地圖內部狀態改變時觸發的事件 complete <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https:// ...
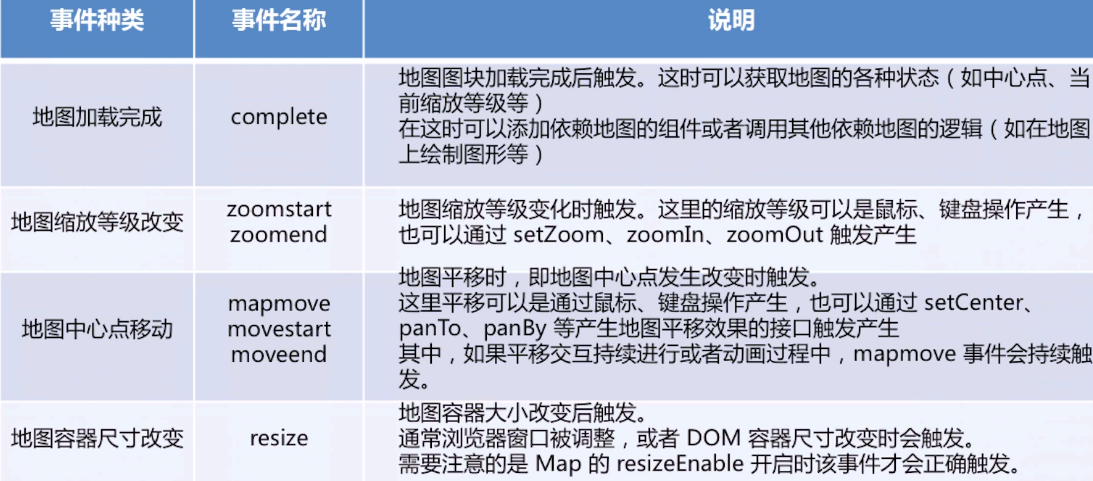
地圖內部狀態改變時觸發的事件

complete
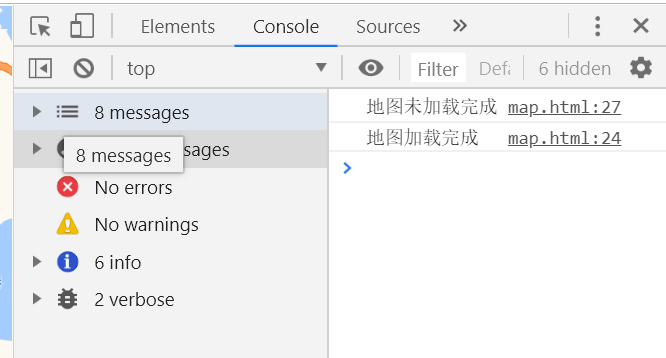
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("complete",function(){ console.log("地圖載入完成"); }) console.log("地圖未載入完成"); </script> </body> </html>

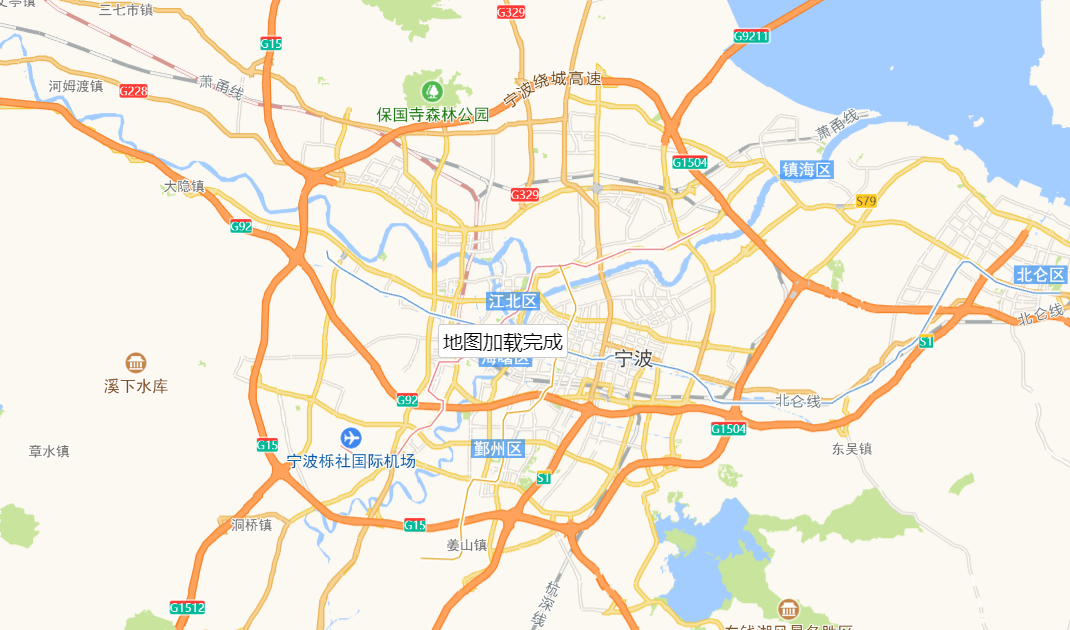
載入完成後插入一段文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("complete",function(){ console.log("地圖載入完成"); //載入完成後插入一段文本 var txt=new AMap.Text({ text:"地圖載入完成", position:[121.549792,29.868388] }) txt.setMap(map); }) console.log("地圖未載入完成"); </script> </body> </html>

zoomstart zoomend
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("zoomstart",function(){ console.log("地圖等級改變開始"); }) map.on("zoomend",function(){ console.log("地圖等級改變結束"); }) </script> </body> </html>

工具條改變的地圖等級也能監聽到
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.addControl(new AMap.ToolBar()); map.on("zoomstart",function(){ console.log("地圖等級改變開始"); }) map.on("zoomend",function(){ console.log("地圖等級改變結束"); }) </script> </body> </html>
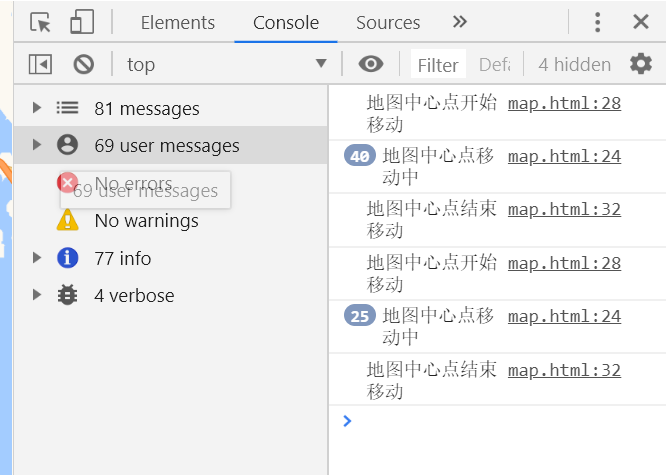
mapmove movestart moveend
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("mapmove",function(){ console.log("地圖中心點移動中"); }) map.on("movestart",function(){ console.log("地圖中心點開始移動"); }) map.on("moveend",function(){ console.log("地圖中心點結束移動"); }) </script> </body> </html>

使用工具條移動,或者使用鍵盤的上下左右箭頭移動,也能夠監聽到
panTo這類也可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("mapmove",function(){ console.log("地圖中心點移動中"); }) map.on("movestart",function(){ console.log("地圖中心點開始移動"); }) map.on("moveend",function(){ console.log("地圖中心點結束移動"); }) setTimeout(function(){ map.panTo([121.549792,27.868388]); },2000) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%;


