text transform屬性介紹 屬性就是設置 頁面中的標簽裡面的文本大小寫, 屬性常用的屬性值有三種: 、`uppercase lowercase`,不常用的屬性值在這筆者就不進行一一說明瞭。 text transform屬性值說明表 屬性值 |描述 | none | 預設。定義帶有小寫字母和 ...
text-transform屬性介紹
text-transform屬性就是設置HTML頁面中的標簽裡面的文本大小寫,text-transform屬性常用的屬性值有三種:capitalize、uppercase、lowercase,不常用的屬性值在這筆者就不進行一一說明瞭。
text-transform屬性值說明表
| 屬性值 | 描述 |
|---|---|
| none | 預設。定義帶有小寫字母和大寫字母的標準的文本。 |
| capitalize | 將英文字母的首字母設置為大寫。 |
| uppercase | 將英文字母設置為大寫。 |
| lowercase | 將英文字母設置為小寫。 |
| inherit | 規定應該從父元素繼承 text-transform 屬性的值。 |
capitalize首字母設置為大寫。
讓我們進入
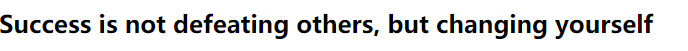
text-transform屬性的屬性值為capitalize實踐,實踐內容如:筆者將HTML頁面中的h2標簽中的文本首字母設置為大寫。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>設置文本的大小寫</title>
<style>
h2{
text-transform: capitalize;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>結果圖

uppercase文本設置為大寫。
讓我們進入
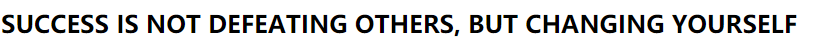
text-transform屬性的屬性值為uppercase實踐,實踐內容如:筆者將HTML頁面中的h2標簽中的文本小寫的英文設置為大寫。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>設置文本的大小寫</title>
<style>
h2{
text-transform: uppercase;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>結果圖

lowercase文本設置為大寫。
- 讓我們進入
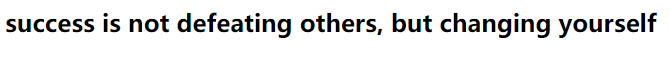
text-transform屬性的屬性值為lowercase實踐,實踐內容如:筆者將HTML頁面中的h2標簽中的文本大寫的英文設置為小寫。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>設置文本的大小寫</title>
<style>
h2{
text-transform: lowercase;
}
</style>
</head>
<body>
<h2>SUCCESS IS NOT DEFEATING OTHERS, BUT CHANGING YOURSELF</h2>
</body>
</html>結果圖

總結
text-transform屬性只對英文起作用,不支持中文哦。



