場景 AndroidStudio跑起來第一個App時新手遇到的那些坑: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103797243 使用相對佈局RelativeLayout實現簡單的登錄提示的佈局,效果如下 註: 博客: h ...
場景
AndroidStudio跑起來第一個App時新手遇到的那些坑:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103797243
使用相對佈局RelativeLayout實現簡單的登錄提示的佈局,效果如下

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
新建之後的預設頁面佈局為

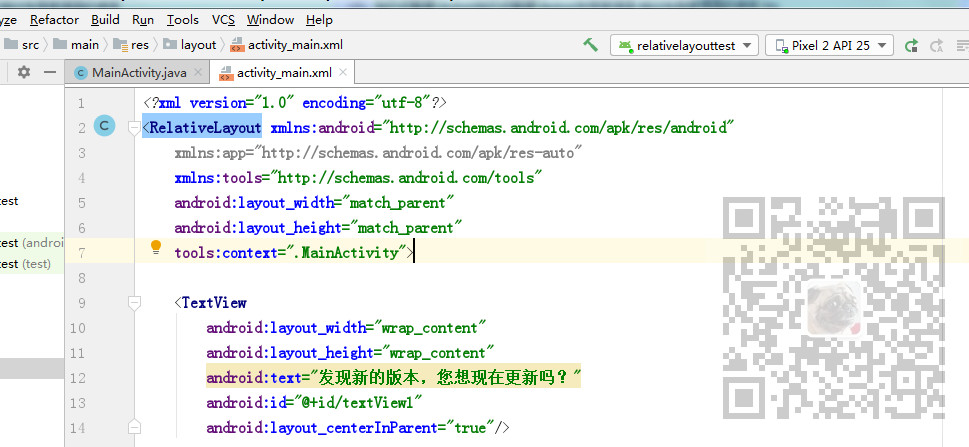
將其修改為RelativeLayout

相對佈局只要是要有參照物,即誰在誰下方,誰在誰左邊,和誰左對齊,等等。
首先新建一個TextView,並設置其ID,將其放在屏幕中間
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="發現新的版本,您想現在更新嗎?" android:id="@+id/textView1" android:layout_centerInParent="true"/>
主要通過 android:layout_centerInParent="true"/> 設置在中間。
然後將現在更新按鈕通過android:layout_below="@+id/textView1"設置位於TextView的下方,通過android:layout_alignRight="@+id/textView1"/>設置與TextView右對齊。
然後再添加一個按鈕使其在textView的下方以及在立即更新按鈕的左邊。
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="現在更新" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/>
完整示例代碼
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="發現新的版本,您想現在更新嗎?" android:id="@+id/textView1" android:layout_centerInParent="true"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以後再說" android:id="@+id/button1" android:layout_below="@+id/textView1" android:layout_alignRight="@+id/textView1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="現在更新" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/> </RelativeLayout>



