前言 我們知道Vue框架劇本雙向數據綁定功能,在我們使用方便的同時,還有一些細節問題我們並不知道,接下來一起探討一些吧 雙向數據綁定 js變數改變影響頁面 頁面改變影響js變數 Vue2是如何做到數據綁定的 以上需要說的就是: Vue中data函數返回的對象,會經過層層遍歷,最後將所有的對象通過以上 ...
前言
我們知道Vue框架劇本雙向數據綁定功能,在我們使用方便的同時,還有一些細節問題我們並不知道,接下來一起探討一些吧
雙向數據綁定
- js變數改變影響頁面
- 頁面改變影響js變數
Vue2是如何做到數據綁定的
Object.defineProperty(obj,key,{
set:function (newV) {
val = newV;
// 通知所有用到這個屬性的DOM更新
dep.notifyAll();
},
get:function () {
if (Dep.currentSub) {
// 對這個屬性,新訂閱一個元素
dep.subscribe();
}
return val;
}
});- 以上需要說的就是: Vue中data函數返回的對象,會經過層層遍歷,最後將所有的對象通過以上方法,把其屬性進行監視。
- 通過xxx.xxx = 'xxx' 就會觸發set函數
- 通過xxx.xxx 就會觸發get函數
關於數組與基本數據類型的奇葩現象
我們聲明好數組,其中放置基本數據類型
let vm = new Vue({
el:'#app',
template:`
<div>
<p v-for="n in arr" >
{{n}}
</p>
</div>`,
data(){
return {
arr:[1,2,3]
}
}
});現在我們改變其中的元素值

- 如圖所見,我們改變數組中某個元素的值,並未發現頁面改變

解答疑問
- 首先我們知道作為data的屬性,Vue都會通過for in 來遍歷該對象的所有屬性及子屬性,然後針對每個屬性進行reactive式的數據劫持。
- 但是當遍曆數組或對象屬性時,如果是非對象數據類型,就如下圖

- 我們可以看到在Vue中 對於reactive操作,非對象數據類型是不管的,因此,我們更改vm.arr[0] = 98沒有效果
想辦法解決
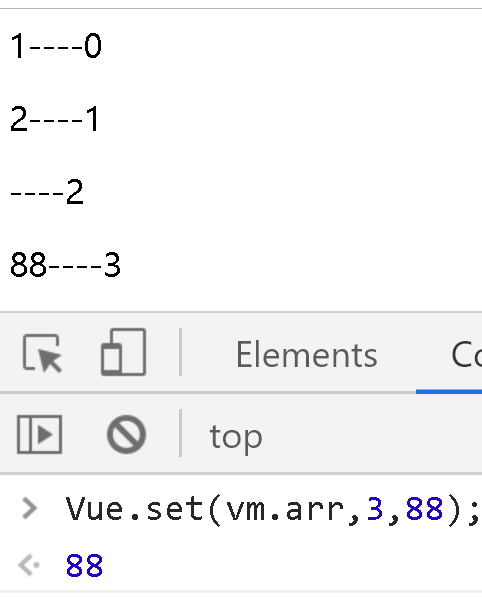
聽說有個函數可以讓Vue知道你在添加屬性,並完成響應式。Vue.set(obj.key.value);
哇,有效果!!
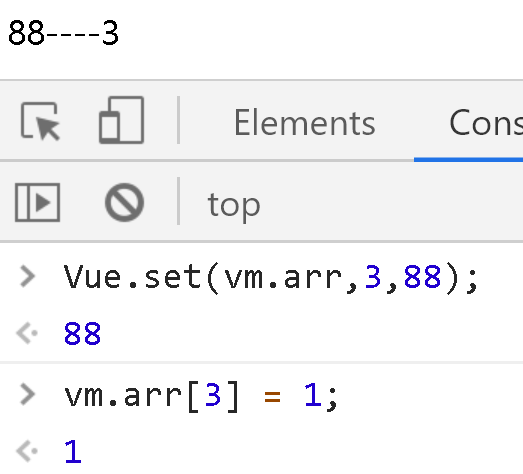
我們再來改變他看看是否能雙向數據綁定

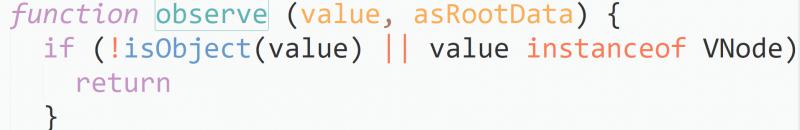
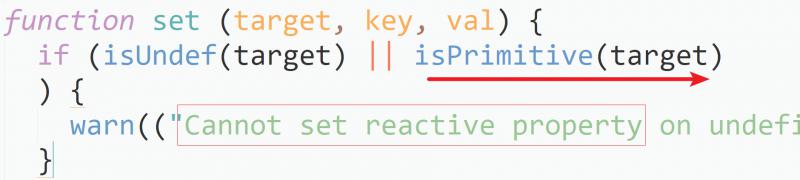
哦! No!看看源碼

看到了嗎? 基本(原始)數據類型還給個警告!!

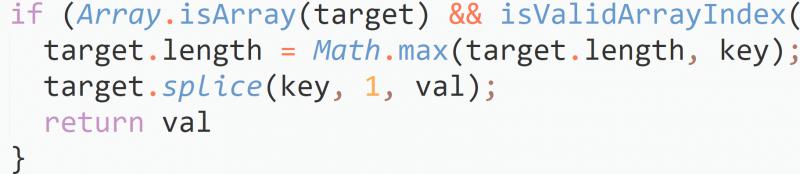
往下執行,如果是數組直接結束了,並不做reactive操作哦
總結
之前講解了Vue做數據劫持是基於Object.defineProperty的,但是他只能做set和get,而無法監視到屬性的增加或者減少,這點倒是可以用Vue.set(obj.key.value)解決!而數組+基本數據類型不行! 當然話說回來,真實業務中,直接用數組操作基本數據類型的場景還真不多!




