1、安裝gulp,由於某些在下不能解決的原因,故使用gulp 3.9.1版本 安裝命令: npm install [email protected] 註意不要直接使用 : npm install gulp 安裝,直接使用npm install gulp安裝的版本是4.0版本,可使用 gulp -v命令查看gulp ...
1、安裝gulp,由於某些在下不能解決的原因,故使用gulp 3.9.1版本
安裝命令: npm install [email protected]
註意不要直接使用 : npm install gulp 安裝,直接使用npm install gulp安裝的版本是4.0版本,可使用 gulp -v命令查看gulp版本
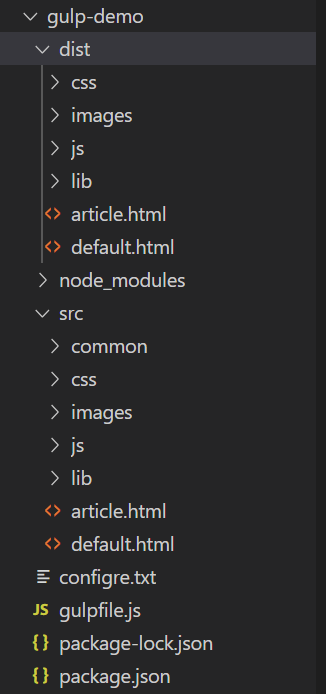
2、我的文件結構
dist : 目標文件夾
存放壓縮後的代碼
src : 代碼源文件夾
存放源代碼

3、案例代碼
// 引用 gulp const gulp = require('gulp'); // 引用gulp插件 // 引用gulp-html壓縮插件 const htmlmin = require('gulp-htmlmin'); // 抽取公共代碼模塊 const fileinclude = require('gulp-file-include'); // 引入gulp-less語法轉換模塊 const less = require('gulp-less'); // 引入gulp-csso模塊 壓縮css代碼 const csso = require('gulp-csso'); // 引入gulp-babel模塊 const babel = require('gulp-babel'); // 引入gulp-uglify模塊壓縮js代碼 const uglify = require('gulp-uglify'); // 使用gulp.task()創建任務 // 1- 任務的名稱 // 2- 任務的回調函數 gulp.task('demotask', () => { console.log('task 任務'); // 使用gulp.src獲取要處理的文件 gulp.src('./src/css/base.css') // 將處理後的文件輸出到dist目錄 .pipe(gulp.dest('dist/css')); // 會自動創建dist/css目錄 console.log('cssmin successful'); }); // html任務 // 1-html文件中代碼的壓縮操作 // 2-抽取html文件中的公共代碼 gulp.task('htmlmin', () => { // 使用通配符 * 選擇src文件夾下的所有html文件 gulp.src('./src/*.html') // 抽取html文件中的公共代碼 .pipe(fileinclude()) // 壓縮html文件中的代碼 collapseWhitespace (將空格摺疊) .pipe(htmlmin({ collapseWhitespace: true })) // 處理後的文件輸出目錄 .pipe(gulp.dest('dist')); console.log('htmlmin successful'); }); // css 任務 // 1-less語法轉換 // 2-css代碼壓縮 gulp.task('cssmin', () => { // 選擇兩個不同文件類型的所有文件 gulp.src(['./src/css/*.less', './src/css/*.css']) // 將less轉為css .pipe(less()) // 調用csso 壓縮css代碼 .pipe(csso()) // 輸出目錄 .pipe(gulp.dest('dist/css')) }); // js任務 // 1-ES6代碼轉換 // 2-代碼壓縮 gulp.task('jsmin', () => { gulp.src('./src/js/*.js') .pipe(babel({ // 它可以將當前代碼的運行環境, 將代碼轉換為當前運行環境所支持的代碼 presets: ['@babel/env'] })) // 壓縮js代碼 .pipe(uglify()) .pipe(gulp.dest('dist/js')) }); // 複製文件夾 gulp.task('copy', () => { gulp.src('./src/images/*') .pipe(gulp.dest('dist/images')) gulp.src('./src/lib/*') .pipe(gulp.dest('dist/lib')) }); // 構建任務 gulp.task('build', ['htmlmin', 'cssmin', 'jsmin', 'copy']); /* 使用gulp build構建任務時報錯 Task function must be specified 這是因為安裝了guilp 4, 需要安裝gulp 3.9.1 先卸載再安裝 npm uninstall gulp npm install [email protected] PS D:\WorkSpace\WebProject\part07_nodeJs\day01\code2\gulp-demo> gulp build [14:25:46] Using gulpfile D:\WorkSpace\WebProject\part07_nodeJs\day01\code2\gulp-demo\gulpfile.js [14:25:46] Starting 'htmlmin'... htmlmin successful [14:25:46] Finished 'htmlmin' after 19 ms [14:25:46] Starting 'cssmin'... [14:25:46] Finished 'cssmin' after 4.7 ms [14:25:46] Starting 'jsmin'... [14:25:46] Finished 'jsmin' after 1.6 ms [14:25:46] Starting 'copy'... [14:25:46] Finished 'copy' after 733 μs [14:25:46] Starting 'build'... [14:25:46] Finished 'build' after 97 μs */



