做一個好看的登錄註冊界面 前言 最近在嘗試做網盤,使用的技術棧大概是 .net core + MVC + Mysql + Layui ,主要目的是通過這個具體的項目,熟悉熟悉 .net core 開發, .net 的未來就是他了! 我的設想 在完成後端的一部分 建設 之後,我把目光投向了前端——登陸 ...
做一個好看的登錄註冊界面
前言
最近在嘗試做網盤,使用的技術棧大概是 .net core + MVC + Mysql + Layui,主要目的是通過這個具體的項目,熟悉熟悉 .net core 開發,.net 的未來就是他了!
我的設想
在完成後端的一部分 建設 之後,我把目光投向了前端——登陸註冊,由於這個網盤是用來試手的個人項目,我並不想用曾經用過的製作方式——登錄和註冊界面分開來做。我試圖講這兩個功能合到一個頁面上,並且以一種不是很 "Low" 的方式呈現出來。
你也可以認為我只是單純的懶,不想再多搞一個頁面
所以排除了曾經使用過的點擊按鈕跳出 登錄/註冊 表單,排除了比較僵硬的使用選項卡切換 登錄/註冊 之後,我瞄上了 翻轉 效果。


看到那個 sign up 和 log in 之後我就想到,拿這兩個超鏈接做點文章或許是不錯的選擇
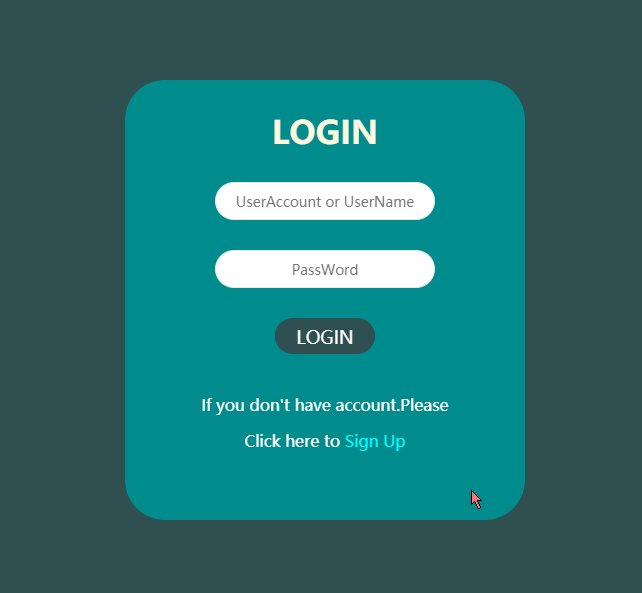
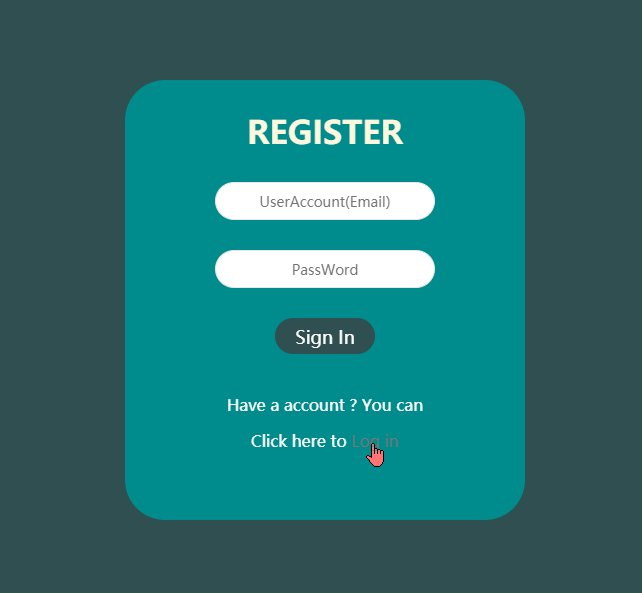
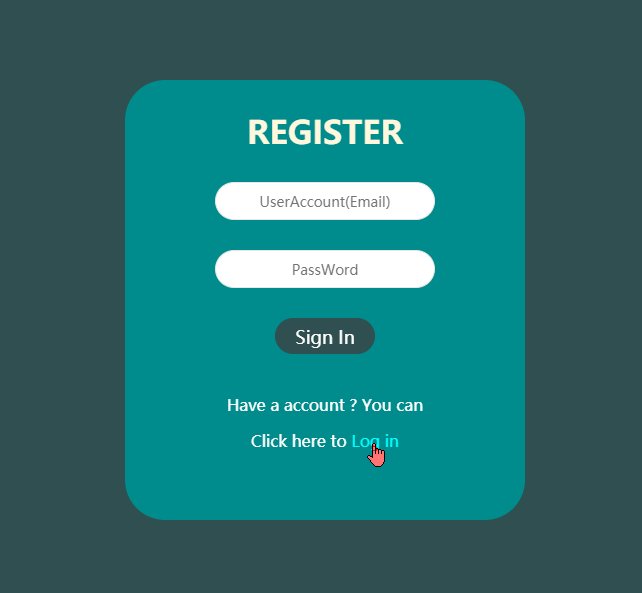
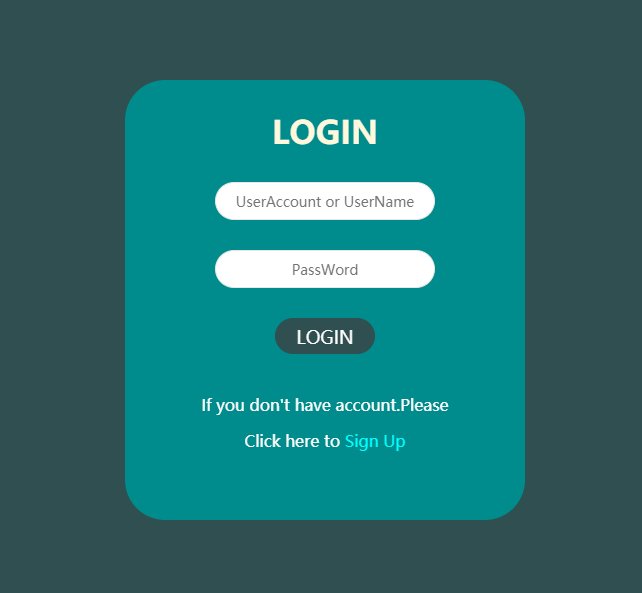
用戶點擊 sign up 之後從登錄翻轉到註冊,點擊 log in 從註冊翻轉到登錄
從技術上來說應該是不難的,但是 B 格 看起來立刻就高了不少啊!!!!
具體效果可以直接拉到最下麵
具體實現
Html
<body>
<div class="mainbody middle">
<form class="form-box front">
<div>
<h1>Login</h1>
</div>
<div>
<input class="input-normal" type="text" placeholder="UserAccount" />
<input class="input-normal" type="password" placeholder="PassWord" />
<button class="btn-submit" type="submit">
LOGIN
</button>
</div>
<div>
<p style="margin-top: 40px">If you don't have account.Please</p>
<p>Click here to <a id="signup">Sign Up</a></p>
</div>
</form>
<!-- 對的你沒看錯,上下兩個表單基本上沒區別,一個front,一個back -->
<form class="form-box back">
<div>
<h1>Register</h1>
</div>
<div>
<input class="input-normal" type="text" placeholder="UserAccount" />
<input class="input-normal" type="password" placeholder="PassWord" />
<button class="btn-submit" type="submit">
Register
</button>
</div>
<div>
<p style="margin-top: 40px">Have a account ? You can</p>
<p>Click here to <a id="login">Log in</a></p>
</div>
</form>
</div>
</body>Css
body {
/*顏色這個看個人喜好*/
background: darkslategrey;
/*字體這個看個人喜好*/
font-family: sans-serif;
}
/*主要是規定中間表單尺寸,調整到自己覺得好看就行了*/
.mainbody {
height: 440px;
width: 400px;
}
/*居中效果*/
.middle {
/*使左上角對應到父元素的中心*/
top: 50%;
left: 50%;
position: absolute;
/*向左向上偏移50%*/
transform: translate(-50%, -50%);
}
.form-box {
width: 100%;
height: 100%;
margin: auto;
background: darkcyan;
/* 我覺得這個圓角大小剛剛好 */
border-radius: 40px;
}
.input-normal {
width: 220px;
height: 38px;
margin: 30px auto;
padding: 0;
text-align: center;
border-radius: 20px;
outline: none;
display: block;
transition: 0.3s;
border: 1px solid #e6e6e6;
}
.btn-submit {
width: 100px;
height: 36px;
margin: auto;
font-size: 18px;
text-align: center;
color: white;
border-radius: 20px;
display: block;
background: darkslategrey;
transition: 0.3s;
}
.front {
transform: rotateY(0deg);
}
/* 將back旋轉180度,背面朝向用戶,我這邊選y軸的 */
.back {
transform: rotateY(-180deg);
}
.front,
.back {
position: absolute;
/* 然後設置為背面朝向用戶時不可見 */
backface-visibility: hidden;
/* 我覺得用linear順滑一點 */
transition: 0.3s linear;
}
/* 將front旋轉180度 */
.middle-flip .front {
transform: rotateY(180deg);
}
/* 將back旋轉180度 */
.middle-flip .back {
transform: rotateY(0deg);
}
/* 我調整了一下,感覺還不錯的樣式,你可以改成其他的好看點的 */
p {
margin: 15px auto;
padding: 0;
font-size: 16px;
color: white;
display: block;
text-align: center;
}
a {
color: aqua;
cursor: pointer;
}js
// 點擊sigup觸發翻轉樣式
$("#signup").click(function() {
$(".middle").toggleClass("middle-flip");
});
// 點擊login觸發翻轉樣式
$("#login").click(function() {
$(".middle").toggleClass("middle-flip");
});效果

看起來好像還行的樣子啊
可以考慮在 transfrom 後面加點 perspective ,增強立體感
我用的 perspective(600px)

不管你們怎麼想,反正我覺得這個效果還是挺綠的



