鷹眼插件 AMap.OverView 預設在地圖右下角顯示縮略圖 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src= ...
鷹眼插件 AMap.OverView
預設在地圖右下角顯示縮略圖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); map.addControl(new AMap.OverView({ })); </script> </body> </html>
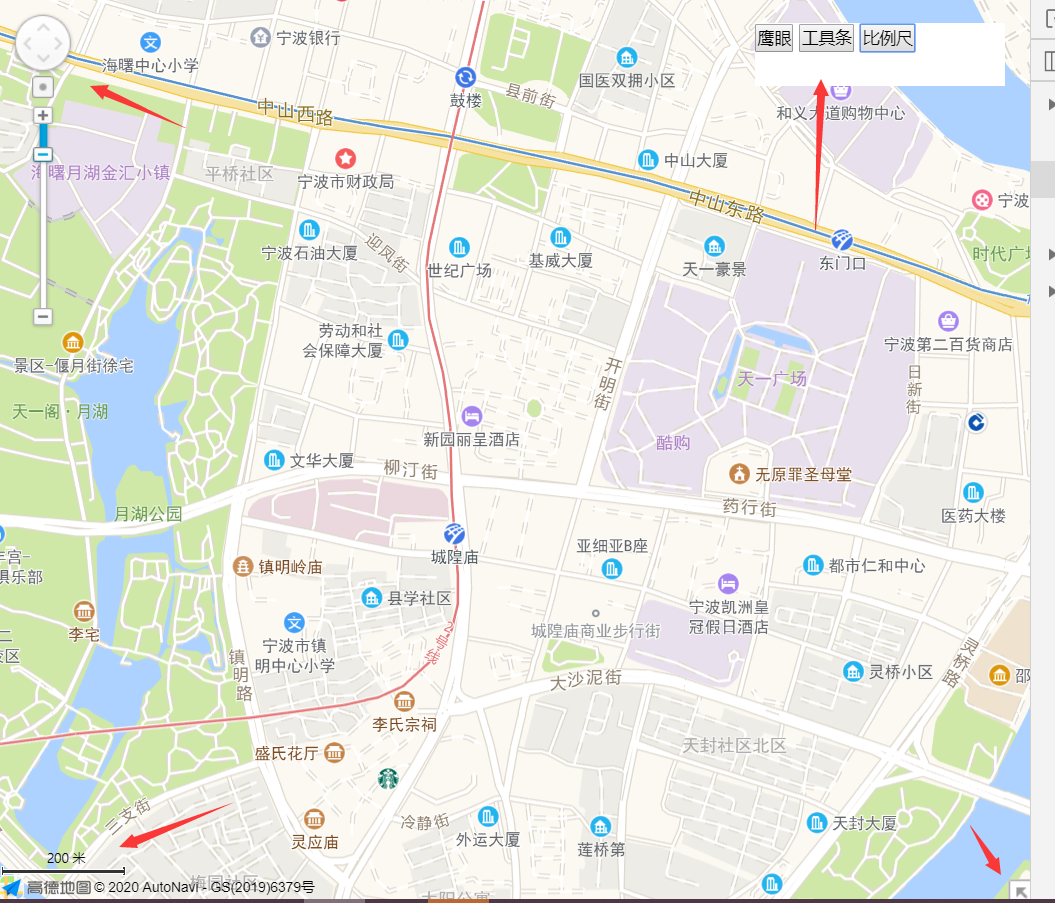
這是不加參數的效果,右下角能看到一個小箭頭,點擊後出現縮略圖

地圖比例尺插件 AMap.Scale
無參數情況
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale "></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鷹眼 map.addControl(new AMap.OverView()); //比例尺 map.addControl(new AMap.Scale()); </script> </body> </html>

AMap.ToolBar 工具條插件,控制縮放和平移
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鷹眼 map.addControl(new AMap.OverView()); //比例尺 map.addControl(new AMap.Scale()); //工具條 map.addControl(new AMap.ToolBar()); </script> </body> </html>

控制項的添加與刪除
顯示隱藏 show() hide()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鷹眼 var ov=new AMap.OverView({ visible:true//預設顯示和隱藏 }); map.addControl(ov); //2s後隱藏鷹眼插件 setTimeout(function(){ ov.hide(); },2000); //4s後顯示鷹眼插件 setTimeout(function(){ ov.show(); },4000); //比例尺 map.addControl(new AMap.Scale()); //工具條 map.addControl(new AMap.ToolBar()); </script> </body> </html>
通過按鈕來控制不同控制項的顯示和隱藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{width:200px; height: 50px;top:20px;right:20px;position: absolute;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"> <button id="yy">鷹眼</button> <button id="gjt">工具條</button> <button id="blc">比例尺</button> </div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鷹眼 var ov=new AMap.OverView({ visible:true//預設顯示和隱藏 }); //比例尺 var os=new AMap.Scale(); //工具條 var ot=new AMap.ToolBar(); map.addControl(ov); map.addControl(os); map.addControl(ot); var yyShow=blcShow=gjtShow=true;//預設顯示 yy.onclick=function(){ yyShow=!yyShow; if(yyShow){ ov.show(); }else{ ov.hide(); } } gjt.onclick=function(){ gjtShow=!gjtShow; if(gjtShow){ ot.show(); }else{ ot.hide(); } } blc.onclick=function(){ blcShow=!blcShow; if(blcShow){ os.show(); }else{ os.hide(); } } </script> </body> </html>