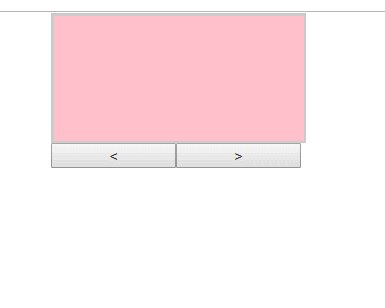
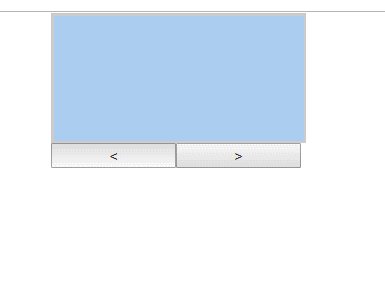
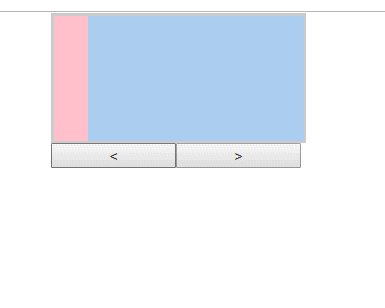
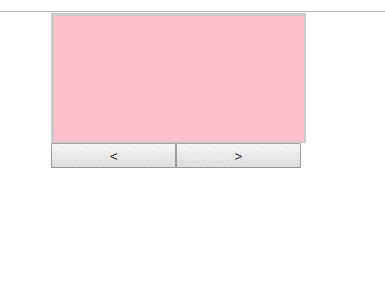
效果圖 move.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>move</title> <link rel="stylesheet" href="../css/base.css"> <link ...
效果圖

move.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>move</title> <link rel="stylesheet" href="../css/base.css"> <link rel="stylesheet" href="../css/move.css"> </head> <body> <div class="slider"> <div class="box" id="box"></div> <div class="box" id="box2"></div> </div> <button class="btn back fl"><</button><button class="btn forw fl">></button> <script src="../js/jquery.js"></script> <script src="../js/transition.js"></script> <script src="../js/move.js"></script> <script> var box=$("#box"), box2=$("#box2"), back=$(".back"), forw=$(".forw"); //接收消息 box.on("move moved",function(e,elem){ console.log(e.type); console.log(elem); }) box.move({ css3:true, js:true }); box2.move({ css3:true, js:true }); forw.on("click",function(){ box.move("x",-200); box2.move("x",0); }); back.on("click",function(){ box.move("x",0); box2.move("x",200); }); </script> </body> </html>
base.css https://www.cnblogs.com/chenyingying0/p/12363689.html
move.css
/*提取出過渡樣式,可公用*/ .transition{ -webkit-transition:all .5s; -moz-transition:all .5s; -ms-transition:all .5s; -o-transition:all .5s; transition:all .5s; } .box{ position: absolute; width:200px; height:100px; background-color: pink; top:0; left:0; } .btn{ width:100px; height:20px; } .back{ margin-left:100px; } #box2{ left:100%;/*父容器寬度*/ background-color:#abcdef; } .slider{ position: relative; width:200px; height:100px; border:2px solid #ccc; margin-left:100px; overflow:hidden; }
transition.js https://www.cnblogs.com/chenyingying0/p/12363649.html
move.js
(function($){ "use strict"; var transition=window.mt.transition;//transitionend var isSupport=window.mt.isSupport;//true var init=function(elem){ this.elem=elem; this.curX=parseFloat(this.elem.css("left")); this.curY=parseFloat(this.elem.css("top")); } var to=function(x,y,callback){ x=(typeof x==="number"?x:this.curX);//x如果不是數字,則只對y軸操作 y=(typeof y==="number"?y:this.curY);//y如果不是數字,則只對x軸操作 if(this.curX===x && this.curY===y) return; //已經到達目的地,避免重覆執行 this.elem.trigger("move",[this.elem]);//發送開始運動的消息,並傳遞運動的元素 if(typeof callback==="function") callback(); this.curX=x; this.curY=y; } // silent var silent=function(elem){ // call的作用主要是為了改變this指向 // 不加call, 直接調用init函數, 那麼的this指向了init // 添加call, 讓init函數的this指向Silent對象 init.call(this,elem); this.elem.removeClass("transition");//確保沒有動畫效果,寫在構造函數裡面只會執行一次 } silent.prototype.to=function(x,y){ var self=this;//改變函數內部this指向為當前對象 to.call(this,x,y,function(){ self.elem.css({ left:x, top:y }); self.elem.trigger("moved",[self.elem]);//發送結束運動的消息 }); } silent.prototype.x=function(x){ this.to(x); } silent.prototype.y=function(y){ this.to(null,y); } //css3 var css3=function(elem){ init.call(this,elem); this.elem.addClass("transition"); //設置top和left,避免因css中沒有設置造成動畫失效 this.elem.css({ left:this.curX, top:this.curY }); } css3.prototype.to=function(x,y){ var self=this;//改變函數內部this指向為當前對象 to.call(this,x,y,function(){ self.elem.off(transition).one(transition,function(){ self.elem.trigger("moved",[self.elem]); }); self.elem.css({ left:x, top:y }) }); } css3.prototype.x=function(x){ this.to(x); } css3.prototype.y=function(y){ this.to(null,y); } //js var js=function(elem){ init.call(this,elem); this.elem.removeClass("transition");//transition會導致js動畫失效 } js.prototype.to=function(x,y){ var self=this;//改變函數內部this指向為當前對象 to.call(this,x,y,function(){ self.elem.stop().animate({ left:x, top:y },function(){//這裡的回調代表動畫結束執行 self.elem.trigger("moved",[self.elem]); }); }); } js.prototype.x=function(x){ this.to(x); } js.prototype.y=function(y){ this.to(null,y); } //預設參數 var defaults={ css3:false, js:false } //實例化 var move=function(elem,options){ var mode=null; if(options.css3 && isSupport){ //css3 animation mode=new css3(elem); }else if(options.js){ //js animation mode=new js(elem); }else{ mode=new silent(elem); } return { to:$.proxy(mode.to,mode),//this指向為mode x:$.proxy(mode.x,mode), y:$.proxy(mode.y,mode) } } //註冊插件 $.fn.extend({ move:function(opt,x,y){ //return this可以返回對象,方便連寫 return this.each(function(){ var ui=$(this); var mode=ui.data("move"); //opt是參數對象 var options=$.extend({},defaults,typeof opt==="object"&&opt); //單例:一個DOM元素對應一個實例,如果已經存在則不需要反覆實例化 if(!mode){ mode=move(ui,options); ui.data("move",mode); } //opt是to x y if(typeof mode[opt]==="function"){ mode[opt](x,y); } }); } }) })(jQuery);


