1.1 概述 在典型的OOP的語言中,都存在類的概念,類就是對象的模板,對象就是類的實例,但在ES6之前,JS中並沒有引入類的概念。對象不是基於類創建的,而是用一種構造函數的特殊函數來定義對象和它們的特征。 創建對象可以通過以下三種方式: 1. 對象字面量 2. new Object 3. 自定義構 ...
1.1 概述
在典型的OOP的語言中,都存在類的概念,類就是對象的模板,對象就是類的實例,但在ES6之前,JS中並沒有引入類的概念。對象不是基於類創建的,而是用一種構造函數的特殊函數來定義對象和它們的特征。
創建對象可以通過以下三種方式:
- 對象字面量
var obj1 = {}- new Object
var obj2 = new Object()- 自定義構造函數
function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我會唱歌')
}
}
var person = new Star('王源', 20)
person.sing()1.2 構造函數
構造函數是一種特殊的函數,主要用來初始化對象,即為對象成員變數賦初始值,它總與new一起使用,我們可以把對象中一些公共屬性和方法抽取出來,然後封裝到這個函數裡面
在JS中,使用構造函數時,要註意以下幾點:
- 構造函數用於創建某一類對象,其首字母要大寫
- 實例化對象的時候,構造函數要和new一起使用才有意義
new在執行時會做的四件事情:
- 在記憶體中創建一個新的空對象
- 讓this指向這個新的對象
- 執行構造函數裡面的代碼,給這個新對象添加屬性和方法
- 返回這個新對象(所以構造函數裡面不需要return)
javascript的構造函數中可以添加一些成員,可以在構造函數本身上添加,也可以在構造函數內部的this上添加,
通過這兩種方式添加的成員,就分別稱為靜態成員和實例成員。
- 靜態成員:在構造函數本身上添加成員稱為靜態成員,只能由構造函數本身來訪問
實例成員:在構造函數內部通過this創建的對象成員實例稱為實例成員,只能由實例化的對象來訪問
1.3構造函數的問題
構造函數方法好用,但是存在消費記憶體的問題
function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我會唱歌')
}
}
var person1 = new Star('王源', 20)
var person2 = new Star('王俊凱', 21)
console.log(person1.sing === person2.sing) // false,
// 說明兩個記憶體中存在兩個不同的函數,這樣很浪費記憶體,我可以用構造函數原型來解決這個問題1.4 構造函數的原型 prototype
構造函數通過原型分配的函數是所有對象所共用的。
每一個構造函數都有一個prototype屬性,指向另外一個對象。註意這個prototype就是一個對象,這個對象的所有屬性和方法,都會被構造函數所擁有,每個通過構造函數實例化的對象,都可以調用。
我們可以把不變的方法,直接定義在prototype對象上,這樣所有對象的實例就可以共用這些方法
function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我會唱歌')
}
var ldh = new Star('劉德華', 20)
var wjk = new Star('王俊凱', 21)
console.log(person1.sing === person2.sing) //true註意: 一般情況下,我們的公共屬性定義到構造函數裡面,公共方法放到原型對象身上。
1.5 對象原型__proto__
對象都會有一個屬性 __proto__指向構造函數的prototype原型對象,之所以對象可以使用構造函數prototype原型對象的屬性和方法,就是因為對象有__proto__原型的存在。
- __proto__對象原型和原型對象prototype是等價的
- __proto__對象原型的意義在於為對象的查找機制提供一個方向,或者說一條路線,但它是一個非標準屬性,因此實際開發中,不可以使用這個屬性,它只是內部指向原型對象prototype
1.6 constructor 構造函數
對象原型(proto)和構造函數(prototype)原型對象裡面都有一個constructor屬性,constructor我們稱為構造函數,因為它指回構造函數本身。
function Star (name, age) {
this.name = name
this.age = age
}
//很多情況下,需要手動的利用constructor這個屬性指回原來的構造函數
Star.prototype={
constructor: Star, //如果不添加這項,則指向了Object構造函數
sing:function() {
console.log('我會唱歌')
},
movie: function() {
}
}
var ldh = new Star('劉德華', 20)
var wjk = new Star('王俊凱', 21)
console.log(Star.prototype.constructor) //返回構造函數Star
console.log(__proto__.constructor)//返回構造函數Star
註意:如果我們修改了原來的原型對象,給原型對象賦值的是一個對象,則必須手動的利用contructor指回原來的構造函數
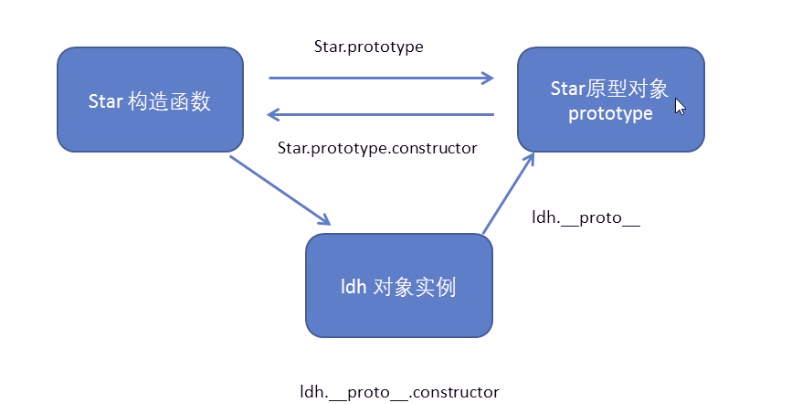
1.7 構造函數、實例、原型對象三者之間的關係

1.8 原型鏈
function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我會唱歌')
}
var ldh = new Star('劉德華', 20)
//只要是對象就有__proto__原型,指向原型對象
console.log(star.prototype)
// Star原型對象裡面的__proto__原型指向的是 Object.prototype
console.log(star.prototype.__proto__ === Object.prototype) //true
// Object.prototype原型對象裡面的__proto__原型,指向為null
console.log(Object.prototype.__proto__) //null
1.9 Javascript的成員查找機制(規則)
- 當訪問一個對象的屬性(包括方法)時,首先查找這個對象自身有沒有該屬性
- 如果沒有查找它的原型(也就是__proto__指向的prototype原型對象)
- 如果還沒有就查找原型對象的原型(Object的原型對象)
- 依次類推一直找到Object為止(null)
1.10 原型對象this指向
function Star (name, age) {
this.name = name
this.age = age
}
var that
Star.prototype.sing = function() {
console.log('我會唱歌')
that = this
}
var ldh = new Star('劉德華', 20)
ldh.sing()
console.log(that === ldh)- 在構造函數中,裡面的this指向的是對象實例
- 原型對象函數裡面的this指向的是實例對象
1.11 擴展內置對象
可以通過原型對象,對原來的內置對象進行擴展自定義的方法,比如給數組添加自定義求偶數和的功能。
總結:
這篇文章主要分享了構造函數、原型對象、實例對象等方面的知識。本篇文章圖來自視頻截圖。這僅代表個人觀點,如有衝突,請多指出。





