1. 盒模型 在CSS中,"box model"這一術語是用來設計和佈局時使用,然後在網頁中基本上都會顯示一些方方正正的盒子。我們稱為這種盒子叫盒模型。 盒模型有兩種:標準模型和IE模型。我們在這裡重點講標準模型。 1.1 盒模型示意圖 1.2 盒模型的屬性 width:內容的寬度 height: ...
1. 盒模型
在CSS中,"box model"這一術語是用來設計和佈局時使用,然後在網頁中基本上都會顯示一些方方正正的盒子。我們稱為這種盒子叫盒模型。
盒模型有兩種:標準模型和IE模型。我們在這裡重點講標準模型。
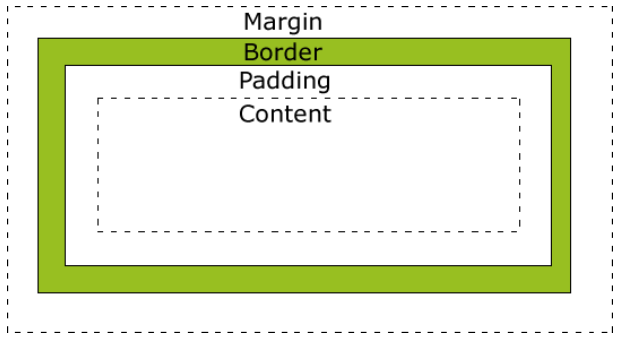
1.1 盒模型示意圖

1.2 盒模型的屬性
width:內容的寬度
height: 內容的高度
padding:內邊距,邊框到內容的距離,padding的區域是有背景顏色的。並且背景顏色和內容的顏色一樣。也就是說background-color這個屬性將填充所有的border以內的區域
border: 邊框,就是指的盒子的寬度
margin:外邊距,盒子邊框到附近最近盒子的距離
1.2.1 盒模型的計算
如果一個盒子設置了padding,border,width,height
盒子的真實寬度=width+2*padding+2*border
盒子的真實高度=height+2*padding+2*border
如果要保持盒子真實的寬度,那麼加padding就一定要減width,減padding就一定要加width。
1.2.2 padding的設置
padding有四個方向,分別描述4個方向的padding。描述的方法有兩種。
1.寫小屬性,分別設置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2.寫綜合屬性,空格隔開
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
標簽的預設padding
比如ul,ol標簽,有預設的padding-left值。
那麼我們一般在寫網頁的時候,是要清除頁面標簽中預設的padding和margin。以便於我們更好的去調整元素的位置。
通配符選擇器:
*{ padding:0; margin:0; }
但這種方法效率不高。所以我們要使用並集選擇器來選中頁面中應有的標簽。(但是有人給我們寫好了這些清除預設的樣式表,reset.css)。
1.2.3 border的設置
border:邊框的意思,描述盒子的邊框。
邊框有三個要素: 粗細、線性樣式、顏色。(如不寫顏色預設為黑色。如不寫粗細不顯示邊框。只寫線性樣式,預設有上下左右 3px寬度的實體黑色邊框。)
按照三要素來寫baoder:
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */ /*設置順序 :上 右 左 下*/ /*border-style: 實線,點狀,雙線,虛線*/
按照方向劃分設置小屬性:
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
按照方向設置:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
取消border樣式:
border:none;
border:0;
border-radius屬性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div.box1{ width: 200px; height: 200px; border-radius: 20px; background-color: #f0809d; } div.box2{ width: 200px; height: 200px; border-radius: 100px; background-color: #7ef0c2; } div.box3{ width: 200px; height: 200px; border-top-left-radius: 200px; border-top-right-radius: 200px; border-bottom-right-radius: 20px; border-bottom-left-radius: 20px; background-color: #b589f0; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
1.2.4 margin的設置
margin:外邊距的意思。表示邊框到最近盒子的距離。
設置margin:
/*表示四個方向的外邊距離為20px*/ margin: 20px; /*表示盒子向下移動了30px*/ margin-top: 30px; /*表示盒子向右移動了50px*/ margin-left: 50px; /*表示盒子距離右面的盒子100px*/ margin-right: 100px; /*表示盒子距離下麵的盒子100px*/ margin-bottom: 100px;
margin的塌陷:
html: <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> css: *{ padding: 0; margin: 0; } .father{ width: 400px; border: 1px solid gray; /*float: left;*/ } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px; /*float: left;*/ } .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; /*float: left;*/ }
div{ width: 780px; height: 50px; background-color: red; /*水平居中盒子*/ margin: 0px auto; /*水平居中文字*/ text-align: center; } /*當一個div元素設置margin:0 auto;時就會居中盒子,那我們知道margin:0 auto;表示上下外邊距離為0,左右為auto的距離,那麼auto是什麼意思呢? 設置margin-left:auto;我們發現盒子儘可能遠離左側,當設置margin-right:auto;我們發現盒子儘可能遠離右側。當兩條語句並存的時候,我們發現盒子儘可能遠離兩側,此時盒子就居中了。 如果給盒子設置浮動,那麼margin:0 auto失效。 使用margin:0 auto;註意點: 1.使用margin: 0 auto;水平居中盒子必須有width,要有明確width,文字水平居中使用text-align: center; 2.只有標準流下的盒子 才能使用margin:0 auto; 當一個盒子浮動了,固定定位,絕對定位(後面會講),margin:0 auto; 不能用了 3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center; */
2. 塊級元素和行內元素
在以前的HTML知識中,我們已經將標簽分過類,當時分為了:文本級、容器級。
我們也學習了行內元素和塊級元素的分類,其實這種分類方式是從CSS的角度講的。
行內元素:
與其他行內元素併排。
不能設置寬、高。預設的寬度,就是文字的寬度。
塊級元素:
霸占一行,不能與其他任何元素併列。
能接受寬、高。如果不設置寬度,那麼寬度將預設變為父親的100%。
我們可以通過display屬性將塊級元素和行內元素進行相互轉換。display即“顯示模式”。
2.1 塊級元素可以轉換為行內元素
給一個塊級元素(比如div)設置:
display: inline;
那麼,這個標簽將立即變為行內元素,此時它和一個span無異。inline就是“行內”。也就是說:
此時這個div不能設置寬度、高度。
此時這個div可以和別人併排了。
2.2 行內元素轉換為塊級元素
給一個行內元素(比如span)設置:
display: block;
那麼,這個標簽將立即變為塊級元素,此時它和一個div無異。block”是“塊”的意思。也就是說:
此時這個span能夠設置寬度、高度。
此時這個span必須霸占一行了,別人無法和他併排。
如果不設置寬度,將撐滿父親。
標準流裡面的限制非常多,導致很多頁面效果無法實現。如果我們現在就要併排、並且就要設置寬高,那該怎麼辦呢?辦法是:移民!脫離標準流!
css中一共有三種手段,使一個元素脫離標準文檔流:
(1)浮動
(2)絕對定位
(3)固定定位
3. 浮動
浮動是css裡面佈局最多的一個屬性,也是很重要的一個屬性。
float:表示浮動的意思。它有三個值。
none: 表示不浮動,預設
left: 表示左浮動
right:表示右浮動
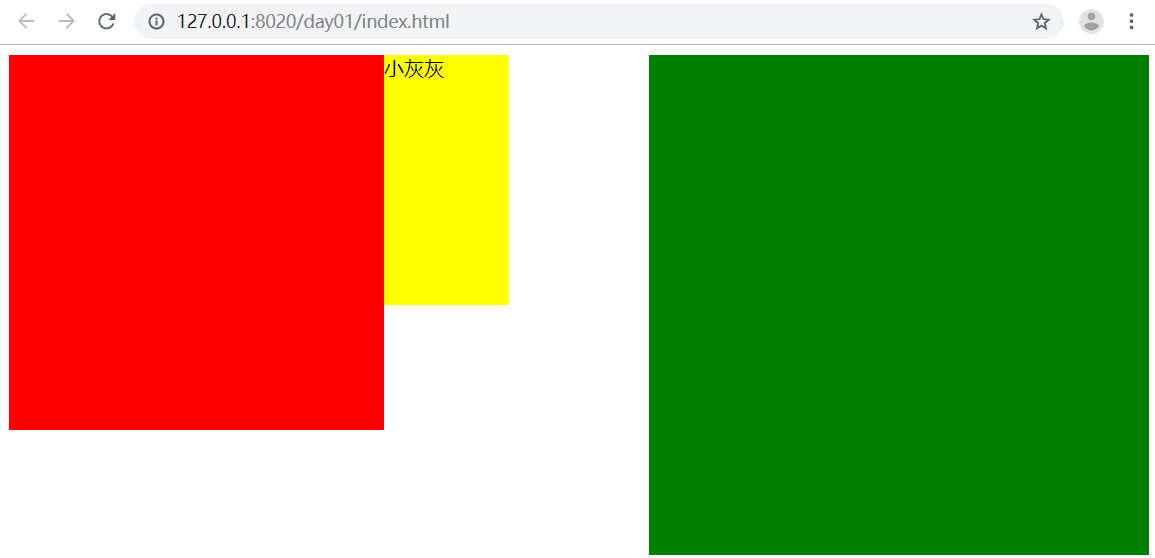
例子:
html: <div class="box1"></div> <div class="box2"></div> <span>小灰灰</span> css: .box1{ width: 300px; height: 300px; background-color: red; float:left; } .box2{ width: 400px; height: 400px; background-color: green; float:right; } span{ float: left; width: 100px; height: 200px; background-color: yellow; }

我們會發現,三個元素併排顯示,.box1和span因為是左浮動,緊挨在一起,這種現象貼邊。.box2盒子因為右浮動,所以緊靠著右邊。
3.1 浮動的四大特性
1.浮動的元素會脫離標準文檔流
2.浮動的元素互相貼靠
3.浮動的元素有"子圍"效果
4.收縮的效果
3.1.1 浮動元素脫標
脫標:就是脫離了標準文檔流。
例子:
html <div class="box1">小紅</div> <div class="box2">小黃</div> <span>小馬哥</span> <span>小馬哥</span> css: .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: yellow; } span{ background-color: green; float: left; width: 300px; height: 50px; }
效果:紅色盒子壓蓋住了黃色的盒子,一個行內的span標簽竟然能夠設置寬高了。
說明1:小紅設置了浮動,小黃沒有設置浮動,小紅脫離了標準文檔流,其實就是它不在頁面中占位置了,此時瀏覽器認為小黃是標準文檔流中的第一個盒子。所以就渲染到了頁面中的第一個位置上。這種現象,也有一種叫法,浮動元素“飄起來了”,但我不建議大家這樣叫。
說明2:所有的標簽一旦設置浮動,就能夠併排,並且都不區分行內、塊狀元素,都能夠設置寬高。
3.1.2 浮動元素互相貼靠
例子:
html: <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> css: .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; }
效果發現:
如果父元素有足夠的空間,那麼3哥緊靠著2哥,2哥緊靠著1哥,1哥靠著邊。
如果沒有足夠的空間,那麼就會靠著1哥,如果再沒有足夠的空間靠著1哥,自己往邊靠。
3.1.3 浮動元素的字圍效果
html: <div> <img src="./images/企業1.png" alt=""> </div> <p> 123小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰小灰灰 </p> css: *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; }
效果發現:所謂字圍效果,當div浮動,p不浮動,div遮蓋住了p,div的層級提高,但是p中的文字不會被遮蓋,此時就形成了字圍效果。
3.1.4 浮動元素的緊湊效果
收縮:一個浮動元素。如果沒有設置width,那麼就自動收縮為文字的寬度(這點跟行內元素很像)。
例子:
html: <div> alex </div> css: div{ float: left; background-color: red; }
大家一定要謹記:關於浮動,我們初期一定要遵循一個原則,永遠不是一個盒子單獨浮動,要浮動就要一起浮動。另外,有浮動,一定要清除浮動,
3.2 浮動的問題和清除浮動
3.2.1 浮動的問題
在頁面佈局的時候,每個結構中的父元素的高度,我們一般不會設置。(為什麼?)
大家想,如果我第一版的頁面的寫完了,感覺非常爽,突然隔了一個月,老闆說頁面某一塊的區域,我要加點內容,或者我覺得圖片要縮小一下。這樣的需求在工作中非常常見的。真想打他啊。那麼此時作為一個前端小白,肯定是去每個地方加內容,改圖片,然後修改父盒子的高度。那問題來了,這樣不影響開發效率嗎?答案是肯定的。
例子:
html: <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> css: *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮動 父盒子一般不設置高度*/ /*出現這種問題,我們要清除浮動帶來影響*/ /*height: 300px;*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; float: left; height: 100px; background-color: blue; } .father2{ width: 1126px; height: 600px; background-color: purple; }
效果發現:如果不給父盒子一個高度,那麼浮動子元素是不會填充父盒子的高度,那麼此時.father2的盒子就會跑到第一個位置上,影響頁面佈局。
那麼我們知道,浮動元素確實能實現我們頁面元素併排的效果,這是它的好處,同時它還帶來了頁面佈局極大的錯亂!所以我們要清除浮動。
3.2.2 清除浮動
(1) 給父盒子設置高度
這個方法給大家上個代碼介紹,它的使用不靈活,一般會常用頁面中固定高度的,並且子元素併排顯示的佈局。比如:導航欄。
(2) clear:both
clear:意思就是清除的意思。
有三個值:
left:當前元素左邊不允許有浮動元素。
right:當前元素右邊不允許有浮動元素。
both:當前元素左右兩邊不允許有浮動元素。
給浮動元素的後面加一個空的div,並且該元素不浮動,然後設置clear:both。
例子:
html: <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 給浮動元素最後面加一個空的div 並且該元素不浮動 ,然後設置clear:both 清除別人對我的浮動影響--> <!-- 內牆法 --> <!-- 無緣無故加了div元素 結構冗餘 --> <div class="clear"></div> </ul> </div> <div class="box"> </div> css: *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; }
(3) 偽元素清除法
給浮動子元素的父盒子,也就是不浮動元素,添加一個clearfix的類,然後設置。
.clearfix:after{ /*必須要寫這三句話*/ content: '.'; clear: both; display: block; }
(4) overflow:hidden
overflow屬性規定當內容溢出元素框時發生的事情。
說明:
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。
有五個值:
visible:預設值。內容不會被修剪,會呈現在元素框之外。
hidden:內容會被修剪,並且其餘內容是不可見的。
scroll:內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
auto:如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。
inherit:規定應該從父元素繼承 overflow 屬性的值。



