因公司業務需要,需要做一個微信公眾號里的圖片上傳功能,主要用到的技術就是 img轉base64 上到伺服器 話不多說, 貼代碼 先看前端顯示出來的東西 OK 圖片不重要,看代碼 再看js代碼 再看伺服器端代碼 至此, 大家應該能看明白這個微信內置瀏覽器的上傳方法了~ 希望和我一樣的朋友, 繼續加油, ...
因公司業務需要,需要做一個微信公眾號里的圖片上傳功能,主要用到的技術就是 img轉base64 上到伺服器
話不多說, 貼代碼
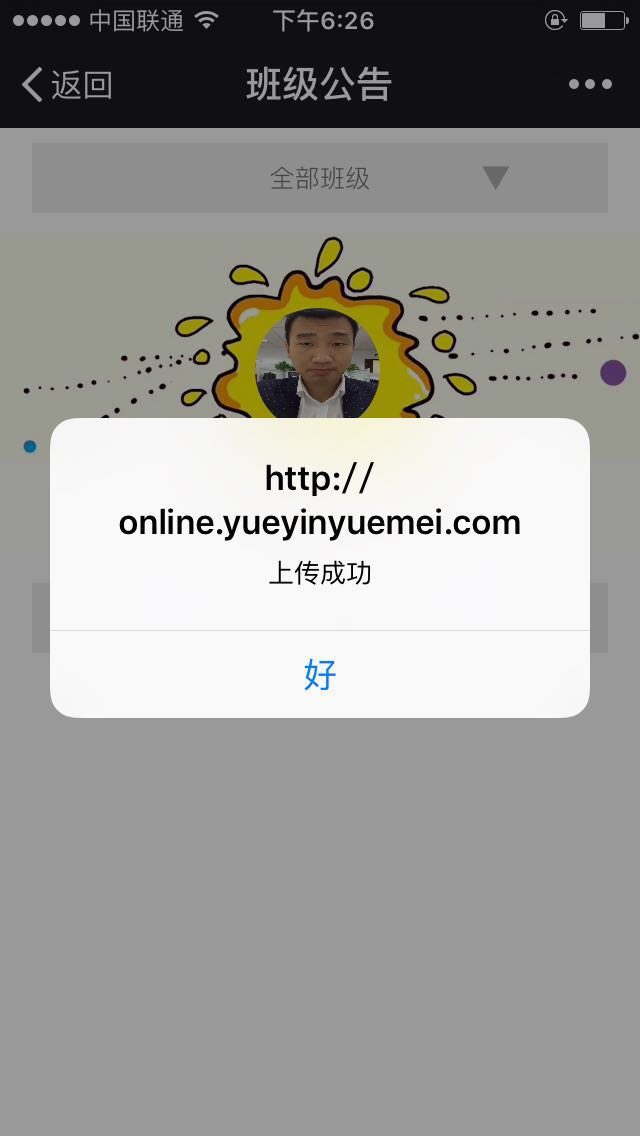
- 先看前端顯示出來的東西




- OK 圖片不重要,看代碼
<!--微信圖片上傳--> <section class="logo-license"> <div class="half"> <div class="uploader"> <a class="license"> @if (!string.IsNullOrEmpty(Model.ClassImage)) { <img id="img-1" src="@Model.ClassImage" /> } else { <img id="img-1" src="/images/img_01.png" /> } </a> <input id="file0" class="file-3" name="imageData" type="file" width="130" height="130" accept="image/*" /> </div> <div class="yulan"> <img src="" id="img0"> <div class="enter"> <button class="btn-2 fl">取消</button> <input type="submit" class="btn-3 fr" value="確定" /> </div> </div> </div> <div class="clear"></div> </section>
再看js代碼
<script>
var subUrl = "";
$("#file0").change(function () {
//獲取當前
var objUrl = getObjectURL(this.files[0]);
console.log(this.files[0])
obUrl = objUrl;
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#img0").attr("src", objUrl).show();
}
else {
$("#img0").hide();
}
});
$(function () {
$(".file-3").bind('change', function () {
subUrl = $(this).val();
$(".yulan").show();
$(".file-3").val("");
});
$(".btn-3").click(function () {
$("#img-1").attr("src", obUrl);
$(".yulan").hide();
$(".file-3").parents(".uploader").find(".filename").val(subUrl);
var basepath = "";
var ClassID = $("#ClassID").val();
var TeacherID = $("#TeacherID").val();
var image = new Image();
image.crossOrigin = '';
image.src = obUrl;
image.onload = function () {
basepath = getBase64Image(image);
basepath = basepath.replace(/^data:image\/(png|jpg);base64,/, "")
//開始非同步發送
$.ajax("/home/savenewsbackimage", {
data: JSON.stringify({ path: basepath, ClassID: ClassID, TeacherID: TeacherID }),
type: "POST", dataType: "text", contentType: "application/json;utf-8",
success: function (data) {
alert(data);
}
});
}
})
$(".btn-2").click(function () {
$(".yulan").hide();
})
});
function qd() {
var objUrl = getObjectURL(this.files[0]);
obUrl = objUrl;
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#img0").attr("src", objUrl).show();
}
else {
$("#img0").hide();
}
}
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
//img轉碼base64
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
return dataURL;
}
</script>
再看伺服器端代碼
[HttpPost] public ActionResult SaveNewsBackImage(string path, string ClassID, string TeacherID) { //保存圖片到伺服器, string basePath = "/UploadPic/"; string imgname = DateTime.Now.Ticks + ".jpg"; string basepath = HttpContext.Server.MapPath(basePath); string Pic_Path = basepath + imgname; using (FileStream fs = new FileStream(Pic_Path, FileMode.Create)) { using (BinaryWriter bw = new BinaryWriter(fs)) { byte[] data = Convert.FromBase64String(path); bw.Write(data); bw.Close(); } } //把圖片地址存到資料庫 string serpath = ConfigurationManager.AppSettings["Domain"].ToString(); string classimagePath = serpath + basePath + imgname; var flag = new ClassBLL().SaveNewsBackImage(classimagePath, Convert.ToInt32(ClassID), Convert.ToInt32(TeacherID)); return Content("上傳成功"); }
至此, 大家應該能看明白這個微信內置瀏覽器的上傳方法了~ 希望和我一樣的朋友, 繼續加油,奮鬥~ 在路上


