16個常見屬性 6個常見的瀏覽器窗體屬性 document.documentElement.clientWidth 瀏覽器可視區域寬度 document.documentElement.clientHeight 瀏覽器可視區域高度 document.documentElement.scrollWid ...
16個常見屬性
6個常見的瀏覽器窗體屬性
document.documentElement.clientWidth 瀏覽器可視區域寬度
document.documentElement.clientHeight 瀏覽器可視區域高度
document.documentElement.scrollWidth 整個網頁的寬度
document.documentElement.scrollHeight 整個網頁的高度
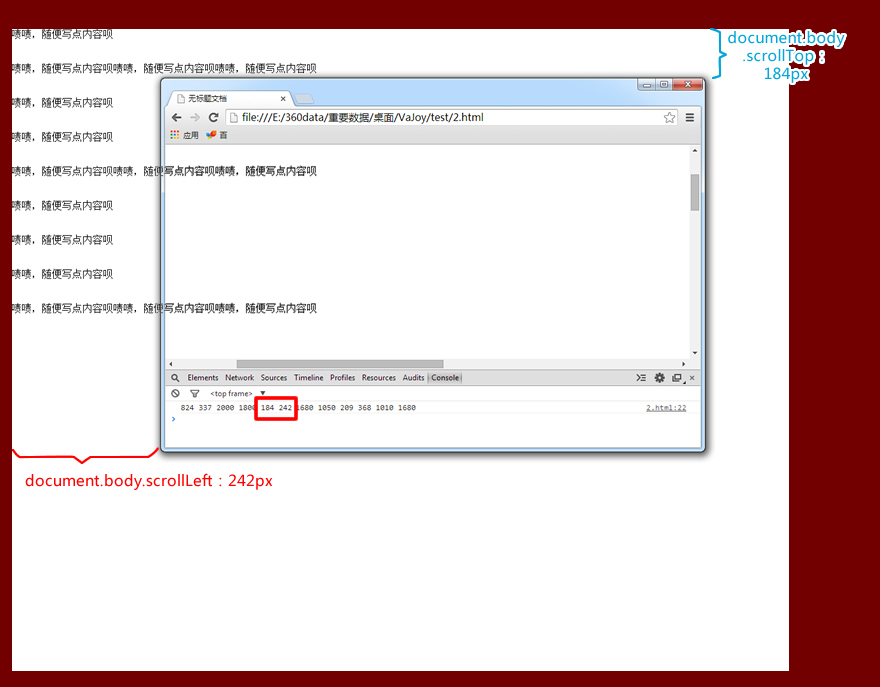
document.body.scrollTop 網頁上方被捲(藏)起來的部分
document.body.scrollLeft 網頁左邊被捲(藏)起來的部分
6個常見的屏幕對象屬性
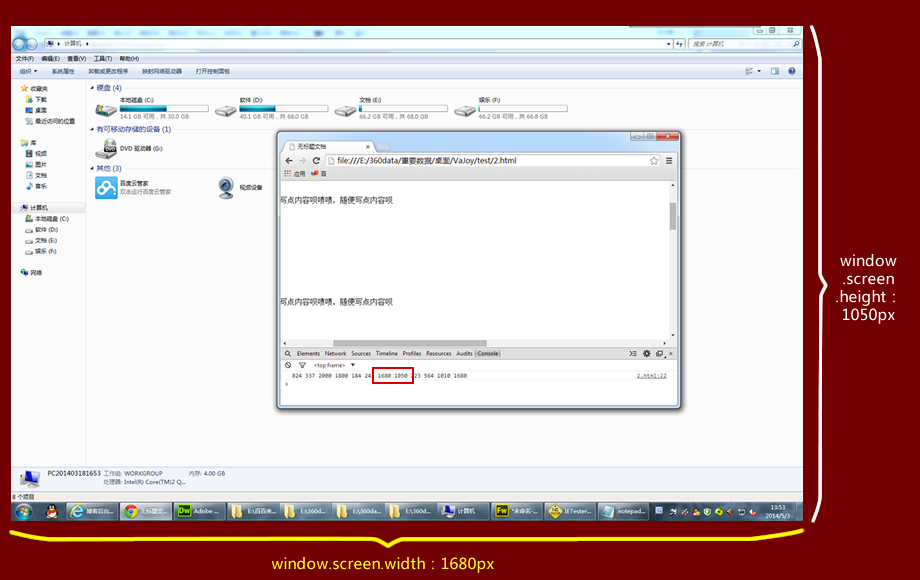
window.screen.width 設備寬度
window.screen.height 設備高度
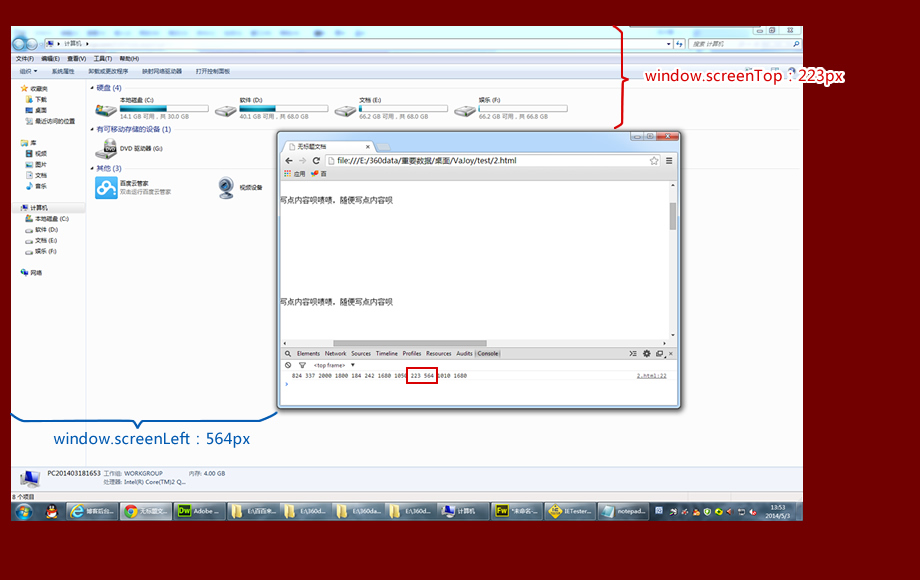
window.screenTop 瀏覽器視窗離設備頂部的距離
window.screenLeft 瀏覽器視窗離設備左端的距離
window.screen.availHeight 設備實際工作區的高度
window.screen.availWidth 設備實際工作區的寬度
4個常用的dom屬性
div.offsetWidth div元素的寬
div.offsetHeight div元素的高
div.offsetLeft 元素相對網頁left的距離
div.offsetTop 元素相對網頁top的距離
詳情:
1.1 document.documentElement.clientWidth和document.documentElement.clientHeight指的是瀏覽器當前視窗視圖區域的實際寬高(不包括工具欄及滾動條等)
由於IE8及JQ的$(window).height()在部分瀏覽器下會出錯, 所以建議如果要獲取瀏覽器可視區域高度,代碼如下
var win_h = window.innerHeight||document.documentElement.clientHeight;
1.2 document.documentElement.scrollWidth和document.documentElement.scrollHeight 是整個網頁的寬高, 包括可視區域和被捲起來的區域

1.3document.body.scrollTop 和 document.body.scrollLeft 是整個網頁的上方或者左邊被捲起來的部分(註意這裡中間部分是body而不再是documentElement)

如果想要獲得下麵的或者右面的, 那就用整個頁面的寬高document.documentElement.scrollHeight減去網頁上方被捲起來的部分document.body.scrollTop, 再減去當前瀏覽器視圖區域的高度document.documentElement.clientHeight即可.
2.1 window.screen.width 和 window.screen.height 是獲取你整個顯示器屏幕大小的

2.2 window.screenTop 和 window.screenLeft 是瀏覽器視窗頂部/左端距離屏幕大小的:

2.3 window.screen.availHeight 和 window.screen.availWidth 是用戶屏幕實際工作區(減去任務欄等非工作區模塊大小)的高和寬:

聲明: 本文參考自https://www.cnblogs.com/vajoy/p/3705126.html, 僅用於學習, 請務做商用



