搖一搖周邊紅包介面是為線下商戶提供的發紅包功能。用戶可以在商家門店等線下場所通過搖一搖周邊領取商家發放的紅包。我曾經在《C#開發微信門戶及應用(28)--微信“搖一搖·周邊”功能的使用和介面的實現》介紹過微信搖一搖的相關管理,包括頁面、設備之間的關係,以及使用等方面內容。本篇繼續介紹搖一搖設備的另外 ...
搖一搖周邊紅包介面是為線下商戶提供的發紅包功能。用戶可以在商家門店等線下場所通過搖一搖周邊領取商家發放的紅包。我曾經在《C#開發微信門戶及應用(28)--微信“搖一搖·周邊”功能的使用和介面的實現》介紹過微信搖一搖的相關管理,包括頁面、設備之間的關係,以及使用等方面內容。本篇繼續介紹搖一搖設備的另外一項功能,搖一搖紅包功能,介紹如何利用微信搖搖周邊的後臺配置好頁面及地址,然後通過微信JSSDK的方式,搖一搖獲取紅包的整個流程功能。
1、微信搖一搖紅包功能介紹
功能說明
搖一搖周邊紅包介面是為線下商戶提供的發紅包功能。用戶可以在商家門店等線下場所通過搖一搖周邊領取商家發放的紅包,線上上轉發分享無效。
開發者可通過介面開發搖一搖紅包功能,特點包括:
- 可選擇使用模板載入頁或自定義Html5頁面調起微信原生紅包頁面(詳見創建紅包活動中use_template欄位,1為使用模板,2為使用自定義Html5頁面)
- 原生紅包頁面拆紅包,無需通過公眾號消息下發
- 提供關註公眾號能力,用戶可自行選擇是否關註(裂變紅包分享時無效)
- 完成頁面可配置跳轉鏈接,可跳轉商戶的其他自定義Html5頁面
- 同一個用戶在單個紅包活動中只能領取1次紅包
用戶側交互流程
常規的搖一搖紅包的流程如下所示,這裡沒有使用用戶自定義的模板,也就是使用系統內置的(努力載入中。。。)的頁面,紅包需要自己拆開。

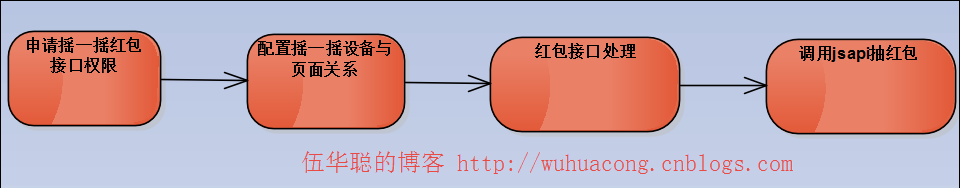
紅包組件介面調用流程
- 申請紅包介面許可權:登錄搖一搖周邊商戶後臺https://zb.weixin.qq.com ,進入開發者支持,申請開通搖一搖紅包組件介面;
- 紅包預下單:調用微信支付的api進行紅包預下單,告知需要發放的紅包金額,人數,生成紅包ticket;
- 創建活動並錄入紅包信息:調用搖周邊平臺的api錄入創建紅包活動並錄入信息,傳入預下單時生成的紅包ticket;
- 調用jsapi抽紅包:在搖出的頁面中通過調用jsapi抽紅包,抽中紅包的用戶可以拆紅包;
- 調用以上介面時,紅包提供商戶和紅包發放商戶公眾號要求一致。
搖一搖紅包的處理過程可以先的流程說明,申請許可權後,需要在搖一搖後臺配置相關的紅包處理頁面,然後通過紅包介面處理提交紅包數據,最後通過搖一搖的設備搖出界面,使用JSAPI實現抽取紅包的操作,具體過程如下所示。

其中紅包介面處理,是調用一系列的紅包介面實現的,包括紅包預下單、創建紅包活動、錄入紅包信息等操作,如下所示。

搖一搖紅包功能開通在後臺獲取介面即可,如下所示。

假設已經有相關的搖一搖設備(如果沒有或者需要加入新的搖一搖設備,請參考上篇隨筆《C#開發微信門戶及應用(28)--微信“搖一搖·周邊”功能的使用和介面的實現》的相關介紹,有了設備後在頁面管理中添加一個頁面,用來處理搖一搖的信息的。

頁面的信息,就是添加自定義鏈接界面,如下所示。

然後配置好URL地址介面,URL地址還需要考慮如何獲取用戶的openid,因為搖一搖紅包介面必須要獲得當前用戶的openid信息,我們可以通過重定向的方式,使用code獲取對應的openid信息,具體後面詳細介紹。

2、紅包介面處理
前面介紹了,紅包介面處理,是調用一系列的紅包介面實現的,包括紅包預下單、創建紅包活動、錄入紅包信息等操作,如下所示。

那麼我們就需要分別對這些操作進行封裝,並提交相關的數據了。
根據前面隨筆《C#開發微信門戶及應用(33)--微信現金紅包的封裝及使用》裡面的規則,我們把搖一搖的相關介面也放在這個ILotteryApi介面和LotteryApi實現類裡面,如下所示。

下麵的搖一搖紅包介面全部是基於上面的介面和實現類進行完善處理的。
1)紅包預下單
介面說明
設置單個紅包的金額,類型等,生成紅包信息。預下單完成後,需要在72小時內調用jsapi完成抽紅包的操作。(紅包過期失效後,資金會退回到商戶財付通帳號。)
介面調用說明
伺服器端調用 http請求方式: POST https://api.mch.weixin.qq.com/mmpaymkttransfers/hbpreorder POST數據格式:XML 需要商戶證書
請求示例
<xml> <sign><![CDATA[E1EE61A91C8E90F299DE6AE075D60A2D]]></sign> <mch_billno><![CDATA[0010010404201411170000046545]]></mch_billno> <mch_id><![CDATA[10000097]]></mch_id> <wxappid><![CDATA[wxcbda96de0b165486]]></wxappid> <send_name><![CDATA[send_name]]></send_name> <hb_type><![CDATA[NORMAL]]></hb_type> <auth_mchid><![CDATA[10000098]]></auth_mchid> <auth_appid><![CDATA[wx7777777]]></auth_appid> <total_amount><![CDATA[200]]></total_amount> <amt_type><![CDATA[ALL_RAND]]></amt_type> <total_num><![CDATA[3]]></total_num> <wishing><![CDATA[恭喜發財 ]]></wishing> <act_name><![CDATA[ 新年紅包 ]]></act_name> <remark><![CDATA[新年紅包 ]]></remark> <risk_cntl><![CDATA[NORMAL]]></risk_cntl> <nonce_str><![CDATA[50780e0cca98c8c8e814883e5caa672e]]></nonce_str> </xml>
返回數據說明
返回格式為xml
成功示例
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[發放成功.]]></return_msg> <result_code><![CDATA[SUCCESS]]></result_code> <err_code><![CDATA[0]]></err_code> <err_code_des><![CDATA[發放成功.]]></err_code_des> <mch_billno><![CDATA[0010010404201411170000046545]]></mch_billno> <mch_id>10010404</mch_id> <wxappid><![CDATA[wx6fa7e3bab7e15415]]></wxappid> <sp_ticket><![CDATA[0cca98c8c8e814883]]></sp_ticket> <total_amount>3</total_amount> <detail_id><![CDATA[001001040420141117000004888]]></detail_id> <send_time><![CDATA[20150101080000]]></send_time> </xml>
失敗示例
<xml> <return_code><![CDATA[FAIL]]></return_code> <return_msg><![CDATA[系統繁忙,請稍後再試.]]></return_msg> <result_code><![CDATA[FAIL]]></result_code> <err_code><![CDATA[268458547]]></err_code> <err_code_des><![CDATA[系統繁忙,請稍後再試.]]></err_code_des> <mch_billno><![CDATA[0010010404201411170000046542]]></mch_billno> <mch_id>10010404</mch_id> <wxappid><![CDATA[wx6fa7e3bab7e15415]]></wxappid> <total_amount>3</total_amount> </xml>
根據請求參數的說明,以及返回的結果,我們可以分別定義它們的傳入參數和傳出參數,具體的紅包預下單的介面定義如下
/// <summary> /// 紅包預下單介面。需要商戶證書 /// 設置單個紅包的金額,類型等,生成紅包信息。預下單完成後,需要在72小時內調用jsapi完成抽紅包的操作。(紅包過期失效後,資金會退回到商戶財付通帳號。) /// </summary> /// <param name="data">傳入參數數據</param> /// <returns></returns> LotteryPreOrderResult LotteryPreOrder(LotteryPreOrderData info);
其中LotteryPreOrderResult返回的對象結果如下所示,主要的信息是要記錄sp_ticket,目前沒有通過API介面獲取已經預下單紅包的sp_ticket信息,所以一定要先記錄好,後面在錄入紅包的時候,需要使用到這個票據。
public class LotteryPreOrderResult : PayResult { /// <summary> /// 商戶訂單號 /// </summary> public string mch_billno { get; set; } /// <summary> /// 公眾賬號appid /// </summary> public string wxappid { get; set; } /// <summary> /// 總付款金額,單位分 /// </summary> public int total_amount { get; set; } /// <summary> /// 一個普通紅包對應一個ticket /// </summary> public string sp_ticket { get; set; } /// <summary> /// 紅包內部訂單號 /// </summary> public string detail_id { get; set; } /// <summary> /// 紅包發放時間 /// </summary> public string send_time { get; set; } }
2)創建紅包活動
介面說明
創建紅包活動,設置紅包活動有效期,紅包活動開關等基本信息,返回活動id
介面調用說明
伺服器端調用 http請求方式: POST URL: https://api.weixin.qq.com/shakearound/lottery/addlotteryinfo?access_token=ACCESSTOKEN&use_template=1&logo_url=”LOGO_URL”
請求參數說明
| 參數 | 類型 | 說明 |
|---|---|---|
| access_token | string | accesstoken,以參數的形式拼裝在url後 |
| use_template | int | 是否使用模板,1:使用,2:不使用,以參數的形式拼裝在url後。(模版即交互流程圖中的紅包載入頁,使用模板用戶不需要點擊可自動打開紅包;不使用模版需自行開發HTML5頁面,併在頁面調用紅包jsapi) |
| logo_url | string | 使用模板頁面的logo_url,不使用模板時可不加。展示在搖一搖界面的消息圖標。圖片尺寸為120x120。 |
POST BODY:JSON格式的結構體,具體信息不在贅述,不過值得說明的是其中的Key是需要註意的,這個值一定需要使用一個確定的值,因為需要和後面的抽取紅包的簽名處理一致,否則會出錯無法抽取紅包。
| 參數 | 類型 | 說明 |
|---|---|---|
| title | string | 抽獎活動名稱(選擇使用模板時,也作為搖一搖消息主標題),最長6個漢字,12個英文字母。 |
| desc | string | 抽獎活動描述(選擇使用模板時,也作為搖一搖消息副標題),最長7個漢字,14個英文字母。 |
| onoff | int | 抽獎開關。0關閉,1開啟,預設為1 |
| begin_time | long | 抽獎活動開始時間,unix時間戳,單位秒 |
| expire_time | long | 抽獎活動結束時間,unix時間戳,單位秒,紅包活動有效期最長為91天 |
| sponsor_appid | string | 紅包提供商戶公眾號的appid,需與預下單中的公眾賬號appid(wxappid)一致 |
| total | long | 紅包總數,紅包總數是錄入紅包ticket總數的上限,因此紅包總數應該大於等於預下單時紅包ticket總數。 |
| jump_url | string | 紅包關註界面後可以跳轉到第三方自定義的頁面 |
| key | string | 開發者自定義的key,用來生成活動抽獎介面的簽名參數,長度32位。使用方式見sign生成規則 |
請求示例
Content-Type: application/json Post Body: { "title": "title", "desc": "desc", "onoff": 1, "begin_time": 1428854400, "expire_time": 1428940800, "sponsor_appid": "wxxxxxxxxxxxxxx", "total": 10, "jump_url": JUMP_URL, "key": "keyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy" }
返回數據說明
示例
{ "errcode":0, "errmsg":"", "lottery_id":"xxxxxxllllll", "page_id":1, }
根據上面的介面定義和介面參數說明,我們可以定義創建紅包活動的介面定義,如下所示
/// <summary> /// 創建紅包活動,設置紅包活動有效期,紅包活動開關等基本信息,返回活動id /// </summary> /// <param name="accessToken">調用介面憑證</param> /// <param name="useTempate">是否使用模板</param> /// <param name="login_url">使用模板頁面的logo_url,不使用模板時可不加。展示在搖一搖界面的消息圖標。圖片尺寸為120x120。</param> /// <returns></returns> AddLotterResult AddLotteryInfo(string accessToken, bool useTempate, string login_url, AddLotteryJson json);
其中AddLotteryResult為我們定義的介面處理結果,主要需要記錄其中的LotteryID,這個值需要在後面的錄入紅包介面使用到。
/// <summary> /// 添加紅包活動的結果 /// </summary> public class AddLotterResult : ErrorJsonResult { /// <summary> /// 生成的紅包活動id /// </summary> public string lottery_id { get; set; } /// <summary> /// 生成的模板頁面ID /// </summary> public int page_id { get; set; } }
3)錄入紅包信息
在紅包預下單,以及創建紅包活動後,就需要把前面兩者的信息關聯起來,這個操作就是錄入紅包信息,錄入紅包信息包括提交紅包活動的ID,以及紅包預下單的sp_ticket的票據信息,這樣就可以讓用戶抽取具體的紅包信息了。
介面說明
在調用"創建紅包活動"介面之後,調用此介面錄入紅包信息。註意,此介面每次調用,都會向某個活動新增一批紅包信息,如果紅包數少於100個,請通過一次調用添加所有紅包信息。如果紅包數大於100,可以多次調用介面添加。請註意確保多次錄入的紅包ticket總的數目不大於創建該紅包活動時設置的total值。
介面調用說明
伺服器端調用 http請求方式: POST URL:https://api.weixin.qq.com/shakearound/lottery/setprizebucket?access_token=ACCESSTOKEN
POST BODY:JSON格式的結構體
| 參數 | 類型 | 說明 |
|---|---|---|
| lottery_id | string | 紅包抽獎id,來自addlotteryinfo返回的lottery_id |
| mchid | string | 紅包提供者的商戶號,,需與預下單中的商戶號mch_id一致 |
| sponsor_appid | string | 紅包提供商戶公眾號的appid,需與預下單中的公眾賬號appid(wxappid)一致 |
| prize_info_list | json數組 | 紅包ticket列表,如果紅包數較多,可以一次傳入多個紅包,批量調用該介面設置紅包信息。每次請求傳入的紅包個數上限為100 |
| ticket | string | 預下單時返回的紅包ticket,單個活動紅包ticket數量上限為100000個,可添加多次。 |
請求示例
Content-Type: application/json Post Body: { "lottery_id": "xxxxxxllllll", "mchid": "10000098", "sponsor_appid": "wx8888888888888888" "prize_info_list": [ { "ticket": "v1|ZiPs2l0hpMBp3uwGI1rwp45vOdz/V/zQ/00jP9MeWT+e47/q1FJjwCIP34frSjzOxAEzJ7k2CtAg1pmcShvkChBWqbThxPm6MBuzceoHtj79iHuHaEn0WAO+j4sXnXnbGswFOlDYWg1ngvrRYnCY3g==", } ] }
返回數據說明
示例
{ "errcode":0, "errmsg":"", "repeat_ticket_list":[ { "ticket": "v1|ZiPs2l0hpMBp3uwGI1rwp45vOdz/V/zQ/00jP9MeWT+e47/q1FJjwCIP34frSjzOxAEzJ7k2CtAg1pmcShvkChBWqbThxPm6MBuzceoHtj79iHuHaEn0WAO+j4sXnXnbGswFOlDYWg1ngvrRYnCY3g==", } ] "success_num":100 }
根據這些介面定義和傳遞參數信息,我們可以定義錄入紅包的介面。
/// <summary> /// 錄入紅包信息 /// 在調用"創建紅包活動"介面之後,調用此介面錄入紅包信息。 /// 註意,此介面每次調用,都會向某個活動新增一批紅包信息,如果紅包數少於100個,請通過一次調用添加所有紅包信息。 /// 如果紅包數大於100,可以多次調用介面添加。請註意確保多次錄入的紅包ticket總的數目不大於創建該紅包活動時設置的total值。 /// </summary> /// <param name="accessToken">調用介面憑證</param> /// <param name="json">錄入紅包信息</param> /// <returns></returns> SetPrizeBucketResult SetPrizeBucket(string accessToken, SetPrizeBucketJson json);
其中錄入紅包返回的結果類SetPrizeBucketResult 定義如下所示。
/// <summary> /// 錄入紅包返回的結果 /// </summary> public class SetPrizeBucketResult : ErrorJsonResult { /// <summary> /// 重覆使用的ticket列表,如為空,將不返回 /// </summary> public List<PrizeTicket> repeat_ticket_list { get; set; } /// <summary> /// 過期的ticket列表,如為空,將不返回 /// </summary> public List<PrizeTicket> expire_ticket_list { get; set; } /// <summary> /// 金額不在大於1元,小於1000元的ticket列表,如為空,將不返回 /// </summary> public List<PrizeTicket> invalid_amount_ticket_list { get; set; } /// <summary> /// 原因:生成紅包的時候,授權商戶號auth_mchid和auth_appid沒有寫搖周邊的商戶號 /// </summary> public List<PrizeTicket> wrong_authmchid_ticket_list { get; set; } /// <summary> /// ticket解析失敗,可能有錯別字元或不完整 /// </summary> public List<PrizeTicket> invalid_ticket_list { get; set; } /// <summary> /// 成功錄入的紅包數量 /// </summary> public int success_num { get; set; } }
3、紅包介面的使用及JSAPI的搖一搖頁面處理
前面說明瞭相關的介面信息和對應的結果類的定義,我們具體在根據相關的說明,實現介面的處理就可以了,這個小節介紹如何使用這些介面,實現我們對搖一搖紅包的整個流程的處理。
如第一步,調用紅包預下單處理。
string sp_ticket = ""; /// <summary> /// 紅包預下單,並記錄紅包的ticket信息 /// </summary> private void btnHbPreOrder_Click(object sender, EventArgs e) { LotteryPreOrderData info = new LotteryPreOrderData() { total_amount = 100, total_num = 1, act_name = "恭喜發財", remark = "恭喜發財", wishing = "恭喜發財", }; var result = hbApi.LotteryPreOrder(info); sp_ticket = result.sp_ticket;//賦值,方便下麵的錄入紅包操作 Console.WriteLine(XmlConvertor.FormatXml(result.ToXml())); }
第二部創建紅包活動,如下所示。
string lotteryId = ""; /// <summary> /// 創建紅包活動,並記錄活動的ID /// </summary> private void btnCreateLottery_Click(object sender, EventArgs e) { AddLotteryJson json = new AddLotteryJson() { begin_time = DateTime.Now.DateTimeToInt(), expire_time = DateTime.Now.AddDays(90).DateTimeToInt(), title = "測試紅包", desc = "測試紅包", sponsor_appid = this.AppId, onoff = 1, total = 1, jump_url = "http://www.iqidi.com", key = accountInfo.PayAPIKey }; var result = hbApi.AddLotteryInfo(token, false, null, json); lotteryId = result.lottery_id;//賦值方便查詢紅包 Console.WriteLine(result.ToJson()); }
第三步,根據紅包預下單結果和紅包活動創建結果,錄入紅包信息
/// <summary> /// 錄入紅包信息,供使用搖一搖頁面處理 /// </summary> private void btnSetHB_Click(object sender, EventArgs e) { if (string.IsNullOrEmpty(sp_ticket)) { MessageUtil.ShowError("紅包票據ticket為空"); return; } SetPrizeBucketJson json = new SetPrizeBucketJson() { lottery_id = lotteryId, //使用前面的紅包活動 mchid = accountInfo.MchID, sponsor_appid = accountInfo.AppID, prize_info_list = new List<PrizeTicket>() { new PrizeTicket() { ticket = sp_ticket},//使用前面的紅包預下單ticket } }; var result = hbApi.SetPrizeBucket(this.token, json); Console.WriteLine("錄入紅包的結果:"); Console.WriteLine(result.ToJson()); }
第四步,配置好重定向的頁面,方便獲取用戶的openid
1)用戶同意授權,獲取code
這個步驟,我們利用的是“網頁授權獲取用戶基本信息”操作,其中相關的信息說明如下所示。
在確保微信公眾賬號擁有授權作用域(scope參數)的許可權的前提下(服務號獲得高級介面後,預設擁有scope參數中的snsapi_base和snsapi_userinfo),引導關註者打開如下頁面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,是否擁有scope參數對應的授權作用域許可權。
尤其註意:由於授權操作安全等級較高,所以在發起授權請求時,微信會對授權鏈接做正則強匹配校驗,如果鏈接的參數順序不對,授權頁面將無法正常訪問
參考鏈接(請在微信客戶端中打開此鏈接體驗) Scope為snsapi_base https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect Scope為snsapi_userinfo https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
尤其註意:跳轉回調redirect_uri,應當使用https鏈接來確保授權code的安全性。
這樣,如果我們配置的連接為http://www.iqidi.com/JSSDKTest/RedPack?uid=iqidiSoftware ,其中uid為我們對應的賬號名稱。
那麼我們根據上面規則,得到重定向的連接地址就是如下所示。
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3a%2f%2fwww.iqidi.com%2fJSSDKTest%2fRedPack%3fuid%3diqidiSoftware&response_type=code&scope=snsapi_base&state=state#wechat_redirect
2)通過code換取網頁授權access_token
首先請註意,這裡通過code換取的是一個特殊的網頁授權access_token,與基礎支持中的access_token(該access_token用於調用其他介面)不同。公眾號可通過下述介面來獲取網頁授權access_token。如果網頁授權的作用域為snsapi_base,則本步驟中獲取到網頁授權access_token的同時,也獲取到了openid,snsapi_base式的網頁授權流程即到此為止。
尤其註意:由於公眾號的secret和獲取到的access_token安全級別都非常高,必須只保存在伺服器,不允許傳給客戶端。後續刷新access_token、通過access_token獲取用戶信息等步驟,也必須從伺服器發起。
請求方法
獲取code後,請求以下鏈接獲取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
參數說明

在具體的頁面裡面,我們可以獲得相關的參數,如uid我們可以把它轉換為我們對應的賬號信息,如下所示。
/// <summary> /// 根據賬號名獲取對應的對象 /// </summary> /// <returns></returns> private AccountInfo GetAccount() { AccountInfo accountInfo = null; string accountNo = Request.QueryString["uid"]; if (!string.IsNullOrEmpty(accountNo)) { accountInfo = BLLFactory<Account>.Instance.FindByAccountNo(accountNo); } return accountInfo; }
而其中的code,我們根據這個信息,也可以獲得用戶的相關信息,我們需要獲得訪問用戶的openid,如下所示。
string code = Request.QueryString["code"]; IBasicApi baseApi = new BasicApi(); var result = baseApi.GetAuthToken(accountInfo.UniteAppId, accountInfo.UniteAppSecret, code); if (result != null && !string.IsNullOrEmpty(result.openid)) { var openid = result.openid;
有了這些信息,我們就可以構建我們的紅包參數,並封裝好簽名了。
WxPayData data = new WxPayData(); data.SetValue("openid", openid); data.SetValue("lottery_id", lottery_id); data.SetValue("noncestr", data.GenerateNonceStr()); data.SetValue("sign", data.MakeSign(accountInfo.PayAPIKey));



