cookie劣勢: 存儲大小限制,4kb 單功能變數名稱下有數量限制,50個左右 污染請求頭,浪費流量 本地存儲web storage 包括localStorage和sessionStorage localStorage 本身是一個對象,可以列印查看 <!DOCTYPE html> <html lang=" ...
cookie劣勢:
存儲大小限制,4kb
單功能變數名稱下有數量限制,50個左右
污染請求頭,浪費流量
本地存儲web storage
包括localStorage和sessionStorage
localStorage 本身是一個對象,可以列印查看
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> console.log(localStorage); </script> </body> </html>
setItem() 設置存儲內容
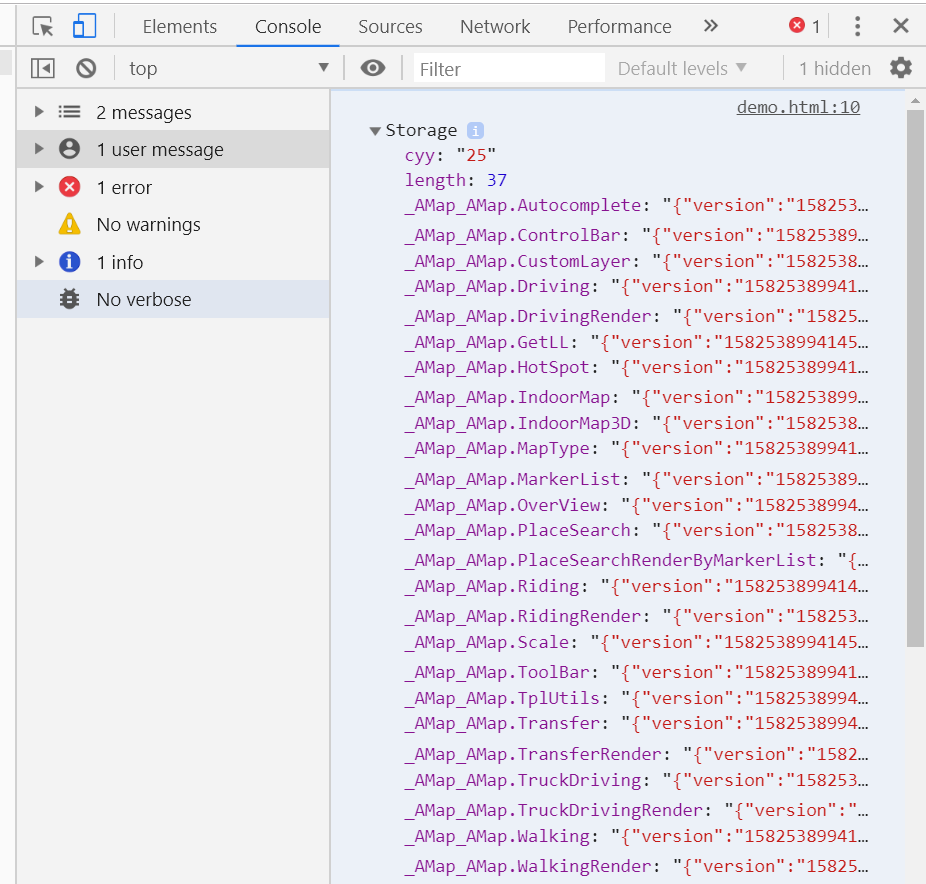
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.setItem("cyy",25); console.log(localStorage); </script> </body> </html>

將賦值語句註釋,關閉網頁後再次打開,存儲的數據依舊存在
getItem() 獲取存儲內容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> //localStorage.setItem("cyy",25); console.log(localStorage.getItem("cyy")); </script> </body> </html>

使用對象方式存儲
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> //使用對象方式存儲 localStorage.cyy2=26; console.log(localStorage); </script> </body> </html>

獲取方式同理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> //使用對象方式存儲 localStorage["cyy3"]=24; console.log(localStorage.cyy3); console.log(localStorage["cyy3"]); </script> </body> </html>

使用 removeItem() 刪除存儲的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> // localStorage.cyy="cyy"; // localStorage.cyy2="cyy2"; localStorage.removeItem("cyy2"); console.log(localStorage.cyy); console.log(localStorage.cyy2); </script> </body> </html>

使用 clear 清除存儲內容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.cyy="cyy"; localStorage.cyy2="cyy2"; localStorage.cyy3="cyy3"; localStorage.cyy4="cyy4"; console.log(localStorage); </script> </body> </html>

localStorage.clear() 清除所有存儲
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> // localStorage.cyy="cyy"; // localStorage.cyy2="cyy2"; // localStorage.cyy3="cyy3"; // localStorage.cyy4="cyy4"; localStorage.clear(); console.log(localStorage); </script> </body> </html>

使用 length 屬性獲取存儲的個數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.cyy="cyy"; localStorage.cyy2="cyy2"; localStorage.cyy3="cyy3"; localStorage.cyy4="cyy4"; console.log(localStorage.length); </script> </body> </html>

不同的存儲時效
localStorage 存儲會持久化(一般來說沒有時效,不像cookie)
sessionStorage 會在網頁關閉時失效(刷新不會失效)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> sessionStorage.cyy="cyy"; console.log(sessionStorage); </script> </body> </html>

不同的存儲容量
localStorage 一般是2-5M
sessionStorage 存儲容量不一,部分瀏覽器沒有限制
使用storage時的註意點:
1、存儲容量超出限制(會拋出QuotaExceededError異常,應該使用try catch)
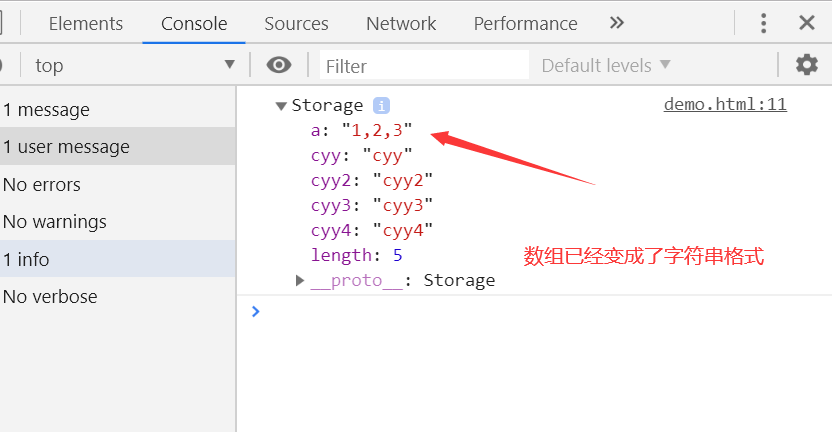
2、存儲類型限制(只能存儲字元串)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.a=[1,2,3]; console.log(localStorage); </script> </body> </html>

3、sessionStorage失效機制(刷新不會失效,關閉頁面會失效)
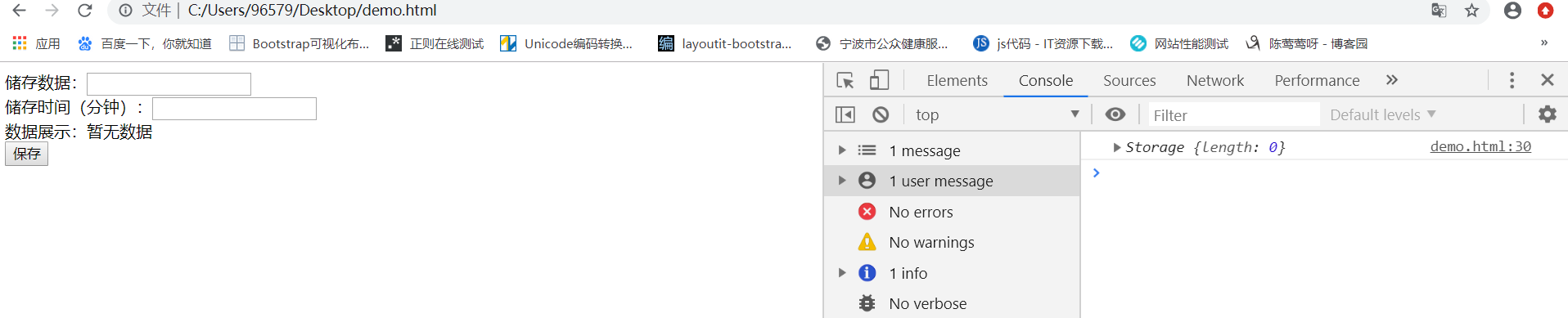
實現一個帶有過期機制的localStorage
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> 儲存數據:<input type="text" id="data"><br> 儲存時間(分鐘):<input type="text" id="time"><br> 數據展示:<span id="show">暫無數據</span><br> <button id="btn">保存</button> <script> var now=new Date().getMinutes(); if(now>=localStorage.time){ localStorage.clear(); }else{ if(localStorage.data){ show.innerHTML=localStorage.data; } } btn.onclick=function(){ localStorage.setItem("data",data.value); show.innerHTML=localStorage.data; localStorage.setItem("time",new Date().getMinutes()+Number(time.value)); } console.log(localStorage); </script> </body> </html>

web storage的優化
性能與存儲容量大小無關,與讀取次數有關
建議:
減少讀取次數
一個item中儘量多儲存數據



