1,vertical-align屬性的作用? 設置元素垂直對齊的方式; 2,該屬性使用過程的註意點: 與text-align屬性不同,text-align屬性是設置給需要對齊元素的父元素的, 而vertical-align屬性是設置給需要對其元素本身的; 3,該屬性的取值有哪些? 3.1,top ( ...
1,vertical-align屬性的作用?
設置元素垂直對齊的方式;
2,該屬性使用過程的註意點:
與text-align屬性不同,text-align屬性是設置給需要對齊元素的父元素的,
而vertical-align屬性是設置給需要對其元素本身的;
3,該屬性的取值有哪些?
3.1,top (與頂部對齊);
3.2,bottom (與底部對齊);
3.3,text-top (與文字頂部對齊);
3.4,text-bottom (與文字底部對齊);
3.5,baseline (與基線對齊);
3.6,middle (與中線對齊)
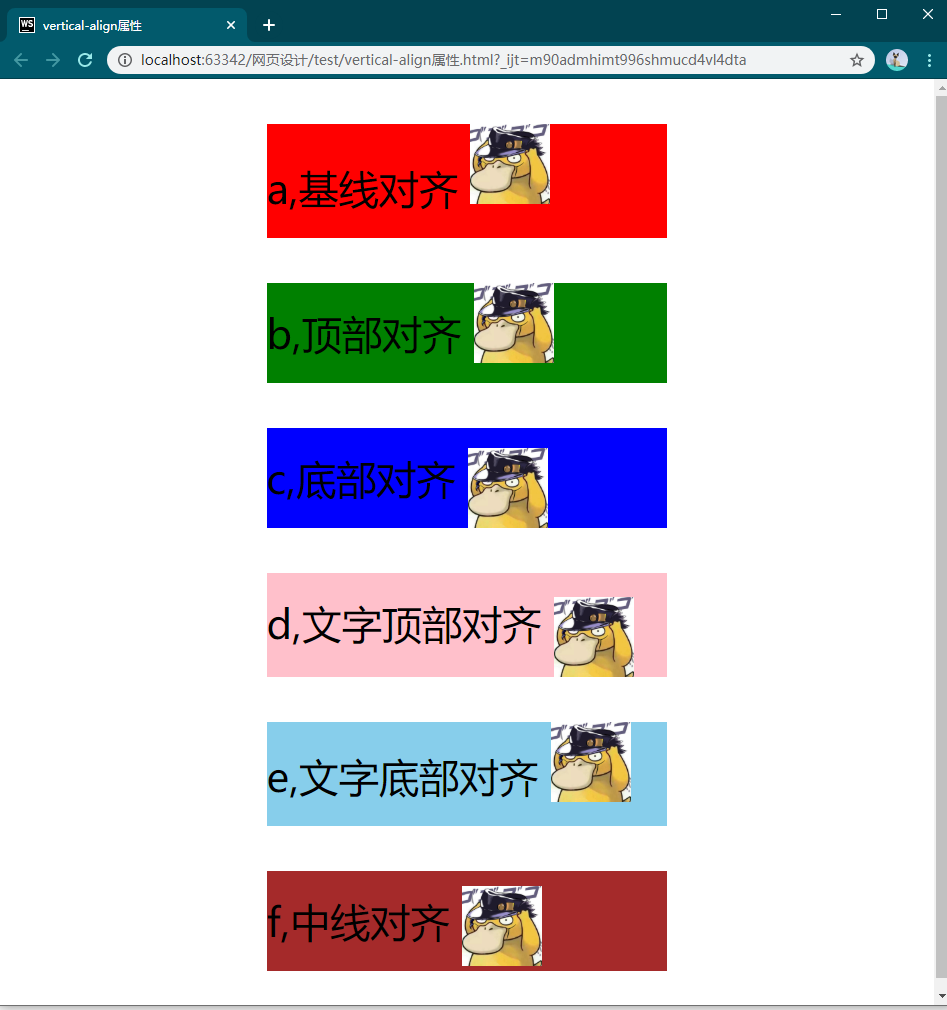
4,具體示例:該示例是通過設置圖片六種不同的垂直對齊屬性來進行對齊的
<style> div{ width: 400px; margin: 45px auto; font-size: 40px; line-height: 100px; } img{ height: 80px; } div:nth-child(1){ background-color: red; } div:nth-child(1)>img{ /*預設對齊方式基線對齊*/ vertical-align: baseline; } div:nth-child(2){ background-color: green; } div:nth-child(2)>img{ /*頂部對齊*/ vertical-align: top; } div:nth-child(3){ background-color: blue; } div:nth-child(3)>img{ /*底部對齊*/ vertical-align: bottom; } div:nth-child(4){ background-color: pink; } div:nth-child(4)>img{ /*文字頂部對齊*/ vertical-align: text-top; } div:nth-child(5){ background-color: skyblue; } div:nth-child(5)>img{ /*文字底部對齊*/ vertical-align: text-bottom; } div:nth-child(6){ background-color: brown; } div:nth-child(6)>img{ /*中線對齊*/ vertical-align: middle; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vertical-align屬性</title> </head> <body> <div> a,基線對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> b,頂部對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> c,底部對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> d,文字頂部對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> e,文字底部對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> f,中線對齊 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> </body> </html>