學習要點: 1.字體總匯 2.字體設置 3.Web 字體 主講教師:李炎恢 本章主要探討 HTML5 中 CSS 文本樣式,通過文本樣式的設置,更改字體的大小、樣式以及文本的方位。 一.字體總匯 本節課,我們重點瞭解一下 CSS 文本樣式中字體的一些設置方法,樣式表如下: 屬性名 說明 CSS 版本 ...
學習要點:
1.字體總匯
2.字體設置
3.Web 字體
主講教師:李炎恢
本章主要探討 HTML5 中 CSS 文本樣式,通過文本樣式的設置,更改字體的大小、樣式以及文本的方位。
一.字體總匯
本節課,我們重點瞭解一下 CSS 文本樣式中字體的一些設置方法,樣式表如下:
|
屬性名 |
說明 |
CSS 版本 |
|
font-size |
設置字體的大小 |
1 |
|
font-variant |
設置英文字體是否轉換為小型大寫 |
1 |
|
font-style |
設置字體是否傾斜 |
1 |
|
font-weight |
設置字體是否加粗 |
1 |
|
font-family |
設置 font 字體 |
1 |
|
font |
設置字體樣式複合寫法 |
1 ~ 2 |
|
@font-face |
設置 Web 字體 |
3 |
二.字體設置
我們可以通過 CSS 文本樣式來修改字體的大小、樣式以及形態。
1.font-size
p { font-size: 50px; }
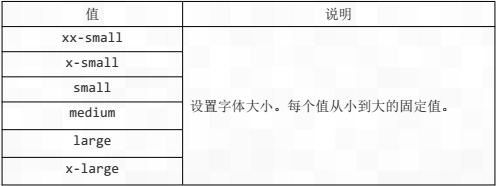
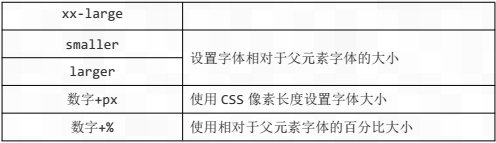
解釋:設置文本的大小。屬性值如下表:


//先設置父元素字體大小
body { font-size: 50px; }
//再設置相對小一些
p { font-size: smaller; }
2.font-variant
p { font-variant: small-caps; }
解釋:設置字體是否以小型大寫字母顯示。
|
值 |
說明 |
|
normal |
表示如果以小型大寫狀態,讓它恢復小寫狀態。 |
|
small-caps |
讓小寫字母以小型大寫字母顯示。 |
//先讓父元素設置小型大寫
body { font-variant: small-caps; }
//讓子元素設置恢復小寫
p { font-size: 50px; font-variant: normal; }
3.font-style
p { font-style: italic; }
解釋:設置字體是否傾斜。
|
值 |
說明 |
|
normal |
表示讓傾斜狀態恢復到正常狀態。 |
|
italic |
表示使用斜體。 |
|
oblique |
表示讓文字傾斜。區別在沒有斜體時使用。 |
p { font-weight: bold; }
解釋:設置字體是否加粗。
|
值 |
說明 |
|
normal |
表示讓加粗的字體恢復正常。 |
|
bold |
粗體 |
|
bolder |
更粗的字體 |
|
lighter |
輕細的字體 |
|
100 ~ 900 之間的數字 |
600 及之後是加粗,之前不加粗 |
在目前電腦和瀏覽器顯示中,只有 bold 加粗,其他更粗更細,目前體現不出來。
5.font-family
p { font-family: 微軟雅黑; }
解釋:使用指定字體名稱。這裡使用的字體是瀏覽者系統的字體。有時為了相容很多瀏覽者系統的字體,可以做幾個後備字體。
//備用字體
p { font-family: 楷體,微軟雅黑,宋體; }
6.font
p { font: 50px 楷體; }
解釋:字體設置簡寫組合方式。格式如下:[是否傾斜|是否加粗|是否轉小型大寫] 字體大小 字體名稱;
三.Web 字體
雖說可以通過備用字體來解決用戶端字體缺失問題,但終究用戶體驗不好,且不一定備用字體所有用戶都安裝了。所以,現在 CSS 提供了 Web 字體,也就是伺服器端字體。
//伺服器提供字體
@font-face { font-family: abc; src: url('BrushScriptStd.otf'); } p { font-size: 50px; font-family: abc; }
英文字體文件比較小,而中文則很大。所以,中文如果想用特殊字體可以使用圖片。大面積使用特殊中文字體,就不太建議了。



