場景 Android佈局管理器-使用LinearLayout實現簡單的登錄視窗佈局: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103838995 幀佈局管理器FrameLayout 實現效果 註: 博客: https://b ...
場景
Android佈局管理器-使用LinearLayout實現簡單的登錄視窗佈局:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103838995
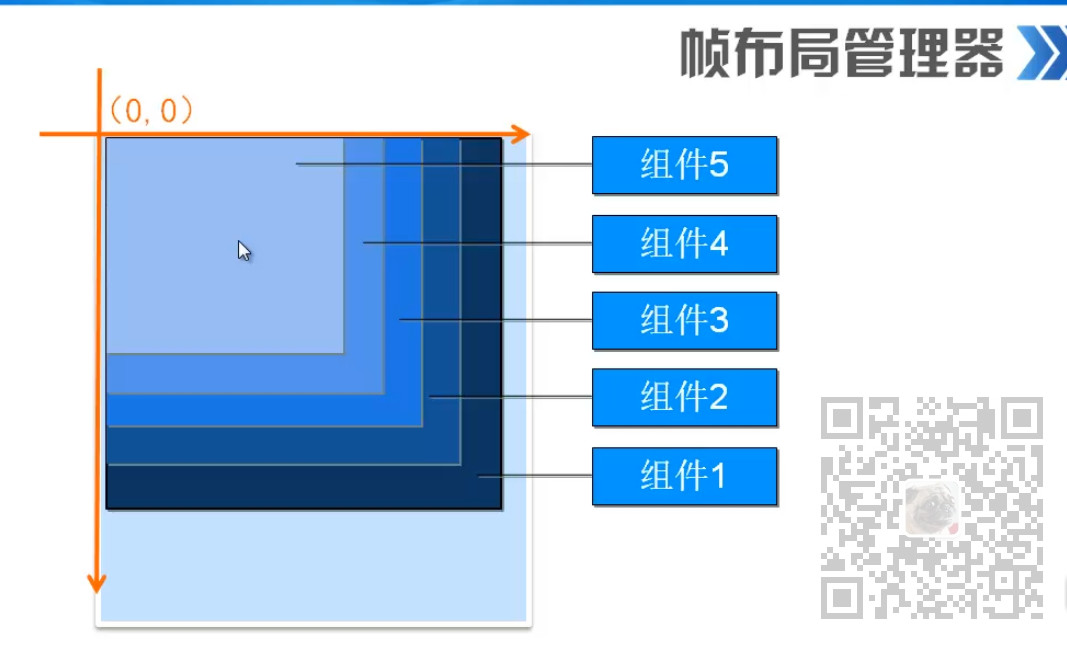
幀佈局管理器FrameLayout

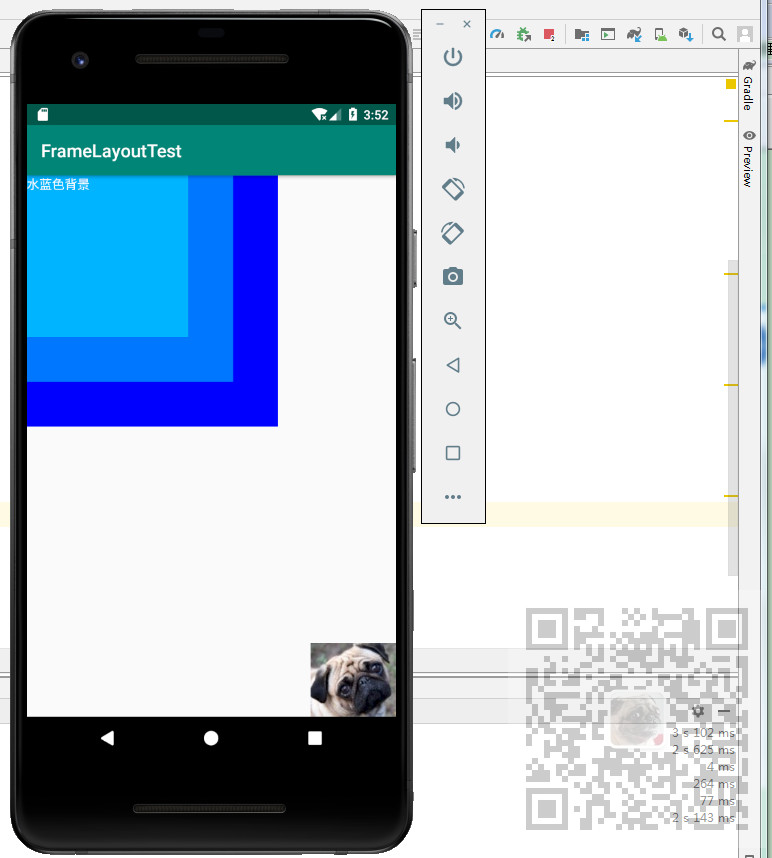
實現效果

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
將activity_main.xml修改為FrameLayout

然後通過
android:foreground="@drawable/dog"
設置其前景照片,就是位於所有控制項的最上方的照片。
其中照片是位於res/drawable下的dog.jpg

然後通過
android:foregroundGravity="right|bottom"
設置前景照片位置,多個位置使用|分割,這裡是設置位於右邊和下邊。
然後依次設置不同大小的TextView以及不同的北京顏色,實現層疊效果。
完整代碼如下
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@drawable/dog" android:foregroundGravity="right|bottom" tools:context=".MainActivity"> <TextView android:layout_width="280dp" android:layout_height="280dp" android:text="藍色背景" android:textColor="#FFFFFF" android:background="#FF0000FF" /> <TextView android:layout_width="230dp" android:layout_height="230dp" android:text="天藍色背景" android:textColor="#FFFFFF" android:background="#FF0077FF" /> <TextView android:layout_width="180dp" android:layout_height="180dp" android:text="水藍色背景" android:textColor="#FFFFFF" android:background="#FF00B4FF" /> </FrameLayout>



