函數的幾個成員 函數中有一個name屬性 >函數的名字, name屬性是只讀的, 不能修改 函數中有一個arguments屬性 >實參的個數 函數中有一個length屬性 >函數定義的時候形參的個數 function f1(x, y) { console.log(f1.name); //f1 con ...
函數的幾個成員
- 函數中有一個name屬性----->函數的名字, name屬性是只讀的, 不能修改
- 函數中有一個arguments屬性--->實參的個數
- 函數中有一個length屬性---->函數定義的時候形參的個數
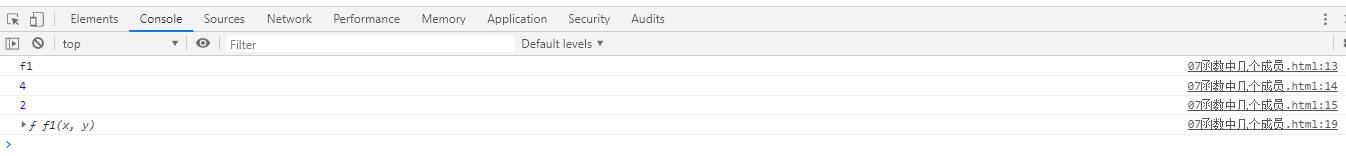
function f1(x, y) { console.log(f1.name); //f1 console.log(f1.arguments.length); //4 console.log(f1.length); //2 } f1.name = "f5"; f1(10, 20, 30, 40); console.dir(f1);

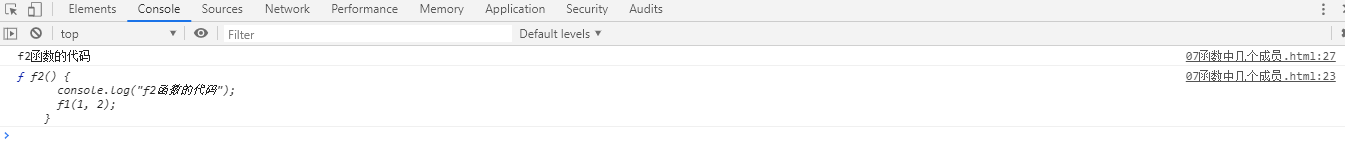
- 函數中有一個caller屬性---->調用 (f1函數在f2函數中調用的, 所以, 此時調用者就是f2)
function f1(x, y) { console.log(f1.caller);//調用者 f2 } function f2() { console.log("f2函數的代碼"); f1(1, 2); } f2();