1. head 標記 <title> 標題 </title>:當前網頁標題 <style> CSS代碼 </style>:寫CSS用的 <link href = " css 文件的地址" rel = " stylesheet " />:引入css文件 <script> javascript 代碼 < ...
1. head 標記
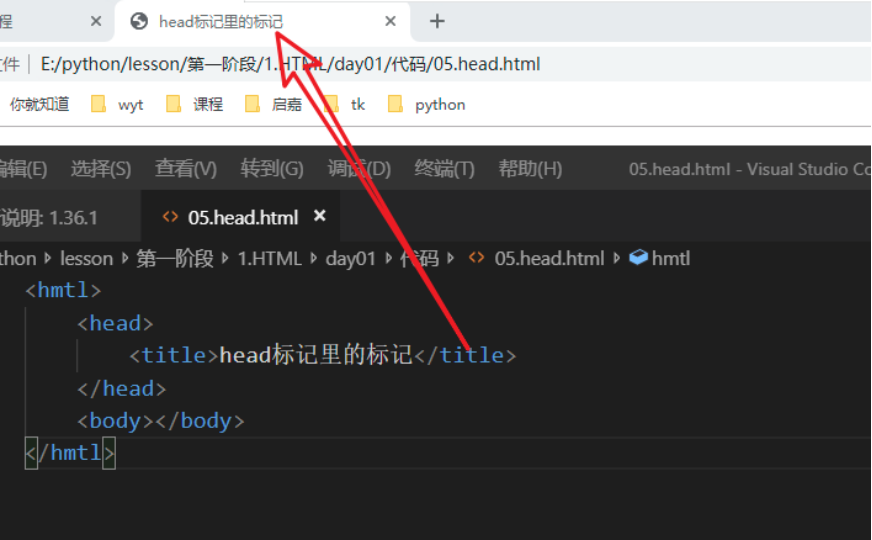
<title> 標題 </title>:當前網頁標題

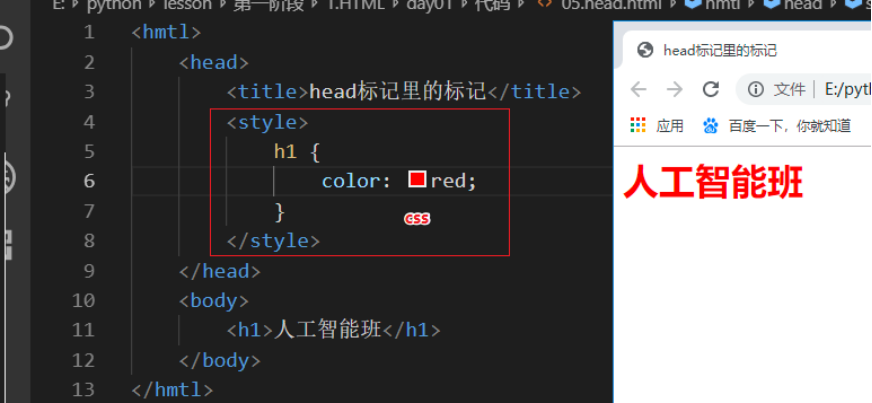
<style> CSS代碼 </style>:寫CSS用的

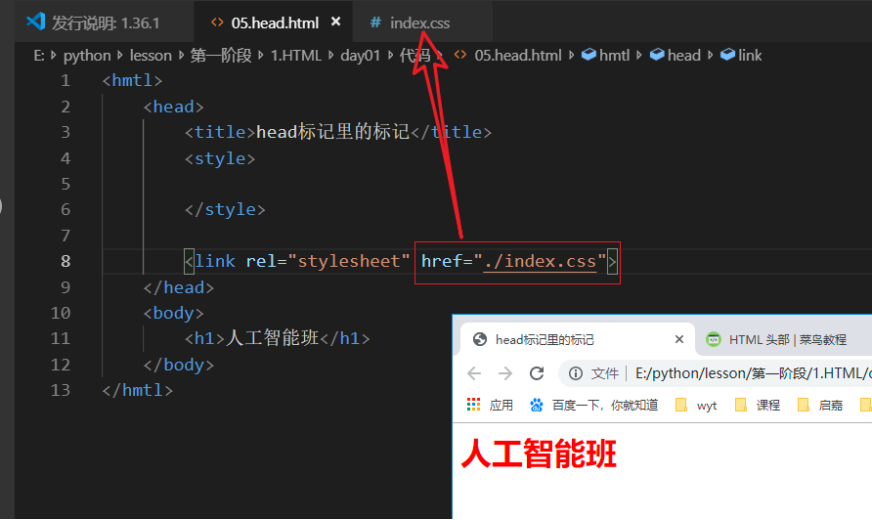
<link href = " css 文件的地址" rel = " stylesheet " />:引入css文件

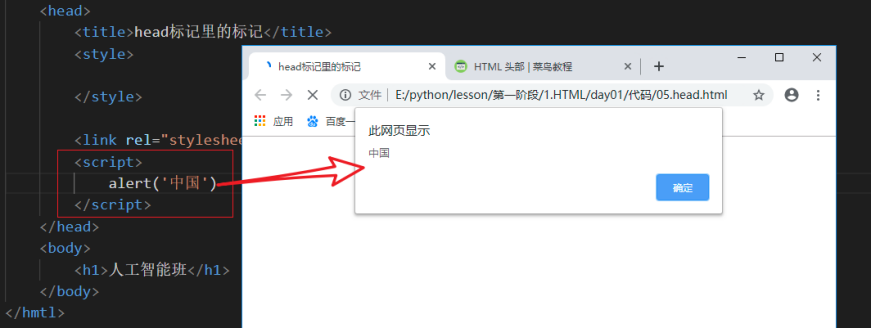
<script> javascript 代碼 </script>:寫 js 的

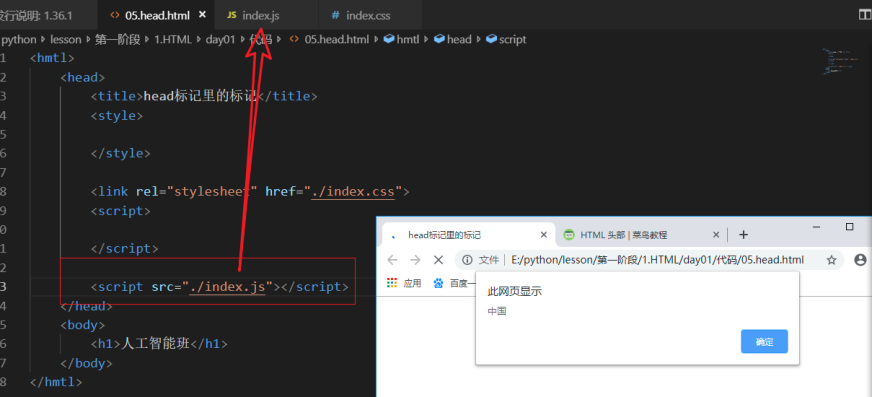
<script src = " js 文件地址 "></script>:這種寫法用來引入js 文件

meta 標記:
<meta charset = "utf-8" />:設置當前文件的代碼編號為utf8類型的
編碼:utf-8(國際通用編碼)、gbk(簡體)、gb2312(簡體)、big5(繁體)
編程編碼:代碼、文件、資料庫,這些編碼必須統一,如果沒有統一必然出現亂碼


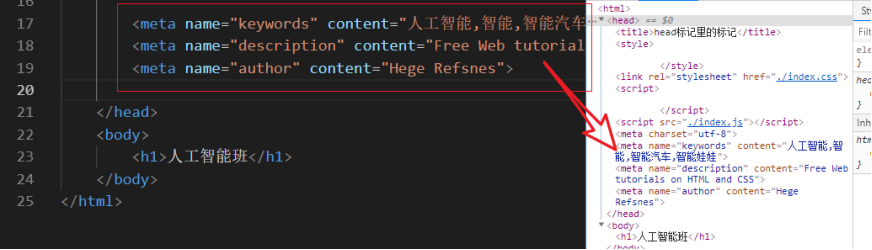
<meta name = " keywords " content = " 具體內容 " />:關鍵詞,當用戶在百度等搜索時搜索的詞
<meta name = " description " content = " 具體內容 " />:描述,對當前網頁的描述,搜索到了之後顯示
<meta name = " author " content=" 具體內容 " />:作者
<meta http-equiv = " refresh " content = "30">:30秒後刷新頁面

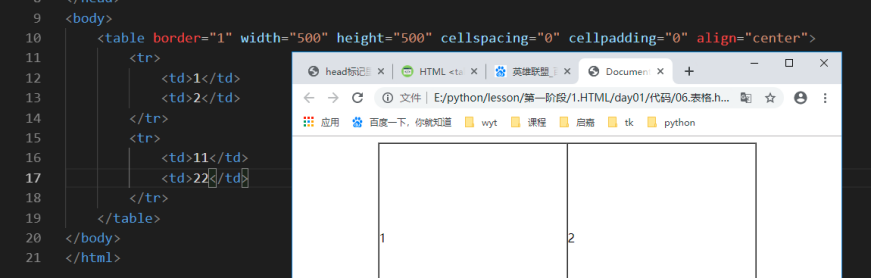
2. 表格標記
表格分為行列,且行列間可以進行合併
|
<table> 代表表格 <tr> 行 <td></td> 單元格 <td></td> ............ </tr> <tr> <td></td> 單元格 <td></td> ....... </tr> </table> |
table 屬性:
border = " 數字 ":邊框的粗細
width = " 數字 ":寬
height = " 數字 ":高
cellpadding = " 數字 ":內邊距
cellspacing = " 數字 ":外邊距
allign = " left / right / center":表格的位置

tr 屬性:(註:<th></th>:替代 tr 的位置,th 表示開頭)
align = " right / left / center / justify / char ":定義表格行的內容的對齊方式(HTML5不支持)
bgcolor = " rgb(x,x,x) / #xxxx / colomame ":規定表格的背景顏色(HTML5不支持,HTML4.01已廢棄)
char = " character " :規定根據哪個字元來進行文本對齊(HTML5不支持)
charoff = " number " :規定第一個字元的偏移量(HTML5不支持)
valign = " top / middle / bottom / baseline " :規定表格行中內容的垂直對齊方式(HTML5不支持)
td 屬性:
colspan = " 數字 ":跨列合併
cowspan = " 數字 ":跨行合併

3. 列表標記
列表分為有序列表和無序列表:
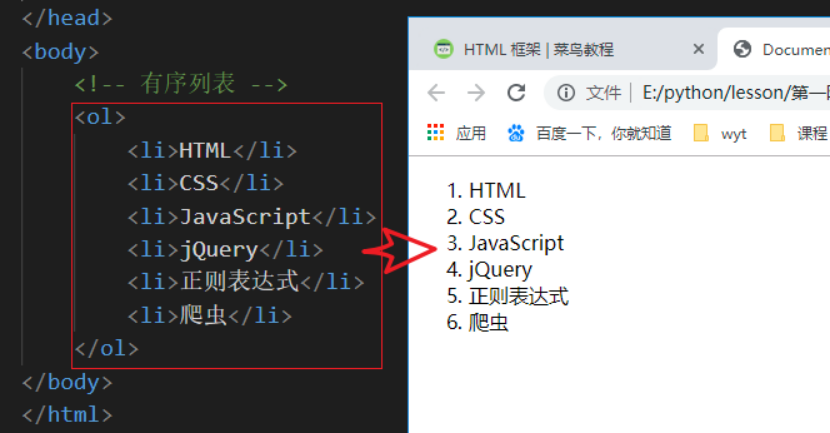
有序列表,預設帶序號
|
<ol> <li>內容</li> <li>內容</li> <li>內容</li> ........... </ol> |

無序列表
|
<ul> <li>內容</li> ......... </ul> |

補充說明:寫代碼必須遵從語義化,語義化是指合理HTML標記以及其特有的屬性去格式化文檔內容。通俗地講,語義化就是對數據和信息進行處理,使得機器可以理解.
4. div + span
div與span沒有任何語義化概念的,意思就是原來學的p標記是段落、a標記是超鏈接、img是圖片,所以div和span出現的原因是網站是需要佈局的,佈局的意思就是把網頁分塊去管理

在標記中分為 “塊元素” 和 “行內元素”
塊元素:不管內容是多少,都會占一行,如:div、p、ul、ol、表格,也就是後面內容會被換行
行內元素:內容多少占多少,如:a、font、i、em、b、strong等,多個行內元素在一行