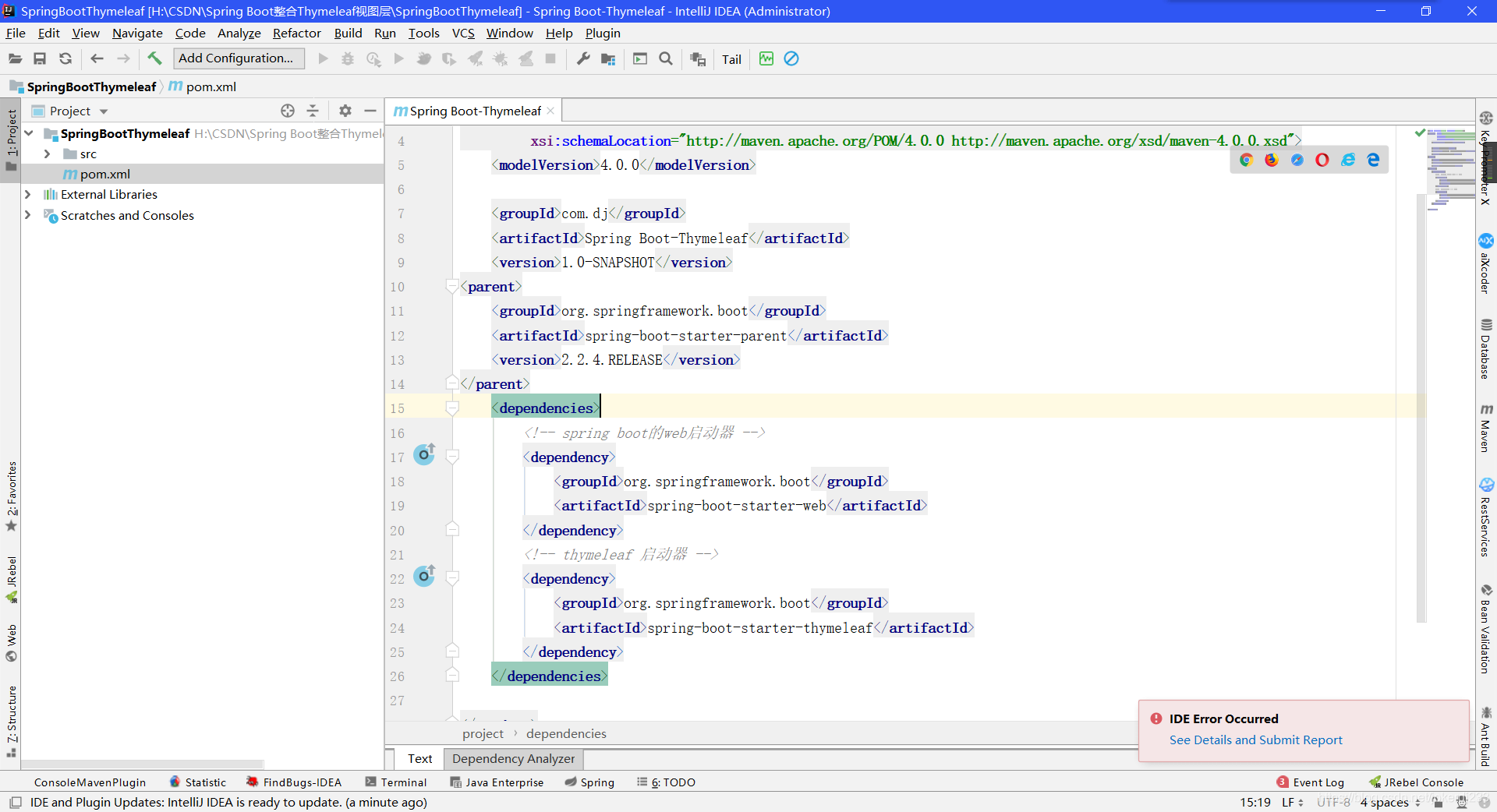
- 打開pom.xml文件,添加啟動器坐標

代碼:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
</parent>
<dependencies>
<!-- spring boot的web啟動器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thymeleaf 啟動器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
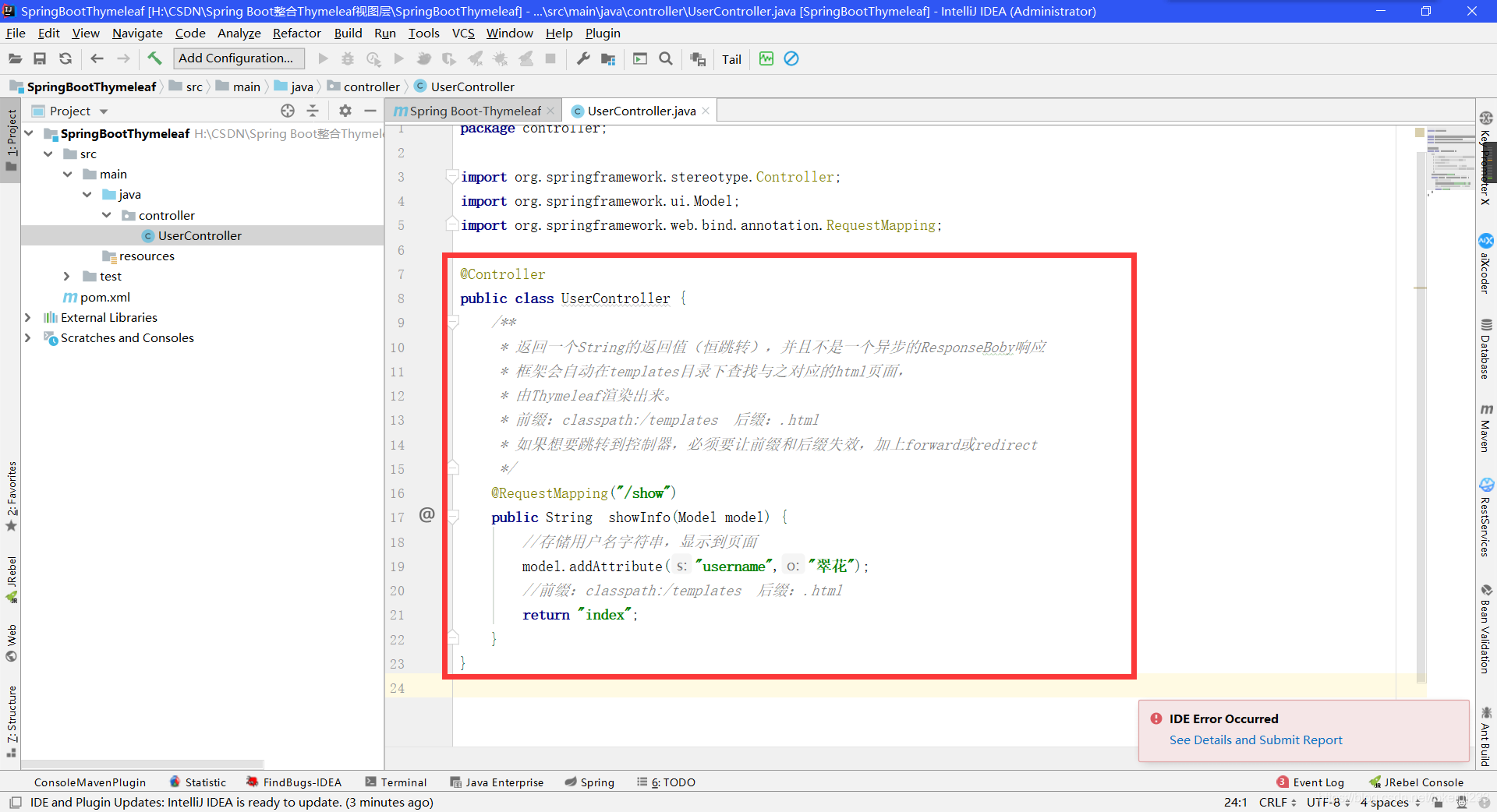
- 編寫Controller控制器

代碼:
@Controller
public class UserController {
/**
* 返回一個String的返回值(恆跳轉),並且不是一個非同步的ResponseBoby響應
* 框架會自動在templates目錄下查找與之對應的html頁面,
* 由Thymeleaf渲染出來。
* 首碼:classpath:/templates 尾碼:.html
* 如果想要跳轉到控制器,必須要讓首碼和尾碼失效,加上forward或redirect
*/
@RequestMapping("/show")
public String showInfo(Model model) {
//存儲用戶名字元串,顯示到頁面
model.addAttribute("username","翠花");
//首碼:classpath:/templates 尾碼:.html
return "index";
}
}
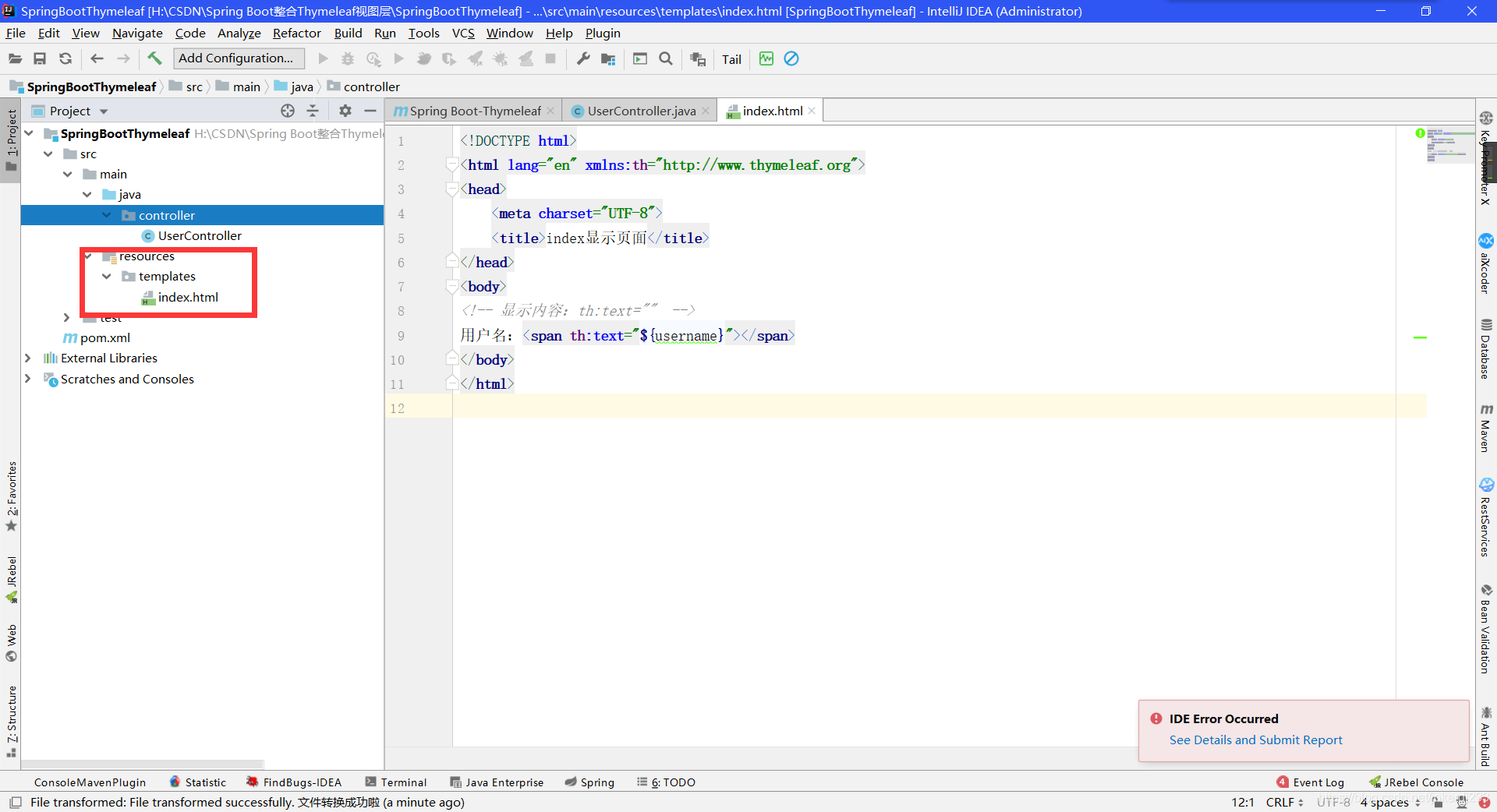
- 編寫Thymeleaf視圖層頁面 (負責數據的展示)
Thymeleaf頁面必須要放在src/main/resources/templates下
templates:該目錄是安全.意味著目錄下的內容不允許外界直接訪問。

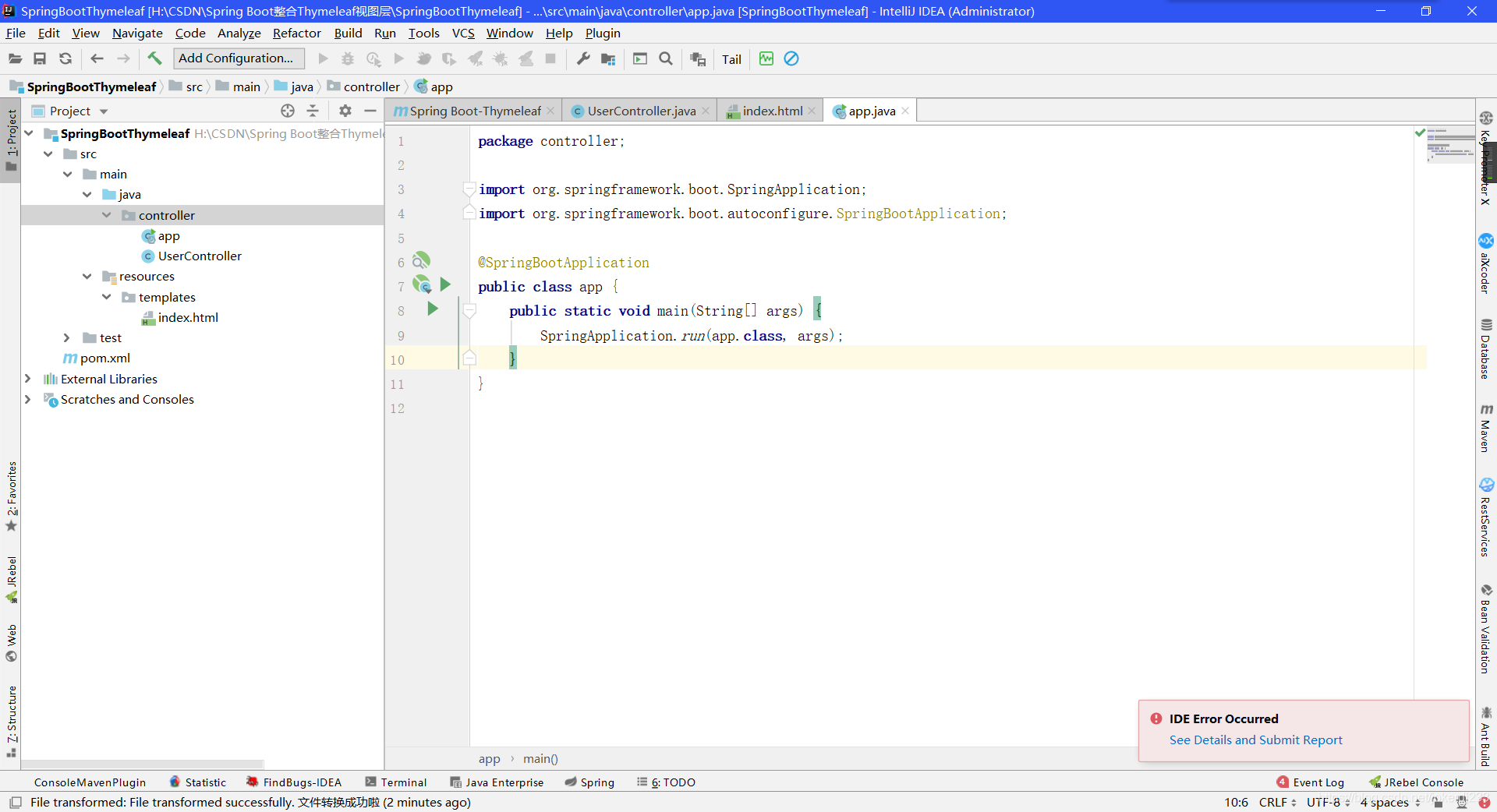
- 啟動類

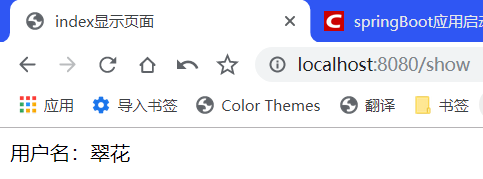
- 瀏覽器輸入: localhost:8080/show

Thymeleaf 語法詳解
- 變數輸出
th:text :在頁面中輸出值
th:value : 將值放入input標簽的value屬性中
用戶名:<span th:text="${username}"></span>
<hr/>
用戶名: <input th:value="${username}"/>
- Thymeleaf內置對象 (內置對象一定用#)
1:字元串操作 strings
strings.isEmpty() : 判斷字元串是否為空。True,false
strings.startsWith() : 判斷字元串是否已什麼開頭。True,false
strings.endsWith() : 判斷字元串是否已什麼結尾。True,false
strings.length() : 返回字元串的長度
strings.indexOf() : 查找子字元串出現的位置
strings.toUpperCase():轉大寫
strings.tolowerCase():轉小寫
Strings.substring() :截取子字元串
用戶名的長度:<span th:text="${#strings.length(username)}"></span>
<hr/>
獲取用戶名的姓:<span th:text="${#strings.substring(username,0,1)}"></span>
- 日期格式化處理 dates
dates.format():預設以瀏覽器作為格式化標簽
dates.format(time,’yyyy-MM-dd hh:mm:ss ’): 按照自定義的格式進行轉換
dates.year():獲取年
dates.month():獲取月
dates.day():獲取日
當前時間:<span th:text="${time}"></span>
<hr/>
格式化日期:<span th:text="${#dates.format(time,'yyyy-MM-dd HH:mm:ss')}"></span>
- 條件判斷
1:th: if
controller:
model.addAttribute("sex", "男");
html:
您可能喜歡:<span th:if="${sex}=='男'">籃球,動漫</span>
-
th:switch
th:case -
迴圈迭代遍歷
-
th:each
1:迭代遍歷list
<table border="1" width="50%">
<tr>
<td>序號</td>
<td>編號</td>
<td>姓名</td>
<td>年齡</td>
</tr>
<!--var:狀態變數 index ,count,first last size even odd-->
<tr th:each="user,var:${list}">
<td th:text="${var.count}"></td>
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
</tr>
</table>
2:迭代遍歷map
...
- 作用域的對象數據的獲取操作
//作用域 request,session application
request.setAttribute("req", "HttpServletRequest");
request.getSession().setAttribute("sess", "HttpSession");
request.getSession().getServletContext().setAttribute("app", "ServletContext");
<!--頁面部分-->
Request數據:<span th:text="${#httpServletRequest.getAttribute('req')}"></span><br/>
Session數據:<span th:text="${session.sess}"></span><br/>
Application數據:<span th:text="${application.app}"></span><br/>
- Url表達式
th:href
th:src
th:action
1:表達式語法 @{}
2: 路徑類型-
絕對路徑
-
相對路徑
-
1:相對於當前項目的根目錄 /
<a th:href=”@{/index}”></a>
2: 相對於伺服器路徑的根目錄 ~
<a th:href=”@{~/項目名/資源}”></a>
<!-- 連接 url表達式 -->
<a href="http://www.baidu.com">百度一下</a>
<a th:href="@{http://www.baidu.com}">百度一下</a>
<a th:href="@{/show}">show</a>
<hr/>
<img src="images/3.jpg" />
<img th:src="@{${img}}" />



