CSS基本選擇器(對指定的標簽設置樣式,要把指定的標簽選擇出來):元素選擇器、類選擇器、id選擇器、組合選擇器、通用選擇器 1. 元素選擇器(類型選擇器或標記選擇器):聲明哪些元素採用css樣式 2. 類選擇器(class):應用樣式而不考慮具體設計的元素,為了將類選擇器的樣式與元素進行關聯,必須將 ...
CSS基本選擇器(對指定的標簽設置樣式,要把指定的標簽選擇出來):元素選擇器、類選擇器、id選擇器、組合選擇器、通用選擇器
1. 元素選擇器(類型選擇器或標記選擇器):聲明哪些元素採用css樣式
2. 類選擇器(class):應用樣式而不考慮具體設計的元素,為了將類選擇器的樣式與元素進行關聯,必須將元素中的class屬性指定一個適當的值。
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示。也可以指定特定的HTML元素使用class。
在HTML中,一個class屬性還可能包含多個屬性值,各個值之間用空格分隔,表示將多類應用到同一個標記中。可以使用多次,表示類別。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*class 選擇器用於描述一組元素的樣式*/ /*所有的 p 元素使用 class="special" */ p.special{ color: red; } </style> </head> <body> <h1 class="special">應用類屬性</h1> <p class="special"> 應用段落</p> </body> </html>

3. id選擇器(id):
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS 中 id 選擇器以 "#" 來定義。
不同與類選擇器,id選擇器不能組合使用,不容許有空格分隔的多個值,僅僅使用一次。
#red {color:red;} <p id="red">這個段落是紅色。</p>
4.組合選擇器:
多個選擇器(元素選擇器、類選擇器、id選擇器等)通過逗號連接。
樣式一樣的可以進行組合。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5語義化</title> <style type="text/css"> header, section, footer, aside, nav, article, figure { display: block; } nav,header,p,article{ width: 1200px; margin:0 auto; }
ul{ height:40px; background-color: #fff; list-style: none; display: inline-block; width: 1200px; padding: 0px; } li{ line-height: 40px; text-align: center; float: left; width: 400px; margin:0 auto; } li:hover{ background: pink; } a{ text-decoration: none; } .post{ border:1px dashed #000; padding: 0 0 20px 20px; margin-bottom: 40px; padding-top: 10px; background-color: #fff; } #content{ border:1px solid #ccc; padding:30px 40px; background-color: rgb(247,244,255); margin-top: 20px; } </style> </head> <body> <!-- 放在body中,這個頁面的相關信息 --> <aside style="background-color: rgb(244,247,255)"> <h4 style="padding-top: 20px;padding-left: 20px;">頁面導航</h4> <nav> <ul> <li><a href="#">查看相關內容</a></li> <li><a href="#">返迴首頁</a></li> <li><a href="#">返回本頁</a></li> </ul> </nav> </aside> <!-- <article> 標簽定義獨立的內容部分 --> <article id="content"> <!-- <header>元素主要用於定義內容的介紹展示區域:引導、導航. --> <!-- 帖子的頭部 --> <header> <h1>馬上要去工作了,也不知道會怎麼樣</h1> <div>作者,初級碼農</div> <p><time datetime="2020-03-15"></time></p> </header> <p>培訓的,大概培訓了半年,js、jquery、bootstrap、angular、vue、Ajax、資料庫、php、面向對象、Web伺服器、移動端</p> <br><br> <!-- <section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分。 --> <!-- 回覆部分 --> <section> <!-- 每個article代表一個回覆 --> <!-- <article>定義獨立的內容部分 --> <article class="post"> <!-- 回覆的頭部 --> <header> <h4>我覺得還行</h4> <div>作者:Amy</div> <p><time datetime="2020-04-01"></time></p> </header> <p>工作機會還多的,php是輕量級網站開發最好的選擇</p> </article> <!-- 每個article代表一個回覆 --> <!-- <article>定義獨立的內容部分 --> <article class="post"> <!-- 回覆的頭部 --> <header> <h4>不錯了</h4> <div>作者:鍵盤俠</div> <p><time datetime="2020-04-06"></time></p> </header> <p>學歷本科、信息專業、會這麼多,不會找不到的,對自己有信心一點</p> </article> </section> <br><br> <!-- 描述了文檔的底部區域 --> <!-- 一個頁腳通常包含文檔的作者,著作權信息,鏈接的使用條款,聯繫信息等 --> <!-- 腳註 附加信息--> <footer> <p style="color: pink;padding-left: 40px;">我的帖子我做主</p> </footer> <br><br> <!-- <aside> 標簽定義頁面主區域內容之外的內容(比如側邊欄)。 --> <!-- 文章的額外的信息 --> <aside style="padding-left: 40px;"> <h4>關於樓主</h4> <section> <div>用戶組:菜鳥初級</div> <div>閱讀量:20</div> <div>發表時間:2020-03-18</div> </section> </aside> <!-- <figcaption> 標簽定義 <figure> 元素的標題. --> <!-- <figure>標簽規定獨立的流內容(圖像、圖表、照片、代碼等等)。 --> <figure> <img src="https://p0.ssl.qhimg.com/t013feee31537e51f3b.png" height="96px" width="96px" alt="xiangmao" /> <figcaption style="padding-left: 20px">my logo</figcaption> </figure> </article> </body> </html>

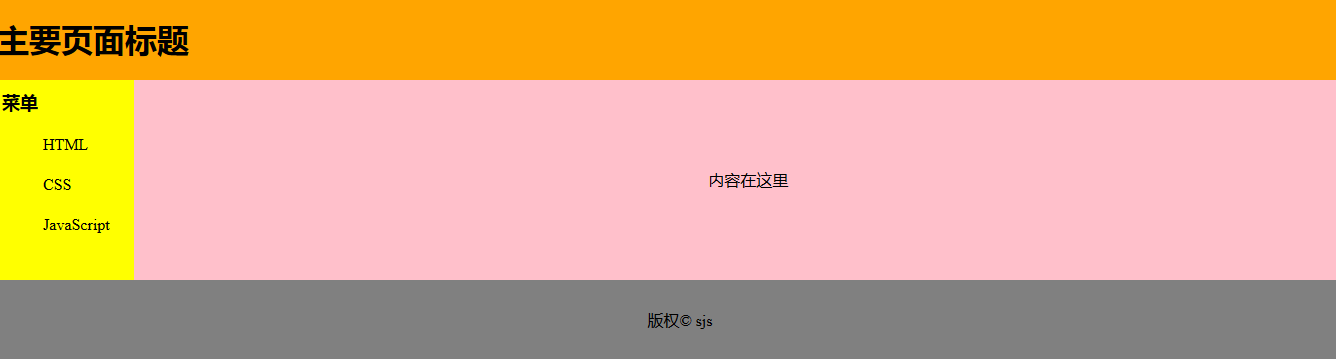
5. 通用選擇器: 星號(*)
該選擇器可以與任何元素進行匹配,可以對文檔中的所有元素設定屬性和屬性值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div佈局</title> <style type="text/css"> /*通用選擇器*/ *{margin: 0; padding: 0; border: 0; } /*id選擇器*/ #header{ width: 100%; height: 80px; line-height: 80px; background-color: rgb(255,165,0); } /*id選擇器*/ #main{ height:200px; } /*id選擇器*/ #menu{ float: left; height:200px; width: 10%; background-color: yellow; } /*元素選擇器*/ menu{ height: 200px; } /*元素選擇器*/ b{ display: inline-block; margin-top: 10px; font-size: 18px; margin-left: 5px; } /*元素選擇器*/ ul{ margin-left: 46px; list-style: none; margin-top: 10px; } /*後代選擇器*/ ul li{ line-height: 40px; } /*id選擇器*/ #content{ float: left; height:200px; background-color: pink; width: 90%; } /*後代選擇器*/ #content p{ text-align: center; line-height: 200px; } /*id選擇器*/ #footer{ background-color: gray; height:80px; line-height: 80px; text-align: center; } </style> </head> <body> <div id="container"> <!-- 頭部 --> <div id="header"> <h1>主要頁面標題</h1> </div> <!-- 主體部分--> <div id="main"> <!-- 菜單區 --> <div id="menu"> <menu> <b>菜單</b> <ul> <li class="">HTML</li> <li class="">CSS</li> <li class="">JavaScript</li> </ul> </menu> </div> <!-- 內容區 --> <div id="content"> <p>內容在這裡</p> </div> </div> <!-- 腳部 --> <div id="footer"> <p>版權© sjs</p> </div> </div> </body> </html>