3-1 String(字元串檢索方法) 字元串檢索方法 1.想要獲取字元串中某一字元 stringObject.charAt(index) 返回stringObject中得index位置的字元 stringObject.charCodeAt(index) 返回stringObject中得index位 ...
3-1 String(字元串檢索方法)
字元串檢索方法
1.想要獲取字元串中某一字元
stringObject.charAt(index) 返回stringObject中得index位置的字元
stringObject.charCodeAt(index) 返回stringObject中得index位置的字元的字元編碼。
2.想要獲取字元串中某一字元的位置(與數組中用法一樣)
stringObject.indexof(“ 你想要的字元串”); 返回字元串的位置 沒有就返回-1
stringObject.lastindexof(“ 你想要的字元串”);從後往前搜索 返回字元串的位置
1 <script type="text/javascript"> 2 var str="hello world"; 3 //1.想要獲取字元串中某一字元: 4 console.log(str.charAt(7));//顯示索引7在的位置字元; 5 console.log(str.charCodeAt(4));//顯示索引在4位子的字元在ASCII碼表上的編碼號 6 //2.想要獲取字元串中某一字元的位置: 7 var email="[email protected]"; 8 console.log(email.indexOf("o"));//查找字元串中o第一次出現的位置的索引值; 9 console.log(email.lastIndexOf("."));//查找字元串中"."最後出現一次所在的位置的索引值; 10 </script>
3-8 String(slice()-substring()和substr())
1想要截取字元串
1.slice(start,end)截取
1.最後一個參數省略時,截取到末尾。
2,參數為負數時,其值為字元串長度+該負數。
3,不包含最後參數本身(end)。
1 <script type="text/javascript"> 2 var str="hello world"; 3 //截取orl 4 console.log(str.slice(7,10)); 5 console.log(str.slice(1)); 6 console.log(str.slice(-7,-2));//str.slice(4,9) 7 </script>
2 substring()截取
說明:語法及功能同slice()完全一樣。
區別在於:
1.當參數為負數時,自動將參數轉換為0.
2.substring()會將較小的數作為開始位置,將較大的數作為結束位置。
1 <script type="text/javascript"> 2 var str="hello world"; 3 console.log(str.substring(-7,5));//(0,5) 4 console.log(str.substring(2,-5));//(0,2) 5 </script>
3.substr()截取;
語法:
stringObject.substr(start.len)
功能:
截取子字元串。
參數說明:
1.start:必需,指定子字元串的開始位置。
2.len:可選,表示截取的字元總數,省略時截取至字元串的末尾。
3.當start為負數時,會將傳入的負值與字元串的長度相加。
4.當len為負數時,返回空字元串。
1 <script> 2 var str="hello world"; 3 console.log(str.substr(6,3)); //等價於str.substring(6,9) 4 console.log(str.substr(-5,4));//(6,4) 5 console.log(str.substr(3,-4));// 空截取個數為負數或0 則返回空字元串 6 </script>
獲取字元串中的特定的某一段方法綜合
1 <script type="text/javascript"> 2 //獲取擴展名 3 var url="http://baidu.com/index.txt" 4 function getFileFormat(url){ 5 //獲取.在URL中出現的位置 6 var pos=url.lastIndexOf("."); 7 return url.substr(pos); 8 } 9 var formatName=getFileFormat(url); 10 var picFormat=getFileFormat("123456789.jpg"); 11 console.log(formatName); 12 console.log(picFormat); 13 </script>
3-20 String(split和replace)
1.split()
stringObj.split(separator)
把一個字元串分割成字元串數組 返回值:Array 說明:必需,分隔符.
1 <script type="text/javascript"> 2 var str="welcome-to-beijing"; 3 //使用split將str轉化為數組 4 var arr=str.split("-"); 5 console.log(arr);//["welcome","to","beijing"] 6 var date="2016/05/05"; 7 var dateArr=date.split(""); 8 console.log(dateArr);//["2016","05","05"] 9 </script>
2 replace()
stringObj.replace(regexp/substr, replacement)
在字元串中用一些字元替換另一些字元,或替換一個與正則表達式匹配的子串。
返回值:string
參數:regexp:必需。規定子字元串或要替換的模式的RegExp對象。 replacement:必需,一個字元串值.
1 <script> 2 //替換 replace 3 var tel="010-62971268,010-64899373,010-34565767"; 4 //newTel被替換之後的字元串 5 var newTel=tel.replace(','," "); 6 console.log(newTel); 7 </script>
3-26 String(toUpperCase和toLowerCase)
掌握字元串方法的其他方法:
1.toUpperCase():
語法: stringObject.toUpperCase() 功能: 把字元串轉換為大寫
2.toLowerCase():
語法: stringObject.toLowerCase() 功能: 把字元串轉化為小寫
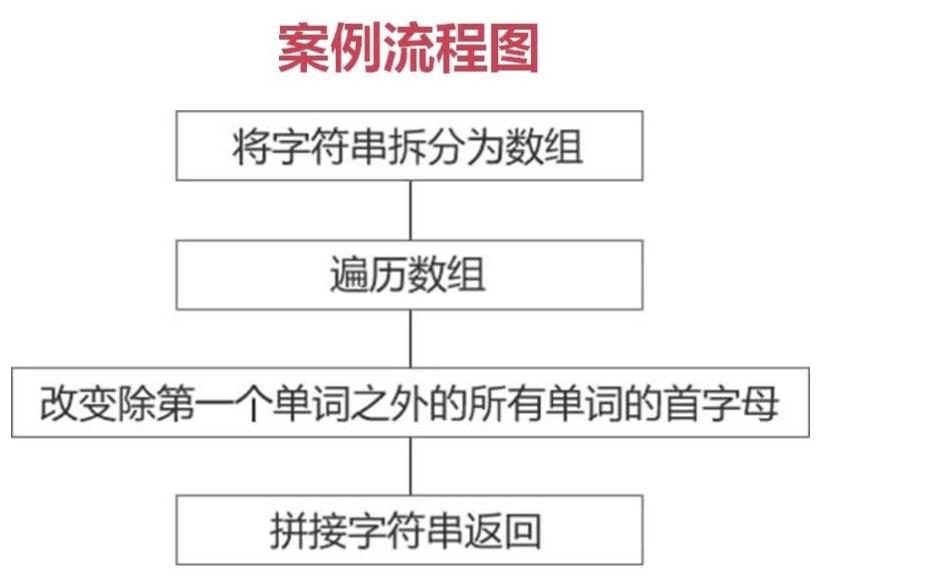
3.將字元串border-left-color轉換成borderLeftColor

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 function cameback(str){ 10 //通過-這個風格符將str拆分成數組 11 var arr=str.split("-"),newStr=arr[0]; 12 //console.log(arr);//["border","left","color"] 13 //第0個位置的單詞不需要處理 所以I=1開始 14 for(var i=1,len=arr.length;i<len;i++){ 15 var world=arr[i]; 16 //將每一個單詞的首字母轉換為大寫 17 newStr+=world.charAt(0).toUpperCase()+world.substr(1); 18 //console.log(newStr);//Left Color L C 19 //newStr=borderLeftColor 20 } 21 return newStr; 22 } 23 var comelFormat=cameback("border-left-color"); 24 console.log(comelFormat); 25 </script> 26 </body> 27 </html>



