哈嘍小伙伴們,愛說‘廢’話的Z又回來了,歡迎來到Super IT曾的博客時間,我說啦這個月要帶的福利,說了更的博客肯定不能水你們,要一起進步學習嘛,今天我就把我學習最經典的Blue的ES6掌握的重點羅列出來,不足的歡迎提問留言。 ...
ECMAScript 6(ES6)簡介
前言:
- 哈嘍小伙伴們,愛說‘廢’話的Z又回來了,歡迎來到Super IT曾的博客時間,我說啦這個月要帶的福利,說了更的博客肯定不能水你們,要一起進步學習嘛,今天我就把我學習最經典的Blue的ES6掌握的重點羅列出來,不足的歡迎提問留言。
目錄:
- 變數
- 函數
- 數組
- 字元串
- 面向對象
- Promise
- generator
- 模塊化
簡介:
- 在開張之前我覺得有必要要知道ES6到底是個什麼東西,ES6全名是ECMAScript 6,在2015年6月正式發佈,哇你不要看到2015年覺得知識老舊什麼的,要從基礎的學習才能去掌握它的發展,而且2015也是ES6的一個轉折點,那他是用來幹嘛的呢個人覺得就是把你的代碼更優美了,更嚴謹了,更簡化了,語言嘛本來就是一種工具,拿官網的話來說ECMScript和JavaScript的關係就是,前者是後者的規格,後者是前者的實現,要看ES6的成長史的建議移步阮一峰寫的ES6,相容性,總之15年的成長史讓它成為了現在前端工程師的必備知識,畢竟到現在IE10+、Chrome、FireFox、移動端、NodeJS都是相容的,不相容怎麼辦呢,比如公司要求老版本的IE也要能使用,那你就有兩個辦法:1.線上轉換(個人不推薦),2.提前編譯。
// 引入browser.js文件,要我覺得babel==browser.js
<script src="browser.js" charset="utf-8"></script>
<script type="text/bable">
//代碼
</script>
- 總結: ECMAScript和JavaScript
- ECMA是標準,JS是實現
- 類似於HTML5是標準,IE10、Chrome、FF都是實現
- 換句話說,將來也能有其他XXXScript來實現ECMA
- ECMAScript簡稱ECMA或ES
- ECMA是標準,JS是實現
歷史版本
| 時間 | ECMA | JS | 解釋 |
|---|---|---|---|
| 1996.11 | ES 1.0 | JS穩定 | Netscape將JS提交給ECMA組織,ES正式出現 |
| 1998.06 | ES 2.0 | ES2正式發佈 | |
| 1999.12 | ES 3.0 | ES3被廣泛支持 | |
| 2007.10 | ES 4.0 | ES4過於激進,被廢了 | |
| 2008.07 | ES 3.1 | 4.0退化為嚴重縮水版的3.1 因為吵得太厲害,所以ES 3.1代號為Harmony(和諧) |
|
| 2009.12 | ES 5.0 | ES 5.0正式發佈 同時公佈了JavaScript.next也就是後來的ES 6.0 |
|
| 2011.06 | ES 5.1 | ES 5.1成為了ISO國際標準 | |
| 2013.03 | ES 6.0 | ES 6.0草案定稿 | |
| 2013.12 | ES 6.0 | ES 6.0草案發佈 | |
| 2015.06 | ES 6.0 | ES 6.0預計發佈正式版 JavaScript.next開始指向ES 7.0 |
ES6變數
var與let、const對比:
- var大家不陌生吧,聲明變數用的,既然這麼熟了直接對比它的缺點吧:
- var典型三大不足
- 可以重覆聲明
- 無法限制修改
- 沒有塊級作用域
- let和const的優點
- 不能重覆聲明
- const常量能限制修改
- 有塊級作用域
- var典型三大不足
var與let、const示例:
- 前兩點應該很好理解,比如我在公司寫一個大型項目,那麼多變數,如果用var,萬一重覆聲明瞭是不是就會直接給我覆蓋掉呢?答案肯定啊,這就很坑爹了是不是,let重覆聲明就直接給你報錯,多好簡單粗暴。
<script type="text/javascript">
var a = 1;
var a = 10;
alert(a)
</script>

- 第二點就不解釋了你想想π=3.1415926...你就懂了,主要來說第三個,什麼叫塊級作用域呢?{...},這種大括弧括起來的就是了,來一個經典的例子,三個按鈕點擊輸出下標。
<body>
<script>
window.onload = function(){
var abtn = document.getElementsByTagName("input");
for (var a = 0; a < abtn.length; a++) {
console.log(a)
abtn[a].onclick=function(){
console.log(a)
alert(a);
}
}
};
</script>
<input type="button" value="1" />
<input type="button" value="2" />
<input type="button" value="3" />
</body>
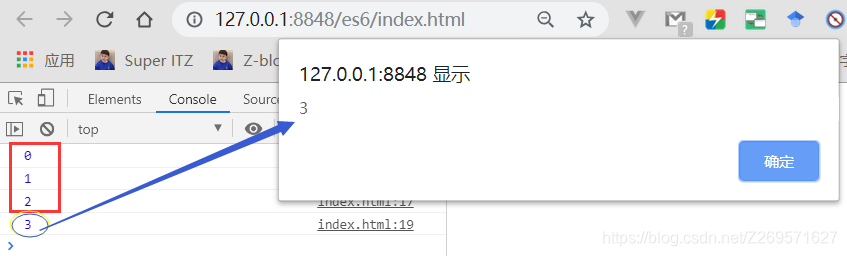
- 你說輸出什麼?

對,頁面載入a就0,1,2了,然後點擊都是3。為啥呢?
閉包
原因是賦值給 onclick 的是閉包,哇,你要問我閉包是個啥?哈,個人建議補一下JS知識,這裡附上閉包鏈接,自己要好好理解喲,閉包也是重要的JS知識掌握點。
然後繼續說,這三個閉包在迴圈中被創建,但他們共用了同一個詞法作用域,在這個作用域中存在一個變數a。這是因為變數a使用var進行聲明,所以具有函數作用域。當onclick的回調執行時,a的值被決定。由於迴圈在事件觸發之前早已執行完畢,如圖列印的0,1,2,變數對象a(被三個閉包所共用)已經指向了abtn的最後一項。所以都是3。
以前怎麼解決?用閉包把他包裹起來就是,或者用函數工廠這樣就OK了,然後你就會神奇的發現最開始a也列印的0,1,2,但是按鈕正常了,原因就是,所有的回調不再共用同一個環境, 閉包為每一個回調創建一個新的詞法環境。在這些環境中,a 就不再恆定都為3了。
for (var a = 0; a < abtn.length; a++) {
(function(a){
console.log(a);
abtn[a].onclick=function(){
alert(a);
}
})(a) // 馬上把當前迴圈項的a與事件回調相關聯起來
}

- 現在呢?不用這麼麻煩,直接最開始的
var a = 0;改成let = 0;就啥事兒沒有,你就發現0,1,2很自然的就出來了。這裡就相到於開闢了三個代碼塊,理由也很簡單粗暴,因為let是塊級作用域。
<script>
window.onload = function(){
var abtn = document.getElementsByTagName("input");
for (let a = 0; a < abtn.length; a++) {
abtn[a].onclick=function(){
alert(a);
}
}
};
</script>
到這裡,變數完事兒~
———————————————————————分割線——————
下節說函數之後的內容
放上我的總博客CSDN,GitHub,主要博客博客園,pipe


