在CSS中,根據元素顯示模式的不同元素標簽被分為了兩類:行內元素(inline-level)、塊級元素(block-level)。 1,首先介紹什麼是行內元素,什麼又是塊級元素? 1.1,行內元素就是不會獨占一行的元素,例如:span buis strong em ins del等 1.2,塊級元素 ...
在CSS中,根據元素顯示模式的不同元素標簽被分為了兩類:行內元素(inline-level)、塊級元素(block-level)。
1,首先介紹什麼是行內元素,什麼又是塊級元素?
1.1,行內元素就是不會獨占一行的元素,例如:span buis strong em ins del等;
1.2,塊級元素就是會獨占一行的元素,例如:p div h ul ol dl li dt dd等。
2,行內元素與塊級元素有哪些區別?
2.1,行內元素不會獨占一行,而塊級元素會獨占一行;
2.2,行內元素不能設置寬度和高度,它的寬度和高度會隨著文本的改變而該改變。塊級元素可以設置寬度和高度,
如果沒有設置寬度和高度,在預設情況下和父元素一樣寬,高度則為0;
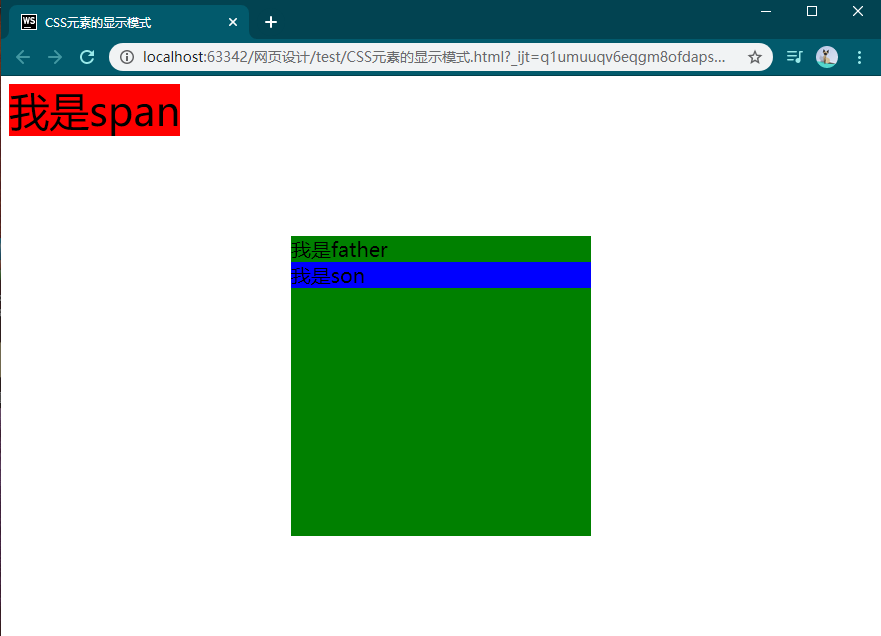
2.3,下麵這個實例就是通過給行內元素span,塊級元素div設置樣式,來展示行內元素和塊級元素的差異:
<style> span{ height: 200px; width: 300px; background-color: red; font-size: 40px; } .father{ width: 300px; height: 300px; background-color: green; margin: 100px auto; } .son{ background-color: blue; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS元素的顯示模式</title> </head> <body> <span>我是span</span> <div class="father"> 我是father <div class="son">我是son</div> </div> </body> </html>

3,由於我們有的時候不僅要設置元素的寬度和高度,同時也希望元素不會獨占一行,
這時就出現了行內塊級元素(inline-block),常見的行內塊級元素有<img>/<input>/<td>等。
4,如何轉換CSS元素的顯示模式?
4.1,設置元素的display屬性
4.2,display取值:inline(行內)、block(塊級)、inline-block(行內塊級)
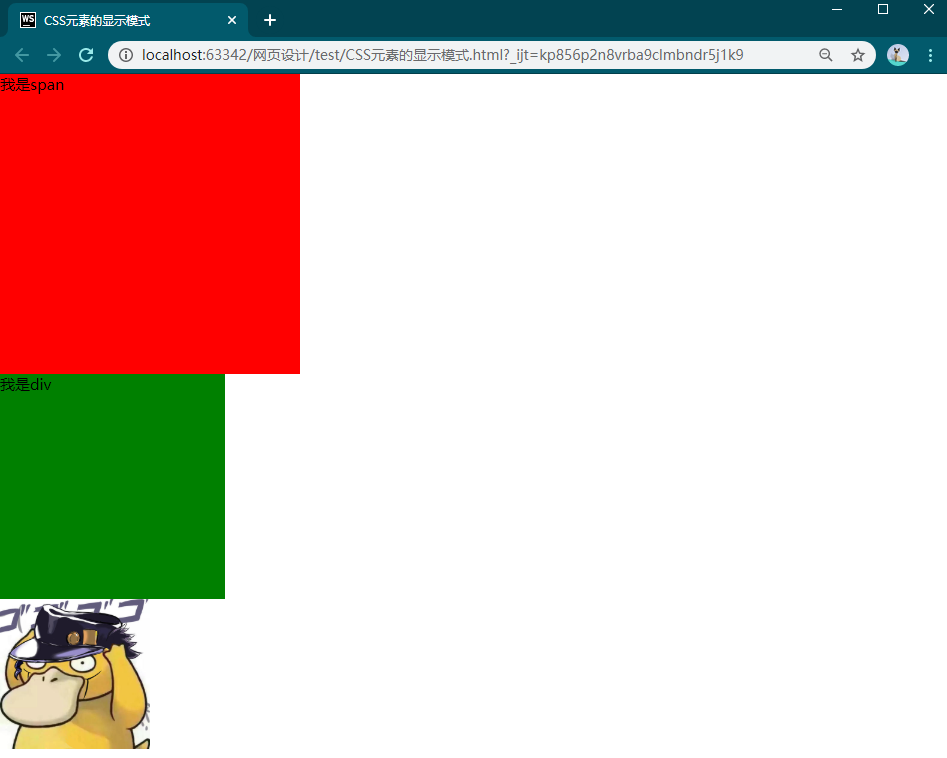
4.3,下麵這個實例就是將span的顯示模式轉換為塊級,將div的顯示屬性轉換為行內塊級,將img的顯示模式轉換為塊級
<style> /*將span轉換為塊級元素--*/ *{ margin: 0; padding: 0; } span{ display: block; background-color: red; width: 400px; height: 400px; } /*將div轉換為行內塊級元素*/ div{ display: inline-block; background-color: green; width: 300px; height: 300px; } /*將img轉換為塊級元素*/ img{ display: block; width: 200px; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS元素的顯示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>