有一個單選下拉框要改成多選,裡面還有一個全部選項,當選擇全部時要全部勾選上,類似於樹形下拉框。效果如下: 傳到後臺的數據就根據自己的需要做修改了,當選擇全部時就只傳全部這一個值,但後臺查出來的數據是要滿足所有項的,當然取消全部時在查詢的時候也還是要滿足所有項。代碼如下: 添加fSelect.css, ...
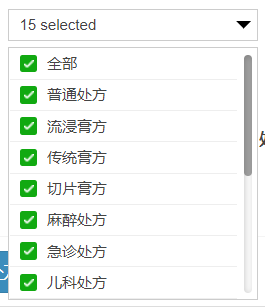
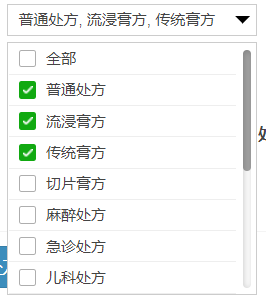
有一個單選下拉框要改成多選,裡面還有一個全部選項,當選擇全部時要全部勾選上,類似於樹形下拉框。效果如下:



傳到後臺的數據就根據自己的需要做修改了,當選擇全部時就只傳全部這一個值,但後臺查出來的數據是要滿足所有項的,當然取消全部時在查詢的時候也還是要滿足所有項。代碼如下:
添加fSelect.css,jquery.js,fSelect.js
-----html-----
<select class="demo" v-model="preType" multiple="multiple" >
<option value="-1">全部</option>
<option value="1">普通處方</option>
<option value="2">流浸膏方</option>
<option value="3">傳統膏方</option>
<option value="4">切片膏方</option>
<option value="5">麻醉處方</option>
<option value="6">急診處方</option>
<option value="7">兒科處方</option>
<option value="8">精神藥品處方</option>
<option value="9">丸劑</option>
<option value="10">膏方</option>
<option value="11">協定膏方</option>
<option value="12">協定方</option>
<option value="13">小包裝</option>
<option value="14">草藥包</option>
</select>
------script---------
$('.demo').fSelect({
showSearch: false,
placeholder:'全部'
});
下麵是獲取選擇的值,只是不知道為什麼select的數據源不能動態載入,還望大咖指點迷津
var selet = [].map.call($('.fs-option.selected'), function (el) {
if (el.dataset.value == "-1")
return "-1";
else
return el.dataset.value
})
這樣就可以了,只是為了我的需求代碼有改動,搜索框也去掉了,原文取自於:https://github.com/mgibbs189/fSelect
我的fSelect.js有一點點改動。https://download.csdn.net/download/qq_27169469/11949996


