1、安裝庫 npm install typings echarts --global npm install ngx-echarts --save npm install @types/echarts --save 2、app.module引入 import { BrowserModule } fr ...
1、安裝庫

npm install typings echarts --global
npm install ngx-echarts --save
npm install @types/echarts --save
2、app.module引入
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import {BrowserAnimationsModule} from "@angular/platform-browser/animations";
import {ButtonModule} from 'primeng/primeng';
import { HeaderComponent } from './components/header/header.component'; // header components
import {NgxEchartsModule} from 'ngx-echarts';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
HeaderComponent,
// selfHttp
],
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule,
BrowserAnimationsModule,
ButtonModule,
NgxEchartsModule
],
providers: [httpInterceptorProviders, apiList,{provide: LocationStrategy, useClass: HashLocationStrategy}],
bootstrap: [AppComponent]
})
export class AppModule { }
3、具體文件使用
html代碼
<div #myCharts echarts [options]="chartOption" class="demo-chart charstDiv" ></div>
ts代碼
import { Component, OnInit, Input } from '@angular/core';
import { MessageService } from 'primeng/api';
import * as ec from 'echarts'; // 沒有安裝ypes/echarts就會報錯
@Component({
selector: 'app-table',
templateUrl: './table.component.html',
styleUrls: ['./table.component.css'],
providers: [MessageService]
})
export class TableComponent implements OnInit {
chartOption: any;
constructor(private messageService: MessageService) {
}
ngOnInit() {
this.selectedColumns = this.tablelist.header;
this.items = [
{
label: '查看', icon: 'pi pi-eye', command: (event) => this.showDialog()
},
{ label: '刪除', icon: 'pi pi-trash', command: (event) => this.del() }
];
}
onRowSelect(event) {
this.data = {
labels: [],
datasets: []
};
this.displaySidebar = true;
// 組裝圖表
var data1 = [];
var data2 = [];
var data3 = [];
this.selectedList.forEach((element, index) => {
data1.push((element.month + '月'));
// 銷量
data2.push(element.sale);
// 店鋪數
data3.push(element.comNum);
});
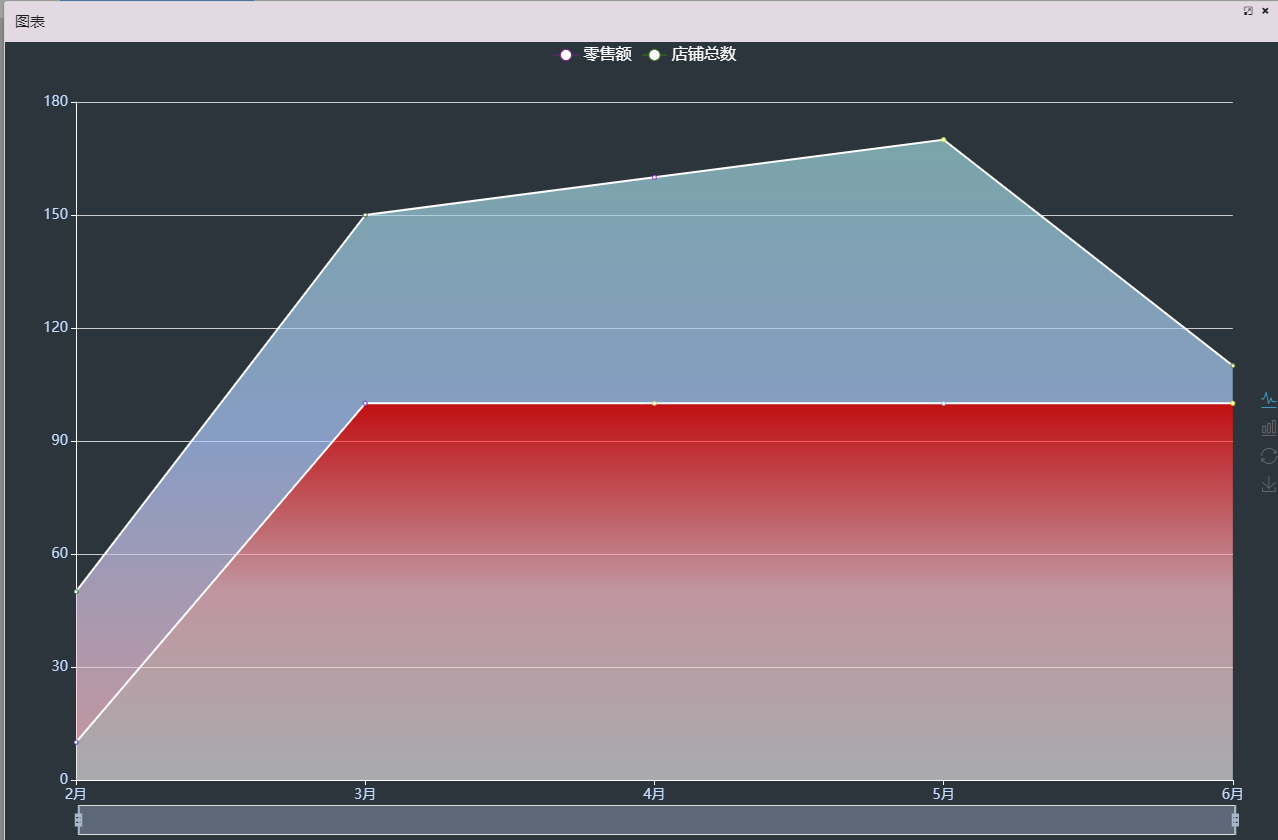
this.chartOption = {
// title: {
// text: '堆疊區域圖'
// },
backgroundColor: '#2c343c',
tooltip: {
trigger: 'axis'
},
legend: {
data: ['零售額', '店鋪總數',],
textStyle: {//圖例文字的樣式
color: 'white',
fontSize: 16
}
},
toolbox: {
orient: 'vertical',
top: 'middle',
feature: {
// dataView: {//數據視圖工具,可以展現當前圖表所用的數據,編輯後可以動態更新。
// show: true,//是否顯示組件。
// readOnly: false
// },
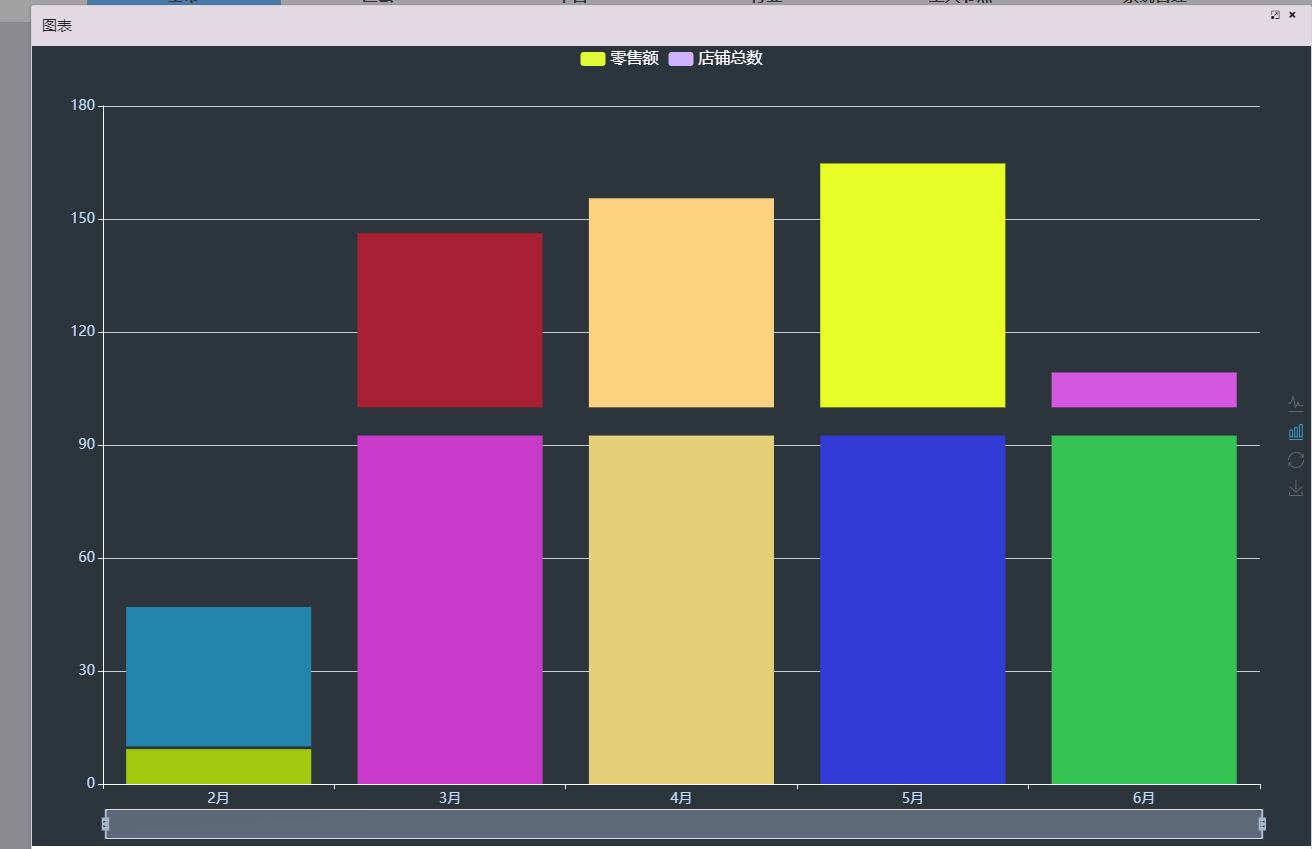
magicType: {//動態類型切換 示例:feature: { magicType: {type: ['line', 'bar', 'stack', 'tiled']}}
show: true,
type: ['line', 'bar']
},
restore: {//配置項還原。
show: true
},
saveAsImage: {}
}
},
dataZoom: {//dataZoom 組件 用於區域縮放,從而能自由關註細節的數據信息,或者概覽數據整體,或者去除離群點的影響。
type: 'slider',//滑動條型數據區域縮放組件
start: 0,//起始位置0
end: 100//結束位置100
},
grid: {
left: '3%',
right: '4%',
bottom: '40px',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
axisLabel: {
interval: 0,
textStyle: {
color: '#c3dbff', //更改坐標軸文字顏色
fontSize: 14 //更改坐標軸文字大小
}
},
data: data1,
axisLine: {
lineStyle: {
color: 'white', //更改坐標軸顏色
}
}
}
],
yAxis: [
{
type: 'value',
axisLabel: {
interval: 0,
textStyle: {
color: '#c3dbff', //更改坐標軸文字顏色
fontSize: 14 //更改坐標軸文字大小
}
},
axisLine: {
lineStyle: {
color: 'white', //更改坐標軸顏色
}
}
}
],
series: [
{
name: '零售額',
type: 'line',
stack: '總量',
areaStyle: {normal: {
color:new ec.graphic.LinearGradient(0, 0, 0, 1, [ //隨機顏色
{ offset: 0, color: 'red' },
{ offset: 0.5, color: 'pink' },
{ offset: 1, color: '#ddd' }
])
}},
itemStyle: {
normal: {
color: function () {
return '#' + Math.floor(Math.random() * 0xffffff).toString(16); // 隨機顏色
}
}
},
data: data2
},
{
name: '店鋪總數',
type: 'line',
stack: '總量',
areaStyle: {normal: {
color:new ec.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#9cd4d8' },
{ offset: 0.5, color: '#aec9fe' },
{ offset: 1, color: 'pink' }
])
}},
itemStyle: {
normal: {
color: function () {
return '#' + Math.floor(Math.random() * 0xffffff).toString(16);
}
}
},
data: data3
},
]
}
}
}
註意:渲染數據的時機要選好,組裝數據放在最後組裝,如果把chartOption 定義在前面,再給series賦值圖表是不會更新的,當然ec的方法裡面可能會有,但是確挺麻煩的,優先考慮簡單的。


有點colorful了,自己調整下。



