一、html概念 1、定義:(Hyper Text Markup Language)超文本標記語言,主要是通過html標記對網頁中的文本,圖片,聲音等內容進行描述,同時也可以在文本中包含“超級鏈接”,通過超鏈接實現網頁跳轉。 2、編碼格式: gb2312:國家標準第2312條定義了簡體字元,部分亞裔 ...
一、html概念
1、定義:(Hyper Text Markup Language)超文本標記語言,主要是通過html標記對網頁中的文本,圖片,聲音等內容進行描述,同時也可以在文本中包含“超級鏈接”,通過超鏈接實現網頁跳轉。
2、編碼格式:
- gb2312:國家標準第2312條定義了簡體字元,部分亞裔字元集
- gbk:上述升級版本,增加了繁體中文的定義
- Unicode:萬國碼,歐洲,非洲,澳洲
- UTF-8:上述升級版本
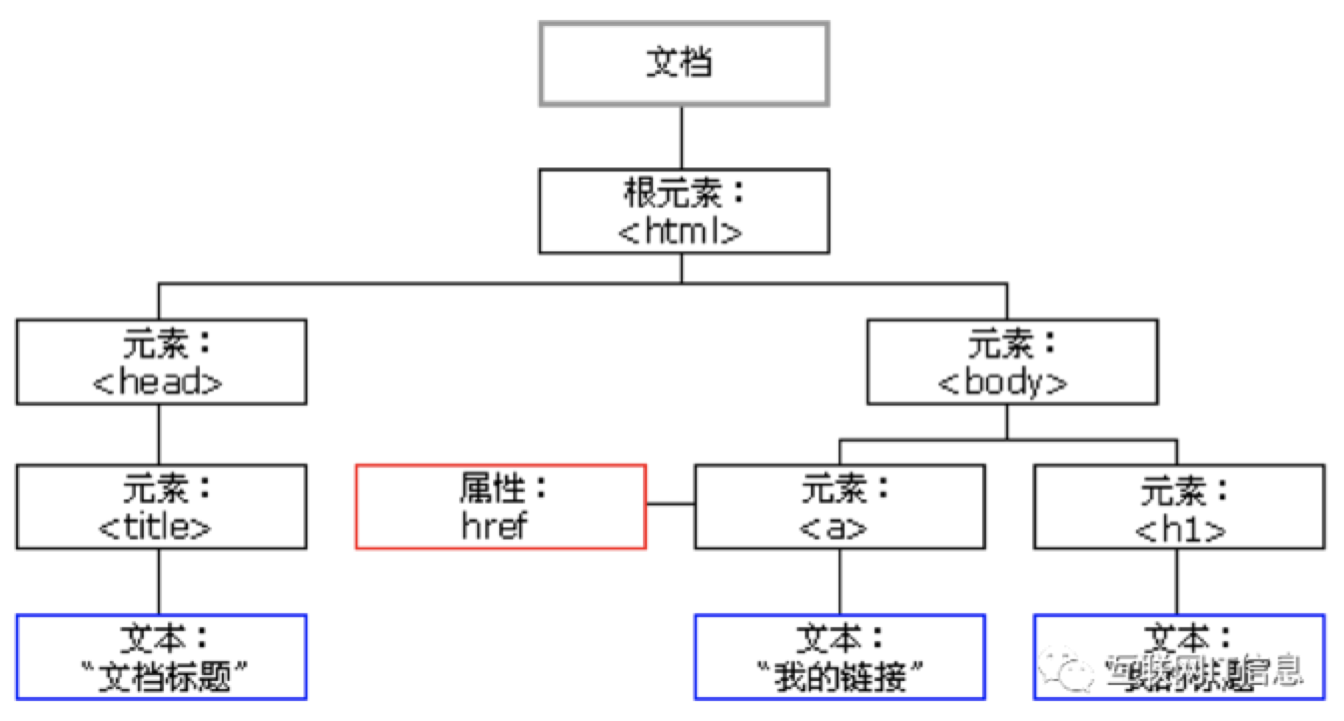
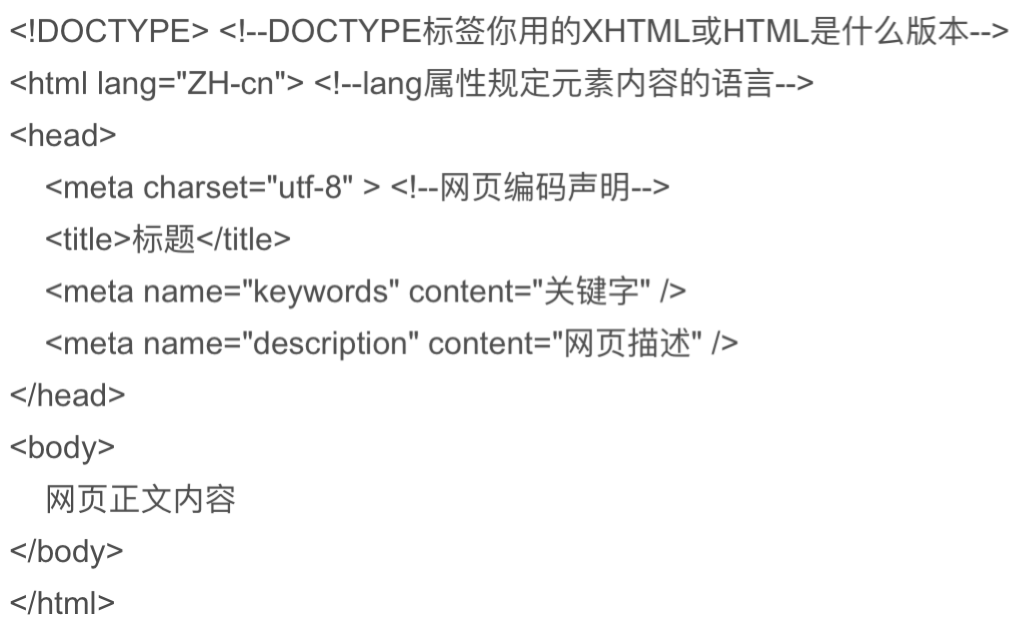
3、html結構


4、html標簽關係
1)嵌套關係:類似父親和兒子之間的關係
<html>
<head></head>
<body></body>
</html>
2)併列關係:類似與兄弟之間的關係
<head></head>
<body></body>
5、html標簽分類
1)雙標記:也稱體標記,是指由開始和結束兩個標記符組成的標記。<標記名></標記名>
<p>:預設情況下,文本在一個段落中根據瀏覽器視窗的大小自動換行。
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>:等級標題,從<h1>到<h6>重要性遞減
<font>:控制網頁中文本的字體、字型大小和顏色
超鏈接:<a href="跳轉目標" target="目標視窗的彈出方式">文本或圖像</a>
2)單標記:也稱空標記,只指用一個標記符號即可完整的描述某個功能的標記。<標記名/>
<hr />:添加一條預設樣式的水平線
<br />:換行標記
<!--註釋語句-->
圖像標記:<img src=“img/logo.gif” alt=“教育線上" />
二、html基礎代碼和顯示
<!DOCTYPE html>
<html>
<!--我是註釋-->
<!--html標簽描述:
1、跟標記,用於告知瀏覽器其自身是一個html文檔
2、<html>標記標志著html文檔的開始,</html>標記標志著html文檔的結束
3、<html> 與 </html> 之間的文本描述網頁
-->
<head>
<!--head標簽描述:
1、<head>標記頭部開始,</head>標記頭部結束
2、<head>標記必要且在一個html文檔中只能含有一對
3、<head> 定義關於文檔的信息;<title> 定義文檔標題;<base> 定義頁面上所有鏈接的預設地址或預設目標;
<meta>定義關於HTML文檔的元數據。<script> 定義客戶端腳本;<link>定義文檔與外部資源之間的關係;
<style> 定義文檔的樣式信息。
-->
<meta charset="utf-8">
<!--編碼格式 告訴給瀏覽器用什麼方式來都這頁代碼-->
<title>網頁名稱</title>
<!--定義HTML頁面的標題,必須位於<head>標記之內。一個HTML文檔只能含有一對,<title>之間的內容將顯示在瀏覽器視窗的標題欄中-->
</head>
<body>
<!--主體標記:定義html文檔所要顯示的內容。所有文本、圖像、音頻和視頻等信息都必須在<body>標記內,只能含有一對-->
我是body標簽內容<br />
<!--<br/>換行-->
<hr />
水平線標簽<br />
<hr />
<p>段落標簽</p>
<hr />
<h1>一級標題</h1>
<h2>二級標題</h2>
<h3>三級標題</h3>
<h4>四級標題</h4>
<h5>五級標題</h5>
<h6>六級標題</h6>
<hr />
<font color="red" size="4">文本樣式標簽</font><br />
<!--font控制網頁中文本的字體、字型大小、顏色-->
<b>粗體標簽</b><br />
<strong>粗體標簽,xhtml推薦使用</strong><br />
<br />
<i>斜體標簽</i><br />
<em>斜體標簽,xhtml推薦使用</em><br />
<br />
<a>刪除線標簽</a><br />
<del>刪除線標簽,xhtml推薦使用</del><br />
<br />
<u>下劃線標簽,xhtml不贊成使用</u><br />
<ins>下劃線標簽</ins><br />
<hr />
<font color="red" size="4">插入圖片</font><br />
<img src="/Users/80260780/Pictures/666.jpg" alt="海賊王" title="666" width="180" height="120">
<hr />
<font color="red" size="4">超鏈接</font>
<a href="http://detail.zol.com.cn/1293/1292109/param.shtml" target="blank">中關村</a>
<!--超鏈接屬性:
1、<a href="跳轉目標" target="目標視窗的彈出方式">文本或圖像</a>
2、href:用於指定鏈接目標的url地址,當為<a>標記應用href屬性時,它就具有了超鏈接的功能。
3、target:用於指定鏈接頁面的打開方式,其取值有_self和_blank兩種,其中_self為預設值,代表在當前視窗打開;_blank為在新視窗中打開方式。
4、<base /> 可以設置整體鏈接的打開狀態>
-->
<hr />
<font color="red" size="4">html列表</font>
<font color="red" size="4">無序列表</font>
<ul type="disc">
<li>無序列表 disc</li>
</ul>
<ul type="square">
<li>無序列表 square</li>
</ul>
<ul type="circle">
<li>無序列表 circle</li>
</ul><br />
<font color="red" size="4">有序列表</font>
<ol type="a" start="1">
<!--type:有序列表項目富豪的類型(1 a A i),start:編號開始的數字-->
<li>有序列表1</li>
<li>有序列表2</li>
</ol><br />
<font color="red" size="4">列表自定義</font>
<dl>
<dt>男裝</dt>
<dd>男士外套</dd>
<dt>女裝</dt>
<dd>女士外套</dd>
</dl>
<hr />
<!--<table> 標簽定義 HTML 表格。
1、簡單的 HTML 表格由 table 元素以及一個或多個 tr、th 或 td 元素組成。
2、tr 元素定義表格行,th 元素定義表頭,td 元素定義表格單元。
3、更複雜的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。-->
<table border="1">
<tbody>
<tr>
<th>姓名</th>
<th>班級</th>
<th>年齡</th>
</tr>
<tr>
<td>小張</td>
<td>七年級</td>
<td>10歲</td>
</tr>
</tbody>
</table>
</body>
</html>
代碼顯示頁面:

書簽:
W3school:https://www.w3school.com.cn/h.asp



