webpack 前端打包工具, 開發人員要面對的路徑主要是: 打包前的路徑(開發環境路徑)和打包後的路徑(生產環境路徑) 在webpack.config.js中配置的output.path, output.publicPath, 以及各種插件, loader中的outputPath, publicP ...
webpack 前端打包工具, 開發人員要面對的路徑主要是: 打包前的路徑(開發環境路徑)和打包後的路徑(生產環境路徑)
在webpack.config.js中配置的output.path, output.publicPath, 以及各種插件, loader中的outputPath, publicPath, 這些都是針對的打包後的路徑
我們編寫的源代碼中(一般存放在src目錄下麵的js, html, css)會引用各種資源文件, 這些資源文件的路徑都是打包前的路徑, 這些路徑都是和項目目錄結構有關
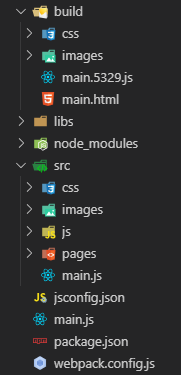
舉例說明
上面是項目的基本結構,
打包前路徑:
如果我們main.js中引入樣式文件和圖片文件應該這樣寫
import myimg from './images/圖片.png' import "./css/樣式.scss";
這裡的路徑都是基於項目結構的, 當main.js文件要引用資源的時候, 就以main.js路徑為起點.來寫資源文件的路徑. 引用js文件也一樣, 只是node_modules中的文件在引用時可以省略node_modules目錄的路徑, 這是node的規則.
css樣式文件中資源的引用也一樣, 以要編寫的css文件為起點,來寫資源文件的路徑.
打包後路徑:
打包後的文件就是要部署到web伺服器上的, 所以這裡的路徑分兩種, 一種是文件在web伺服器上的物理路徑, 還一種就是用戶訪問的網站路徑.
還是以上面的項目結構來說
build目錄種存放的就是打包後的文件, build中的目錄結構在某種程度上(只是某種程度上)就是web伺服器上的目錄結構.這些目錄結構主要是由output.path及插件和loader中的outputPath屬性來指定的.
output.publicPath及插件和loader中的publicPath預設為空字元"", 當用戶訪問網站的路徑和web伺服器的物理路徑一一對應的時候publicPath不設置是沒有問題, 當用戶訪問的網站路徑和web伺服器物理路徑不是一一對應的時候, 換句話說就是web伺服器設置了路徑重寫, 這時就需要設置publicPath, 設置publicPath後, 用戶訪問網站的路徑就變成了 publicPath+outputPath, 這個可以從生產文件中的資源路徑來驗證
另外, 插件和loader中的publicPath會覆蓋output.publicPath的設置


