註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 BottomNavigationBar 和 BottomNavigationBarItem配合Scaffold控制項使用可以實現底部導航效果,類似於微信底部的導 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
BottomNavigationBar 和 BottomNavigationBarItem配合Scaffold控制項使用可以實現底部導航效果,類似於微信底部的導航效果,下麵是一個簡單的底部導航案例:
Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(title: Text('首頁'),icon: Icon(Icons.home)),
BottomNavigationBarItem(title: Text('書籍'),icon: Icon(Icons.book)),
BottomNavigationBarItem(title: Text('我的'),icon: Icon(Icons.perm_identity)),
],
),
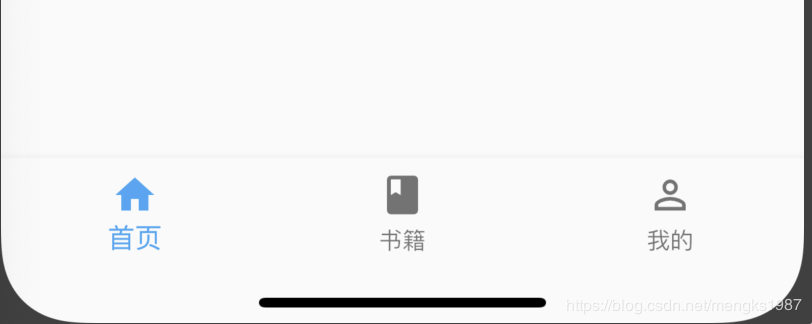
);效果:

點擊其他2個item時沒有反應,添加切換效果:
int _currentIndex = 0;
BottomNavigationBar(
onTap: (int index) {
setState(() {
_currentIndex = index;
});
},
currentIndex: _currentIndex,
...currentIndex代表當前顯示導航的索引,當前切換時調用onTap,在onTap回調中調用setState方法改變_currentIndex的值達到切換的效果。
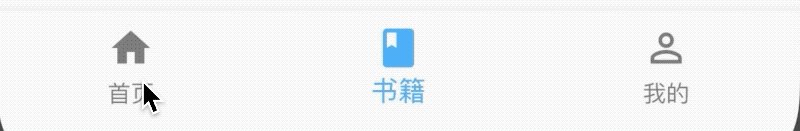
效果如下:

BottomNavigationBar有2種顯示模式,其中一種是fixed效果,前面的展示就是fixed效果,這也是預設值,另一種是shifting效果,
BottomNavigationBar(
type:BottomNavigationBarType.shifting,
selectedItemColor: Theme.of(context).primaryColor,
unselectedItemColor: Colors.black,
...
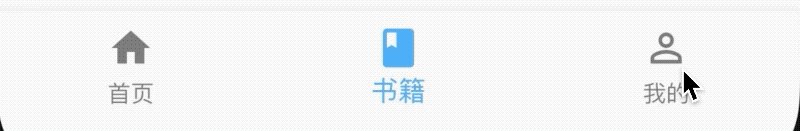
}設置shifting時需要設置selectedItemColor和 unselectedItemColor,效果如下:

我們還可以設置其背景顏色(backgroundColor)、圖標大小(iconSize)、選中和未選中圖標、字體的顏色,大小等。
如果導航的圖標是自己設計的圖標,這時僅僅通過BottomNavigationBar是無法實現我們想要的效果的,比如微信的導航的效果,雖然選中和未選中也是顏色的區別,但圖標不是Icons自帶的圖標,想要實現切換2個圖標需要BottomNavigationBarItem控制項的支持,其中的icon和activeIcon分別代表未選中和選中。
通過切換導航而改變頁面是App中最常用的方式,開始構建頁面的切換:
int _currentIndex = 0;
Widget _currBody = HomePage();
_onTap(int index) {
switch (index) {
case 0:
_currBody = HomePage();;
break;
case 1:
_currBody = BookPage();
break;
case 2:
_currBody = MyPage();
break;
}
setState(() {
_currentIndex = index;
});
}
Scaffold(
body: _currBody,
bottomNavigationBar: BottomNavigationBar(
onTap: _onTap,
type: BottomNavigationBarType.shifting,
selectedItemColor: Theme.of(context).primaryColor,
unselectedItemColor: Colors.black,
currentIndex: _currentIndex,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(title: Text('首頁'), icon: Icon(Icons.home)),
BottomNavigationBarItem(title: Text('書籍'), icon: Icon(Icons.book)),
BottomNavigationBarItem(
title: Text('我的'), icon: Icon(Icons.perm_identity)),
],
),
);
Scaffold控制項的body表示導航上面,AppBar下麵的頁面,HomePage,BookPage,MyPage對應3個導航的頁面,背景分別是紅、藍、黃色,效果如下:

推薦幾款Github上帶動畫效果的底部導航
更多相關閱讀:
- Flutter系列文章總覽
- Flutter Widgets 之 Expanded和Flexible
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果這篇文章有幫助到您,希望您來個“贊”並關註我的公眾號,非常謝謝。




