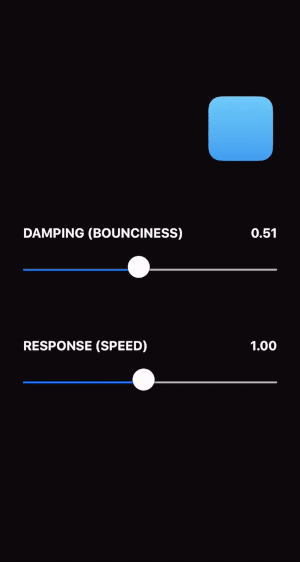
This interface shows how a spring animation can be created by specifying a “damping” (bounciness) and “response” (speed). 這個交互顯示瞭如何通過指定“阻尼”(有彈性)和“響應”( ...
This interface shows how a spring animation can be created by specifying a “damping” (bounciness) and “response” (speed).
這個交互顯示瞭如何通過指定“阻尼”(有彈性)和“響應”(速度)來創建spring動畫。

Key Features(關鍵特性)
- Uses “design-friendly” parameters.(使用友好的參數)。
- No concept of animation duration.(沒有動畫持續時間的概念)。
- Easily interruptible.(容易中斷)。
Design Theory(設計理論)
Springs make great animation models because of their speed and natural appearance. A spring animation starts incredibly quickly, spending most of its time gradually approaching its final state. This is perfect for creating interfaces that feel responsive—they spring to life!
彈性可以實現很好的動畫模型,因為它們的速度和自然的外觀。彈性動畫的啟動速度非常快,大部分時間都在逐漸接近其最終狀態。這對於創建感覺有響應的界面來說是非常完美的。
A few additional reminders when designing spring animations:
設計spring動畫時的一些額外提示:
- Springs don’t have to be springy. Using a damping value of 1 will create an animation that slowly comes to rest without any bounciness. Most animations should use a damping value of 1. 譯:彈簧不一定有彈性。使用阻尼值1將創建一個動畫,它會慢慢地停止,沒有任何彈性,大多數動畫應該使用阻尼值1.
-
Try to avoid thinking about duration. In theory, a spring never fully comes to rest, and forcing a duration on the spring can cause it to feel unnatural. Instead, play with the damping and response values until it feels right. 譯:儘量避免考慮持續時間。從理論上講,彈簧永遠不會完全靜止,強迫彈簧持續一段時間會讓它感到不自然。相反,使用阻尼和響應值,直到感覺正確為止。
-
Interruption is critical. Because springs spend so much of their time close to their final value, users may think the animation has completed and will try to interact with it again.中斷是至關重要的,因為彈性花費瞭如此多的時間來接近它們的最終價值,用戶可能認為動畫已經完成,並將再次嘗試與它交互。
Critical Code(關鍵代碼)
In UIKit, we can create a spring animation with a UIViewPropertyAnimatorand a UISpringTimingParameters object. Unfortunately, there is no initializer that just takes a damping and response. The closest we can get is the UISpringTimingParameters initializer that takes a mass, stiffness, damping, and initial velocity.
在UIKit中,我們可以用UIViewPropertyAnimator和UISpringTimingParameters對象創建一個spring動畫。不幸的是,沒有一個初始化器只接受阻尼和響應。我們能得到的最接近的值是UISpringTimingParameters初始化器,它具有質量、剛度、阻尼和初始速度。
UISpringTimingParameters(mass: CGFloat, stiffness: CGFloat, damping: CGFloat, initialVelocity: CGVector)
We would like to create a convenience initializer that takes a damping and response, and maps it to the required mass, stiffness, and damping.
我們希望創建一個方便的初始化器,它接受阻尼和響應,並將其映射到所需的質量、剛度和阻尼。
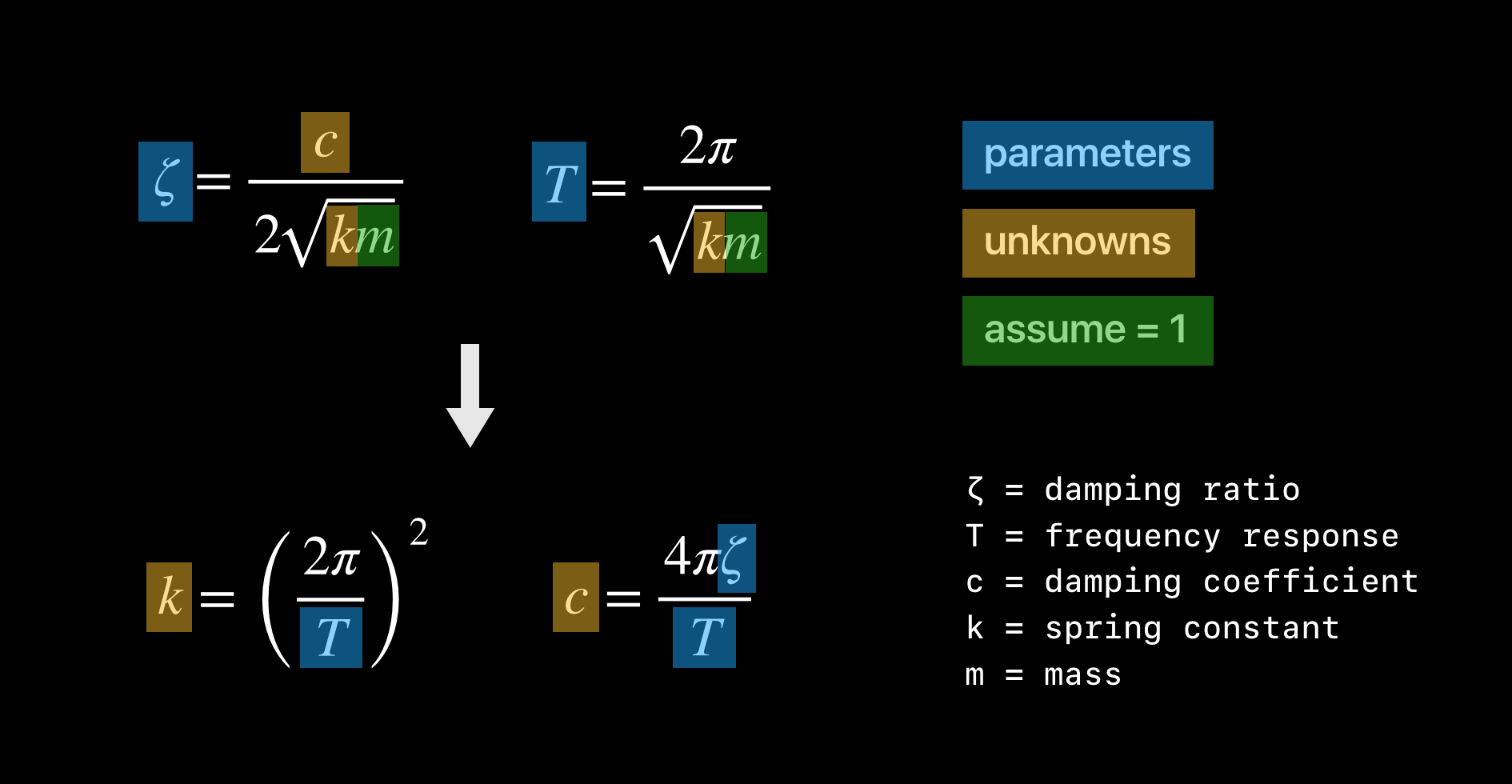
With a little bit of physics, we can derive the equations we need:
有了一點物理學知識,我們就可以推導出我們需要的方程:

With this result, we can create our own UISpringTimingParameters with exactly the parameters we desire.
有了這個結果,我們就可以創建我們自己的UISpringTimingParameters,這些參數正是我們想要的。
extension UISpringTimingParameters { convenience init(damping: CGFloat, response: CGFloat, initialVelocity: CGVector = .zero) { let stiffness = pow(2 * .pi / response, 2) let damp = 4 * .pi * damping / response self.init(mass: 1, stiffness: stiffness, damping: damp, initialVelocity: initialVelocity) } }


