RXEdior預設會有文件管理功能,但是靈活性需求不大,目前的設想是文件夾不允許修改,只允許增刪改文件。基於這樣的設想,把界面實現成這個效果: 這個功能並不是一個通用功能,並且我們做的代碼,也沒有按照類庫的標準要求,這種編輯功能實現有些複雜,用了大量的js事件,代碼不是很容易讀。後期這個功能可能會有 ...
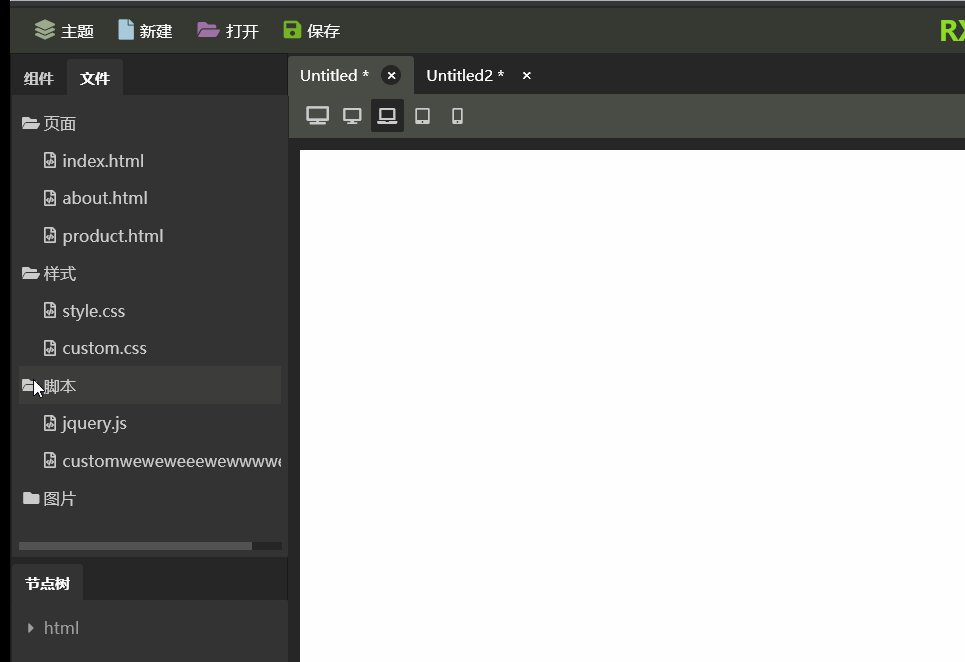
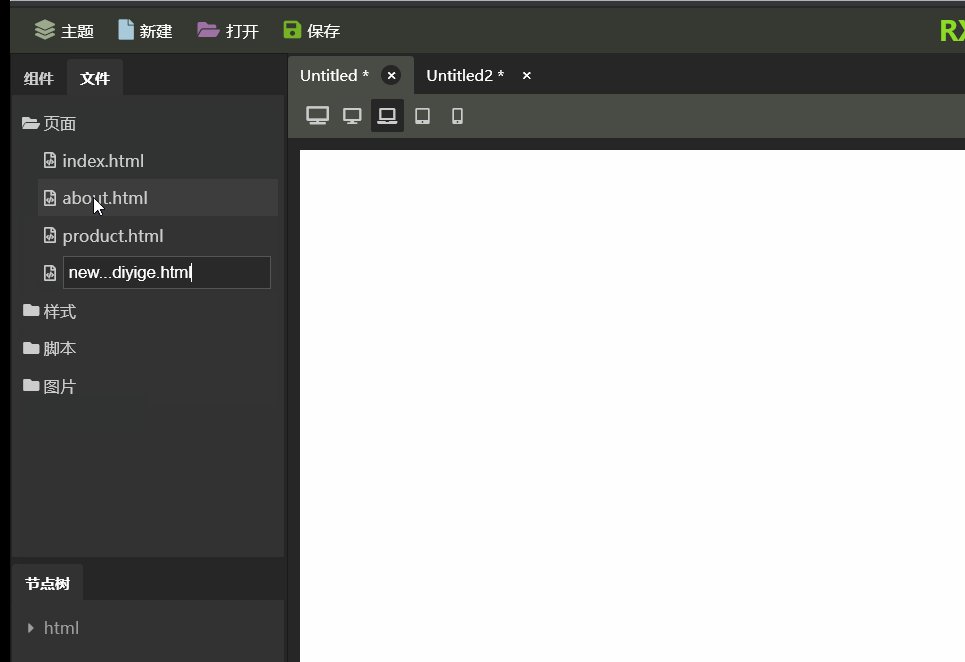
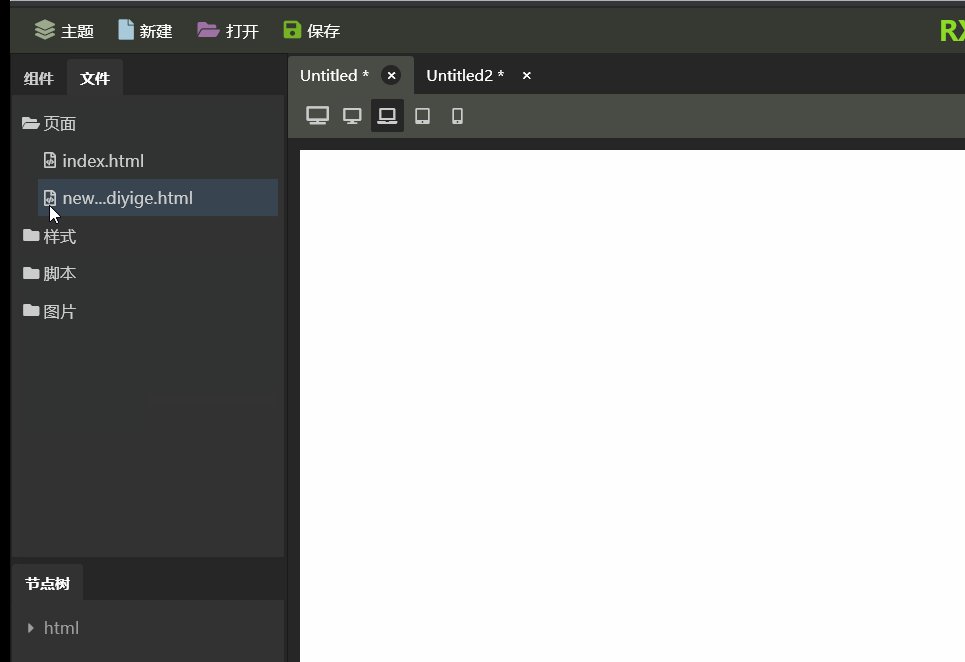
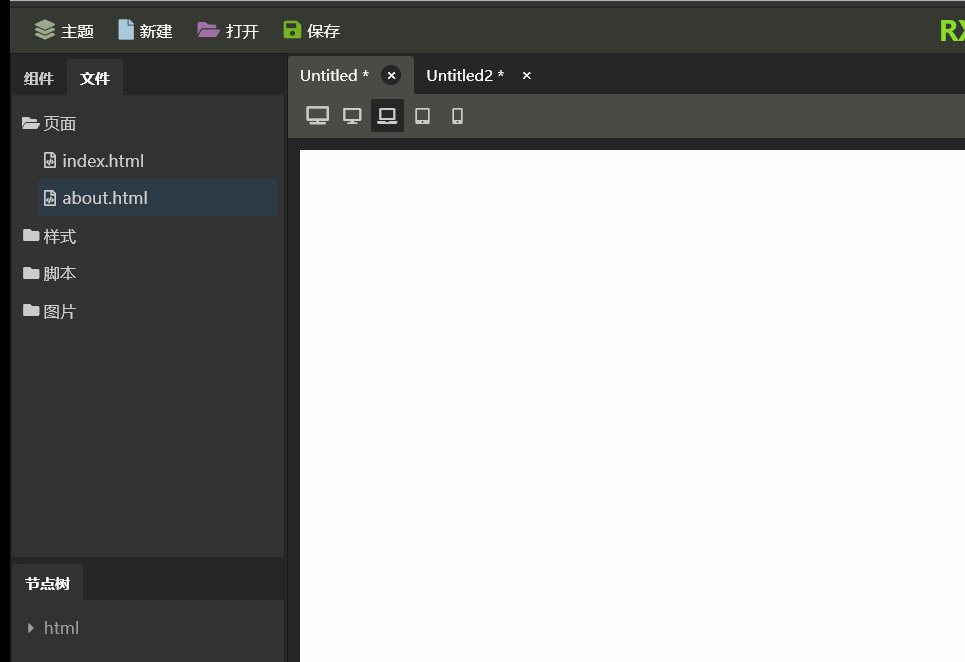
RXEdior預設會有文件管理功能,但是靈活性需求不大,目前的設想是文件夾不允許修改,只允許增刪改文件。基於這樣的設想,把界面實現成這個效果:

這個功能並不是一個通用功能,並且我們做的代碼,也沒有按照類庫的標準要求,這種編輯功能實現有些複雜,用了大量的js事件,代碼不是很容易讀。後期這個功能可能會有大的變化,所以我也沒有讓這些代碼變的更優雅的動力。
本篇作文就不詳細展示代碼,大致說說我的實現思路,以及編寫過程中踩到的坑。需要源碼的朋友,可以直接從Github下載。
1、這個項目中,兩個樹用的是同一套代碼,添加editable屬性props加以區分。
<NodeTree v-model="files" :openIcon="'fas fa-folder-open'" :closeIcon="'fas fa-folder'" :editable = 'true' > </NodeTree>
2、給節點數據添加三個變數,功能見註釋:
isFolder:true,//不能被編輯,只有該屬性為True時可以新建子節點 leafIcon:'far fa-file-code',//子節點圖標,構建新節點時使用 locked:true,//顏色變淡,不能被選中
3、彈出右鍵菜單,在DIV上監聽事件contextmenu:
@contextmenu.prevent = 'onContextMenu'
註意一定要加.prevent,要不然不起作用,沒有深究為什麼。
4、出現幾次怪異現象,比如:
<input v-if="inputValue.isEditing" v-model="inputValue.title" @blur="inputBlur" @keyup.13 = "inputBlur" @click="inputClick" autofocus="autofocus"/> <template v-else>{{inputValue.title}}</template>
把代碼中的template換成span或者div,就無法彈出右鍵菜單。順便說一下,VUE中如果想輸出純文字,不加DIV或者SPAN標簽,可以使用template標簽
5、捕捉全局的click 跟contextmenu事件,用於關閉已經彈出的右鍵菜單
mounted () { document.addEventListener('click', this.clearEditingThings) document.addEventListener('contextmenu', this.hideContextMenu) }, beforeDestroyed() { document.removeEventListener('click', this.clearEditingThings) document.removeEventListener('contextmenu', this.hideContextMenu) },
需要只保留一個菜單,排他性關閉其他的,所以需要判斷菜單是否時需要被關閉的:
hideContextMenu(event){ if(event.target !== this.$refs.nodTitle){ this.contextMenuPoped = false } },
用的是VUE的ref,如果右鍵點擊的節點跟當前節點一致,則顯示右鍵菜單,反之關閉。
感謝耐心閱讀,詳細代碼,請參考Github:https://github.com/vularsoft/studio-ui
若有有問題,請留言交流。



