設置字元和單詞間距介紹 屬性名 | 單位 |描述 | | letter spacing | px|設置字元間距 word spacing | px |設置單詞間距 letter spacing設置字元間距 屬性原理是:根據要設置的文本每一個字元之間的間距。 讓我們進入 屬性的實踐,實踐內容如:將 頁 ...
設置字元和單詞間距介紹
| 屬性名 | 單位 | 描述 |
|---|---|---|
| letter-spacing | px | 設置字元間距 |
| word-spacing | px | 設置單詞間距 |
letter-spacing設置字元間距
letter-spacing屬性原理是:根據要設置的文本每一個字元之間的間距。- 讓我們進入
letter-spacing屬性的實踐,實踐內容如:將HTML頁面中的p標簽中的文本每一個字元間距設置為50px。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>設置字元和單詞距離</title>
<style>
p{
letter-spacing: 50px;
}
</style>
</head>
<body>
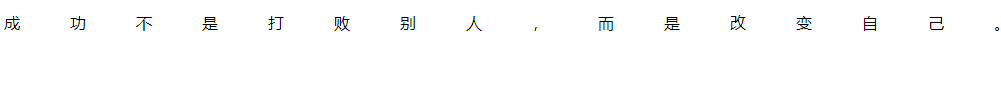
<p>成功不是打敗別人,而是改變自己。</p>
</body>
</html>結果圖

word-spacing設置單詞間距
word-spacing屬性原理是:根據要設置的文本,以空格為核心設置間距,主要用於在英文的網站中,筆者使用中文是為了讓讀者更好的理解word-spacing屬性的原理。讓我們進入
letter-spacing屬性的實踐,實踐內容如:將HTML頁面中的p標簽中的每一個以空格之間的間距設置為30px。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>設置字元和單詞距離</title>
<style>
p{
word-spacing: 30px;
}
</style>
</head>
<body>
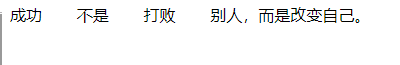
<p>成功 不是 打敗 別人,而是改變自己。</p>
</body>
</html>結果圖