一、數組 1、function(value, index, array) {} 【格式:】 function (value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 // ... 自定義函數行為 ...
一、數組
1、function(value, index, array) {}
【格式:】 function (value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 // ... 自定義函數行為 // return ...; }
2、Array.map(function() {})
返回值:一個新數組。
簡單理解為:此方法用於 根據 自定義執行函數 處理數組中的每個元素,並作為一個新數組 返回,不會改變原來的數組(除非主動修改原數組的值)。
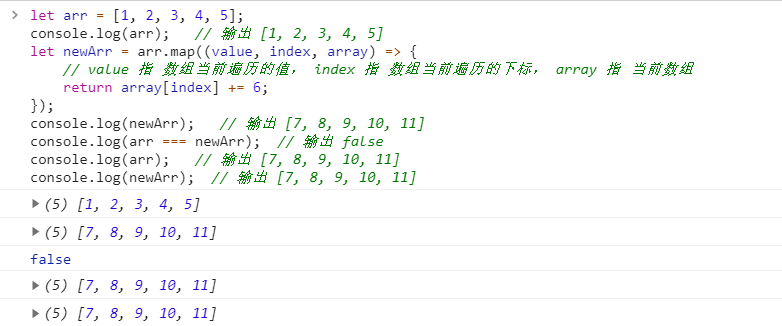
【舉例:給數組中的每個元素值加 6,並生成一個新數組】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.map((value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 return array[index] += 6; }); console.log(newArr); // 輸出 [7, 8, 9, 10, 11] console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [7, 8, 9, 10, 11] console.log(newArr); // 輸出 [7, 8, 9, 10, 11]

3、Array.forEach(function() {})
返回值:undefined,即沒有返回值。
簡單理解為:此方法用於 根據 自定義執行函數 處理數組中的每個元素,返回 undefined(沒有返回值),不會改變原來的數組(除非主動修改原數組的值)。
註:
與 map 方法的區別在於 沒有返回值。
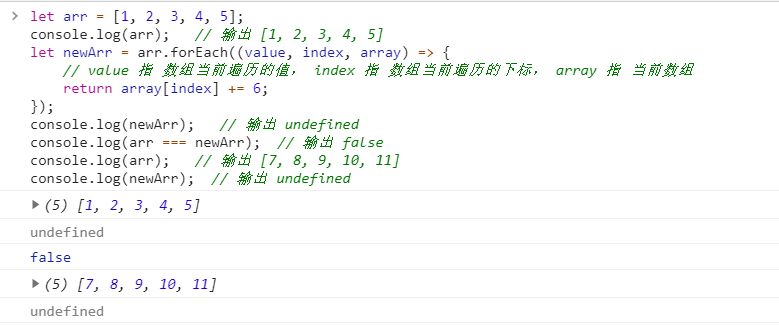
【舉例:給數組中的每個元素值加 6,不會生成一個新數組】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.forEach((value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 return array[index] += 6; }); console.log(newArr); // 輸出 undefined console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [7, 8, 9, 10, 11] console.log(newArr); // 輸出 undefined

4、Array.filter(function() {})
返回值:返回一個新數組。
簡單理解為:此方法用於 根據 自定義執行函數 處理數組中的每個元素,過濾原數組,並返回一個新數組,不會改變原來的數組(除非主動修改原數組的值)。
註:
與 map 方法的區別在於 返回的是一個過濾後的數組。
【舉例:過濾數組中 大於 3 的數據,並作為一個新數組】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.filter((value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 return value > 3; }); console.log(newArr); // 輸出 [4, 5] console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 [4, 5]

5、Array.every(function() {})
返回值:一個 布爾值。
簡單理解為:此方法用於 根據 自定義執行函數 處理數組中的每個元素,並返回一個布爾值,不會改變原來的數組(除非主動修改原數組的值)。若返回值為 true,則表示 數組每個元素均滿足 function。否則,返回值為 false。
註:
與 map 方法的區別在於 其返回的是一個 布爾值。
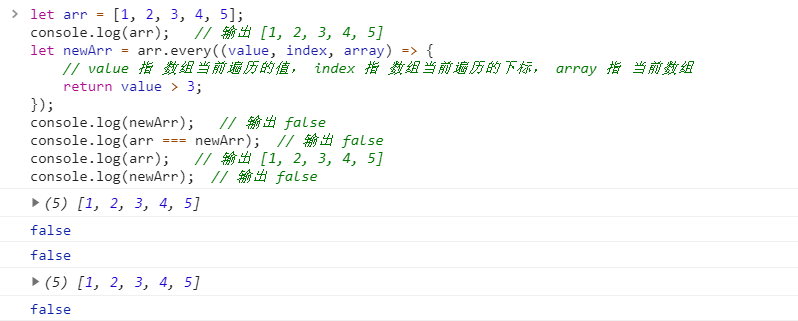
【舉例:比較數組的每個值,若值均大於 3,則返回 true,否則返回 false】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.every((value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 return value > 3; }); console.log(newArr); // 輸出 false console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 false

6、Array.some(function() {})
返回值:一個 布爾值。
簡單理解為:此方法用於 根據 自定義執行函數 處理數組中的每個元素,並返回一個布爾值,不會改變原來的數組(除非主動修改原數組的值)。若返回值為 true,則表示 數組每個元素有部分滿足 function。返回值為 false,則表示數組每個元素 均不滿足 function。
註:
與 map 方法的區別在於 其返回的是一個 布爾值。
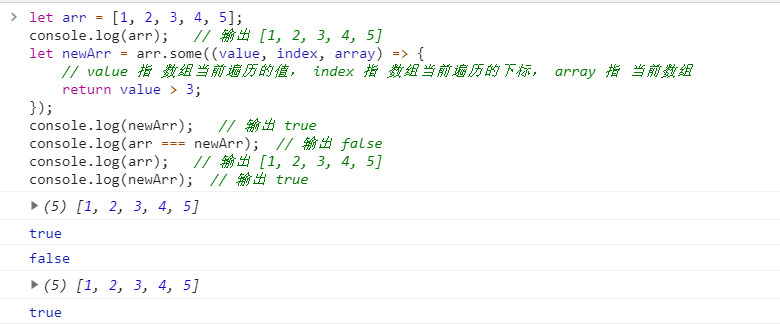
【舉例:比較數組的每個值,若部分值大於 3,則返回 true,若值全小於 3,則返回 false】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.some((value, index, array) => { // value 指 數組當前遍歷的值, index 指 數組當前遍歷的下標, array 指 當前數組 return value > 3; }); console.log(newArr); // 輸出 true console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 true

7、Array.push(data)
返回值:當前數組的長度。會改變原數組。
簡單理解為:向數組的末尾添加一個數據,並返回添加後的數組長度。
【舉例:向數組末尾添加一個數據,並返回添加後的數組長度】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.push(1); console.log(newArr); // 輸出 6 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5, 1] console.log(newArr); // 輸出 6

8、Array.pop()
返回值:當前刪除的數據。會改變原數組。
簡單理解為:從數組的末尾刪除最後一個數據,並返回刪除後的數組數據。
【舉例:從數組末尾刪除最後一個數據,並返回當前刪除的數據】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.pop(); console.log(newArr); // 輸出 5 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4] console.log(newArr); // 輸出 5

9、Array.shift()
返回值:當前刪除的數據。會改變原數組。
簡單理解為:從數組的頭部刪除第一個數據,並返回刪除後的數組數據。
【舉例:刪除數組頭部的第一個元素,並返回該值】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.shift(); console.log(newArr); // 輸出 1 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [2, 3, 4, 5] console.log(newArr); // 輸出 1

10、Array.unshift(data1, data2)
返回值:當前數組的長度,會改變原數組。
簡單理解為:將一些數據添加到數組的頭部。
【舉例:將 1, 2, 4 添加到數組的頭部】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.unshift(1, 2, 4); console.log(newArr); // 輸出 8 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 4, 1, 2, 3, 4, 5] console.log(newArr); // 輸出 8

11、Array.concat(Array)
返回值:一個新的數組。不會改變原數組(除非主動修改)。
簡單理解為:兩個數組拼接成一個數組。
【舉例:兩數組拼接,返回一個新數組】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.concat([1, 2, 3, 4, 5]); console.log(newArr); // 輸出 [1, 2, 3, 4, 5, 1, 2, 3, 4, 5] console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 [1, 2, 3, 4, 5, 1, 2, 3, 4, 5]

12、Array.toString()
返回值:一個字元串。不會改變原數組(除非主動修改)。
簡單理解為:將當前數組轉為字元串輸出,不改變原數組。
【舉例:將數組轉為字元串,不改變原數組】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.toString(); console.log(newArr); // 輸出 1, 2, 3, 4, 5 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 1, 2, 3, 4, 5

13、Array.join()
返回值:一個字元串。不會改變原數組(除非主動修改)。
簡單理解為:將當前數組轉為字元串輸出,不改變原數組。
註:
與 toString 方法的區別在於,可以自定義數據間連接的符號(預設以逗號分隔)。
【舉例:將數組轉為字元串,並以 * 分隔】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] let newArr = arr.join('*'); console.log(newArr); // 輸出 1*2*3*4*5 console.log(arr === newArr); // 輸出 false console.log(arr); // 輸出 [1, 2, 3, 4, 5] console.log(newArr); // 輸出 1*2*3*4*5

14、Array.splice(開始位置(必須), 刪除個數(必須), 新元素...(可選))
返回值:一個新數組(刪除的元素組成的數組)。會改變原數組。
簡單理解為:對數組進行增、刪、改。
若當前方法參數只有兩個必須項,沒有新元素,則進行的是刪除操作。
【舉例:對數組元素進行增刪改】
【舉例:對數組元素進行增刪改】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 輸出 [1, 2, 3, 4, 5] // 在數組下標為 2 的地方,新增 2 個元素,未進行刪除操作,返回 [] let arr1 = arr.splice(2, 0, 7, 8); console.log(arr); // 輸出 [1, 2, 7, 8, 3, 4, 5] console.log(arr1); // [] // 在數組下標為 2 的地方,刪除 3 個元素,進行刪除操作,返回刪除的數組 let arr2 = arr.splice(2, 3) console.log(arr); // 輸出 [1, 2, 4, 5] console.log(arr2); // 輸出 [7, 8, 3] // 在數組下標為 2 的地方,刪除 1 個元素,並新增 2 個元素,返回刪除的數組 let arr3 = arr.splice(2, 1, 8, 6); console.log(arr); // 輸出 [1, 2, 8, 6, 5] console.log(arr3); // 輸出 [4]




