1. 表單標記 表單作用:為了收集用戶信息的作用,如:登錄、註冊、搜索 文本框 <input type = " text " name = " 名稱 " /> 密碼框 <input type = " password " name = " 名稱 " /> 單選框 <input type = " ra ...
1. 表單標記
表單作用:為了收集用戶信息的作用,如:登錄、註冊、搜索
文本框
<input type = " text " name = " 名稱 " />
密碼框
<input type = " password " name = " 名稱 " />
單選框
<input type = " radio " name = " 名稱 " checked = " checked " />
<input type = " radio " name = " 名稱 " />
註意:如果是一套選擇選中一個,名稱必須一致,否則就是兩套選項
checked = " checked":預設選項
多選框
<input type = " checkbox " name = " 名稱 " />
<input type = " checkbox " name = " 名稱 " />
註意:如果是一套選擇選中一個,名稱必須一致,否則就是兩套選項
checked = " checked":預設選項
下拉框
<select name=”名稱”>
<option>西紅柿蓋飯</option>
<option>紅燒牛肉蓋飯</option>
............
</select>
多行文本框
<textarea name = " 名稱 "></textarea>
上傳按鈕
<input type = " file " name = " 名稱 " />
隱藏菜單
<input type = " hidden " name= " 名稱 " />
提交按鈕、重置按鈕、圖片提交按鈕、普通按鈕
<input type = " submit " name = " 提交 " />
<input type = " reset " name = " 重置表單 " />
<input type = " image " name = " 空名 " src = " 圖片地址 " />
<input type = " buttom " name = " 普通 " />
區分標記的方式:表單標記有自己的區分方式----name屬性,給所有的表單加名稱來區分,name = " 名稱 "
2. 表單提交
表單的值怎麼傳遞到後臺的某個頁面(提交伺服器)
<form action = "xxxx.py" mehod = "post" enctype = "multipart/form-data" > 表單提交的作用
所有的表單必須加一個共同的屬性:value = "值"
如:<input type = "text" name = "username " value = "abc" />
</form>
註解:action=" 要把表單的數據提交到哪裡的地址 "
mehod = " 提交的類型,get類型和post類型 "
enctype = "multipart/form-data",如果需要上傳必須加的屬性,如果沒有上傳可以不加
value = " 值 " ,必須加value原因是伺服器要接收到表單傳遞的值,如果沒有value的值,伺服器是無法接收,其實就是伺服器只能從value裡面獲取值,別的位置不可以。

註意1:像文本框這種用戶填寫的表單標記,value可以不寫值,為空即可,如果寫了值,提交時會把預設值提交上去,當然除非改掉預設值。
註意2:像下拉框這種用戶選擇而不能填寫的,必須有value值,如果沒有那麼提交的時候就沒有值。
類型:GET 和 POST(提交數據的兩種方式)
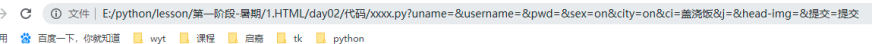
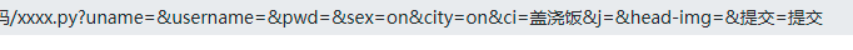
GET :明文,通過瀏覽器的地址欄的明文放肆傳遞

xxxx.py 後面一大堆:要提交的文件名以及和數據分區
數據:uname = &username=&pwd=&sex=on&city=on&ci=蓋澆飯&j=head-img=&提交=提交
分析數據格式:username 、pwd、sex、city、ci、j、head-img等都是name名稱
=內容:就是value的值
POST:暗文/密文,看不懂,偷偷的傳遞數據。


