上一章講解了利用CKEditor實現了一個簡單的列表功能的查詢,CKEditor編輯器是由js實現的,js是一門非常強大的語法,但是要用它實現Vs開發工具那樣強大編輯器的功能,估計不可能,這就使得CKEditor實現簡單增刪改查還可以,如果要實現複雜功能和樣式展示效果會很難,所以我利用vs開發工具的 ...
上一章講解了利用CKEditor實現了一個簡單的列表功能的查詢,CKEditor編輯器是由js實現的,js是一門非常強大的語法,但是要用它實現Vs開發工具那樣強大編輯器的功能,估計不可能,這就使得CKEditor實現簡單增刪改查還可以,如果要實現複雜功能和樣式展示效果會很難,所以我利用vs開發工具的集成組件,將CKEditor的開發與vs開發可以無縫對接,實現複雜的功能我們可以拷貝下來,放置vs開發工具中,然後編碼實現各種功能。
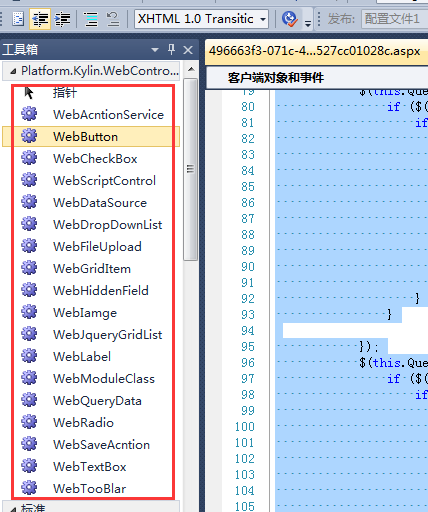
Vs開發工具集成組件,首先去網站下載WebControlLibrary.dll然後添加到vs工具箱,如下圖:

與CKEditor的工具條控制項對應,如下圖

下麵是利用vs開發工具開發一個列表頁面動態圖:

在vs工具中,新建一個頁面,然後拖拽對應控制項,編碼,完成後複製到CKEditor線上編碼界面點擊確定,然後點擊預覽就可以進行預覽,進行最終的展示效果。反之也可以從CKEditor編輯器中將代碼複製到vs開發頁面中,然後進行編碼,從而實現各種功能。
不知道大家有沒有看出來,這裡的控制項屬性設置頁面都是網頁,這樣設置的好處有:
(1)和CKEditor編輯器控制項操作保持了一致,減少了對控制項屬性熟悉的時間。
(2)可以不用連接資料庫,只要能連接網路,有安裝vs開發工具就可以進行本地開發,然後複製到CKEditor編輯器中,即可以實現線上Web開發。
(3)這裡的控制項屬性頁面可以一次性設置控制項所有的屬性,而不像vs其他組件一樣需要分別每個屬性去設置。
(4)網頁版控制項設置屬性可以最大化支持屬性提醒和自動化完成。



