貨車路線: 引入 AMap.TruckDriving 註意:和駕車路線、步行路線不同的是,必須指定cidy和size,並且坐標傳入為json格式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</ti ...
貨車路線:
引入 AMap.TruckDriving
註意:和駕車路線、步行路線不同的是,必須指定cidy和size,並且坐標傳入為json格式
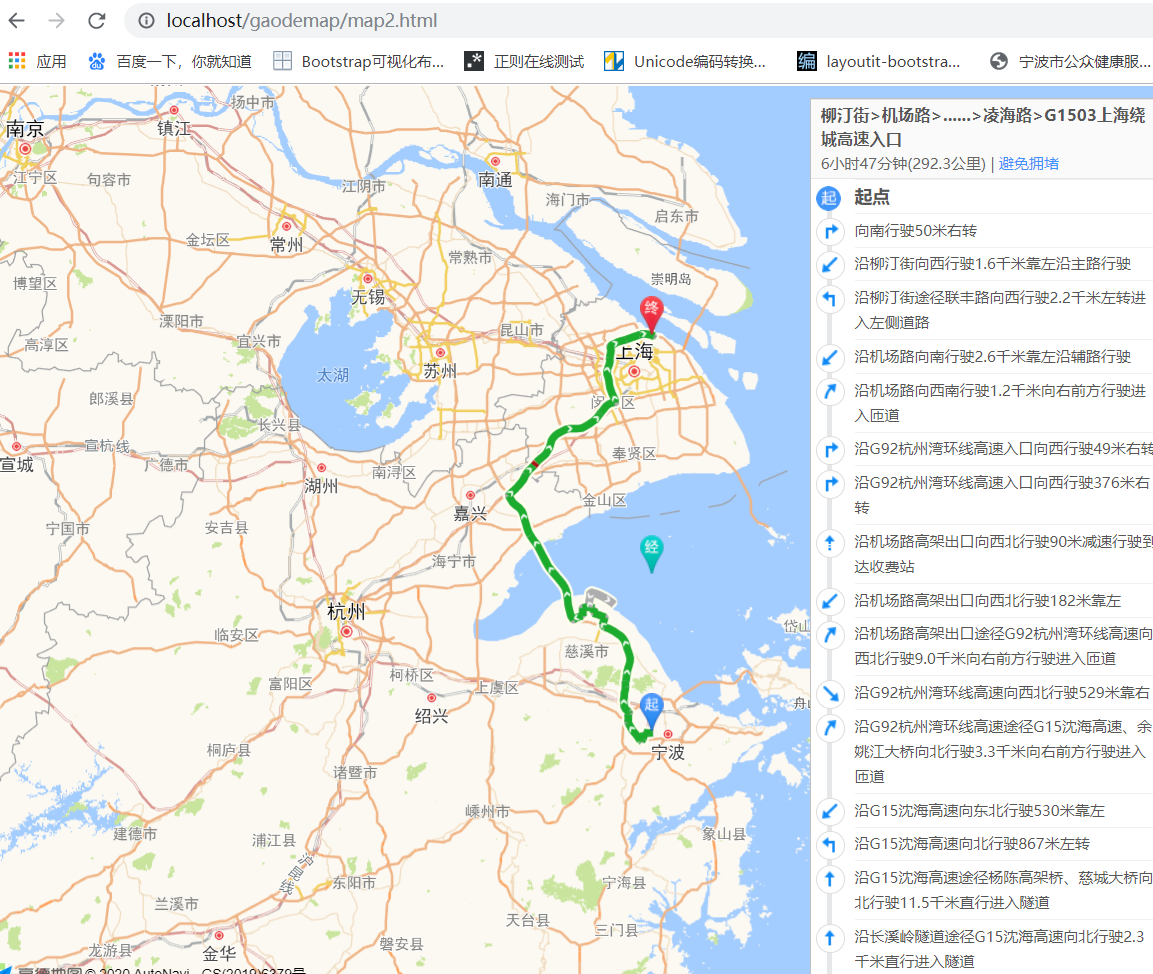
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"寧波", size:1 }).search([{lnglat:[121.549792,29.868388]},{lnglat:[121.549792,30.468388]},{lnglat:[121.549792,31.368388]}],function(status,data){ //console.log(data); }); </script> </body> </html>

使用地點名來規劃貨車路線
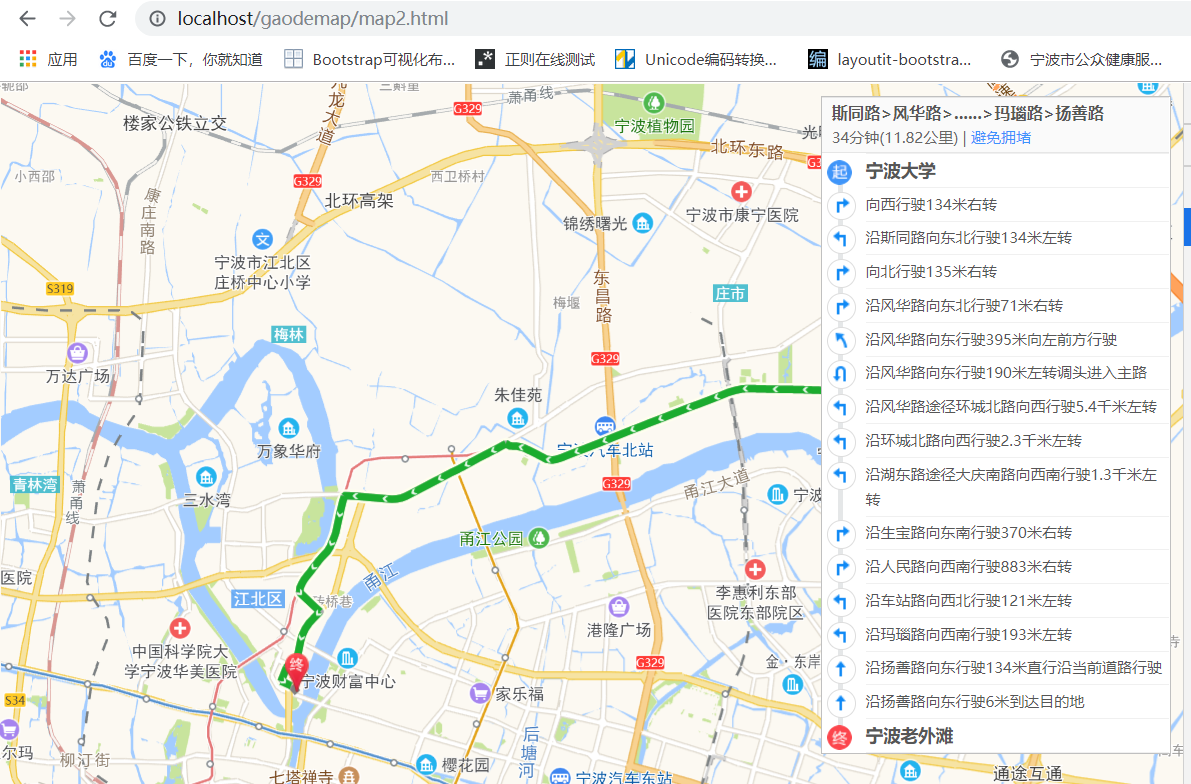
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"寧波", size:1 }).search([ {keyword:"寧波大學"}, {keyword:"寧波老外灘"} ],function(status,data){ //console.log(data); }); </script> </body> </html>

可以用於多點的情況
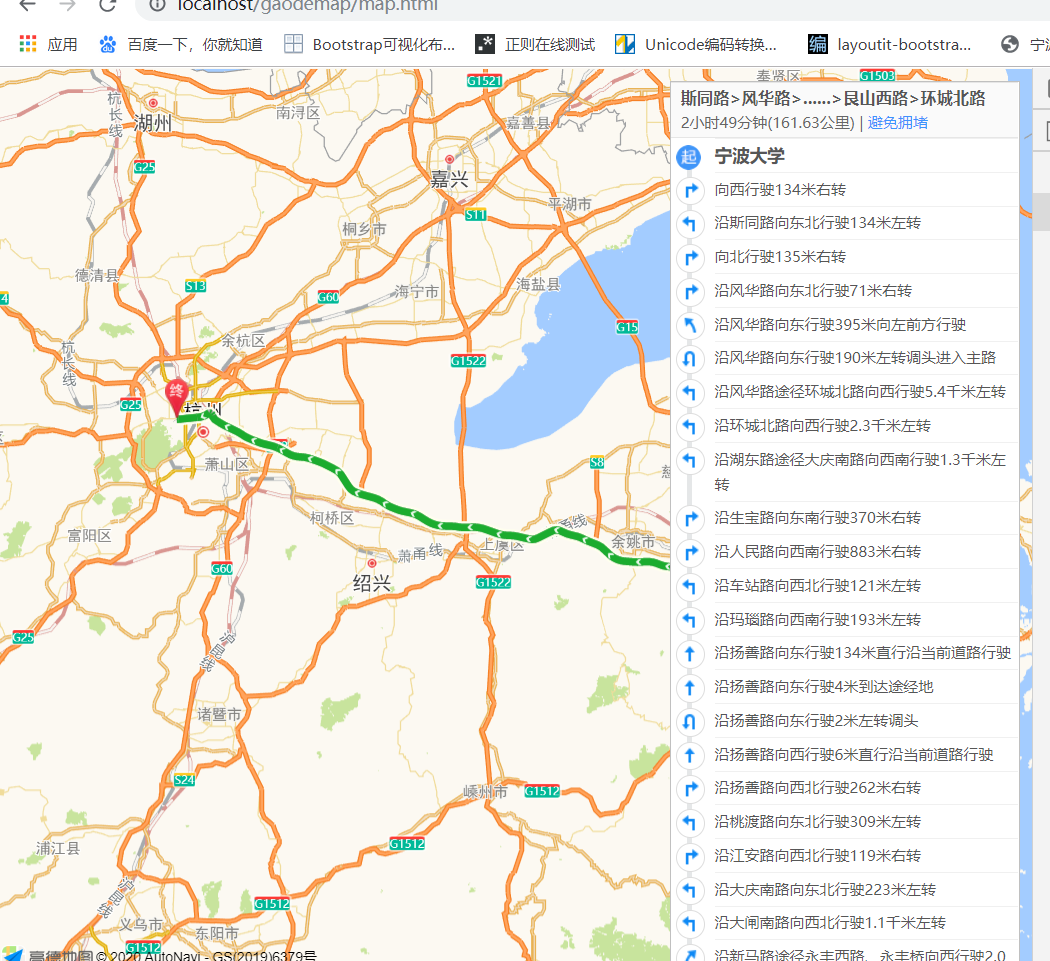
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"寧波", size:1 }).search([ {keyword:"寧波大學"}, {keyword:"寧波老外灘"}, {keyword:"寧波大廈"} ],function(status,data){ //console.log(data); }); </script> </body> </html>

通過事件來規劃貨車路線
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <div id="search"> 起點<input type="text" id="node1"><br> 終點<input type="text" id="node2"><br> <button id="btn">開始導航</button> </div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.Autocomplete({ input:"node1" }) new AMap.Autocomplete({ input:"node2" }) btn.onclick=function(){ new AMap.TruckDriving({ map:map, panel:"panel", city:"寧波", size:1 }).search([ {keyword:node1.value,city:"寧波"}, {keyword:node2.value,city:"寧波"} ],function(status,data){ //console.log(data); }); } </script> </body> </html>

也可以增加多點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <div id="search"> 起點<input type="text" id="node1"><br> 途徑<input type="text" id="node3"><br> 終點<input type="text" id="node2"><br> <button id="btn">開始導航</button> </div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.Autocomplete({ input:"node1" }) new AMap.Autocomplete({ input:"node2" }) new AMap.Autocomplete({ input:"node3" }) btn.onclick=function(){ new AMap.TruckDriving({



