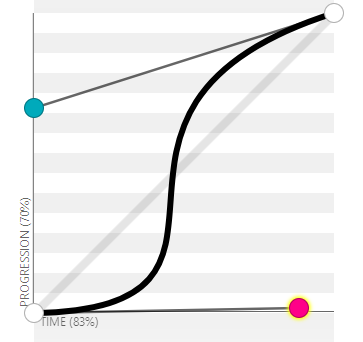
css3過渡動畫速率用到的是三階貝塞爾曲線,曲線有四個點,p0,p1,p2,p3 有四個屬性: linear 規定以相同速度開始至結束的過渡效果(等於 cubic-bezier(0,0,1,1))。 ease 規定慢速開始,然後變快,然後慢速結束的過渡效果(cubic-bezier(0.25,0.1 ...
css3過渡動畫速率用到的是三階貝塞爾曲線,曲線有四個點,p0,p1,p2,p3
有幾個屬性:
linear 規定以相同速度開始至結束的過渡效果(等於 cubic-bezier(0,0,1,1))。
ease 規定慢速開始,然後變快,然後慢速結束的過渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 規定以慢速開始的過渡效果(等於 cubic-bezier(0.42,0,1,1))。
ease-out 規定以慢速結束的過渡效果(等於 cubic-bezier(0,0,0.58,1))。
ease-in-out 規定以慢速開始和結束的過渡效果(等於 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函數中定義自己的值。可能的值是 0 至 1 之間的數值。

其中p0(0,0),p3(1,1)是固定點,p1(x1,y1),p2(x2,y2)是操作點;
依次連接p0p1p2p3,假設p0p1上有一動點A,p1p2上有一動點B,p2p3上有一動點C,有p0A/p0p1=p1B/p1p2=p2C/p2p3=t
確定A,B,C點後,依次連接ABC,假設AB上有一動點E,BC上有一動點F,有AE/AB=BF/BC=t
確定E,F點後,依次連接EF,假設EF上有一動點P,有EP/EF=t
點P的移動軌跡就是所得結果,cubic-bezier(n,n,n,n)中的四個參數為(x1,y1,x2,y2)
想看效果圖可以參考:https://www.jianshu.com/p/55099e3a2899

想實際操作可以參考:https://cubic-bezier.com