學習要點: 1.顏色表方案 2.度量單位 主講教師:李炎恢 本章主要探討 HTML5 中 CSS 顏色和度量單位等問題,包括顏色的選取方式、相對長度和絕對長度等。 一.顏色表方案 顏色的表現形式主要有三種方式:顏色名稱、十六進位代碼和十進位代碼。 p { color: red; } 解釋:這是將一個 ...
學習要點:
1.顏色表方案
2.度量單位
主講教師:李炎恢
本章主要探討 HTML5 中 CSS 顏色和度量單位等問題,包括顏色的選取方式、相對長度和絕對長度等。
一.顏色表方案
顏色的表現形式主要有三種方式:顏色名稱、十六進位代碼和十進位代碼。
p { color: red; }
解釋:這是將一個段落內的文字設置為紅色,採用的是英文顏色名稱。問題是,其他各種顏色我們將如何設置?
在古老的 HTML4 時,顏色名稱只有 16 種。
|
顏色名稱 |
十六進位代碼 |
十進位代碼 |
含義 |
|
black |
#000000 |
0,0,0 |
黑色 |
|
silver |
#c0c0c0 |
192,192,192 |
銀灰色 |
|
gray |
#808080 |
128,128,128 |
灰色 |
|
white |
#ffffff |
255,255,255 |
白色 |
|
maroon |
#800000 |
128,0,0 |
慄色 |
|
red |
#ff0000 |
255,0,0 |
紅色 |
|
purple |
#800080 |
128,0,128 |
紫色 |
|
fuchsia |
#ff00ff |
255,0,255 |
紫紅 |
|
green |
#008000 |
0,128,0 |
綠色 |
|
lime |
#00ff00 |
0,255,0 |
閃光綠 |
|
olive |
#808000 |
128,128,0 |
橄欖色 |
|
yellow |
#ffff00 |
255,255,0 |
黃色 |
|
navy |
#000080 |
0,0,128 |
海軍藍 |
|
blue |
#0000ff |
0,0,255 |
藍色 |
|
teal |
#008080 |
0,128,128 |
水鴨色 |
|
aqua |
#00ffff |
0,255,255 |
淺綠色 |
當然,目前顏色名稱遠遠不止這些,可以搜索更多的 HTML 顏色表或 CSS 顏色表查閱。這裡提供一些頁面如下:
http://xh.5156edu.com/page/z1015m9220j18754.html
http://finle.me/colors.html
http://www.w3school.com.cn/tags/html_ref_colornames.asp
在上面的表格中,我們也羅列出對應的十六進位和十進位顏色表示方法。使用方法如下:
//紅色的十六進位方案
p { color: #ff0000; }
十進位表示方法就比較多樣化,有四種方案:
|
函數 |
說明 |
示例 |
|
rgb(r,g,b) |
用 RGB 模型表示顏色 |
rgb(0,128,128) |
|
rgba(r,g,b,a) |
同上,a 表示透明度 0~1 之間 |
rgba(0,128,128,0.5) |
|
hsl(h,s,l) |
用 HSL 模型(色相、飽和度和透明度)來表示顏色 |
hsl(120,100%,30%) |
|
hsla(h,s,l,a) |
同上,a 表示透明度 0~1 之間 |
hsla(120,100%,30%,0.5) |
p { color: rgb(112, 128, 114); color: rgba(0, 128, 128, 0.5); color: hsl(120, 100%, 30%); color: hsla(120, 100%, 30%, 0.5); }
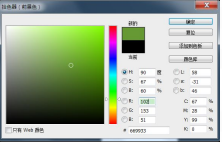
目前又有一個疑問,這些值從哪裡獲取。除了顏色表之外,想要微調自己的顏色值。我們可以使用 photoshop 等平面設計軟體的調色板獲取相應的值。

二.度量單位
在 CSS 長度設置中,我們經常需要使用到度量單位,即以什麼樣的單位設計我們的字體或邊框長度。而在 CSS 中長度單位又分為絕對長度和相對長度。
|
絕對長度指的是現實世界的度量單位,CSS 支持五種絕對長度單位。 |
|
|
絕對長度單位 |
|
|
單位標識符 |
說明 |
|
in |
英寸 |
|
cm |
釐米 |
|
mm |
毫米 |
|
pt |
磅 |
|
pc |
pica |
|
相對長度指的是依托其他類型的單位,也是五種。 |
|
|
相對長度單位 |
|
|
單位標識符 |
說明 |
|
em |
與元素字型大小掛鉤 |
|
ex |
與元素字體的“x 高度”掛鉤 |
|
rem |
與根元素的字型大小掛鉤 |
|
px |
像素,與解析度掛鉤 |
|
% |
相對另一值的百分比 |
下麵我們使用一些常用的單位作為演示,而不做演示的基本用不到了。
//em 相對單位
p { margin: 0; padding: 0; background: silver; font-size: 15px; height: 2em; }
解釋:em 是相對單位,與字型大小大小掛鉤,會根據字體大小改變自己的大小,靈活性很高。
//px 相對單位,絕對特性
p { margin: 0; padding: 0; background: silver; font-size: 15px; height: 55px; }
解釋:雖然 px 也是相對單位,但由於和解析度掛鉤,導致他其實就變成一個絕對單位了,自然靈活性沒有 em 高,但是使用難度較低,且大量的開發者習慣性使用它。
//%百分比
p { margin: 0; padding: 0; background: silver; font-size: 200%; width: 50%; }
解釋:長度比較好理解,就是掛鉤它所在區塊的寬度。而 font-size 則是繼承到的原始大小的百分比。


