一、內邊距屬性 1.定義:邊框和內容之間的距離就是內邊距 2.分開寫 3.連寫: 4.註意點: (1)給標簽設置內邊距之後,標簽占有的寬度和高度會發生變化 (2)內邊距也會有背景顏色 二、外邊距屬性 1.定義:標簽與標簽之間的距離就是外邊距 2.分開寫: 3.一起寫 4.例子 5.註意點:外邊距的那 ...
一、內邊距屬性
1.定義:邊框和內容之間的距離就是內邊距
2.分開寫
padding-top:數字px;
padding-left:數字px;
padding-bottom:數字px;
padding-right:數字px;
3.連寫:
padding:上 右 下 左;
4.註意點:
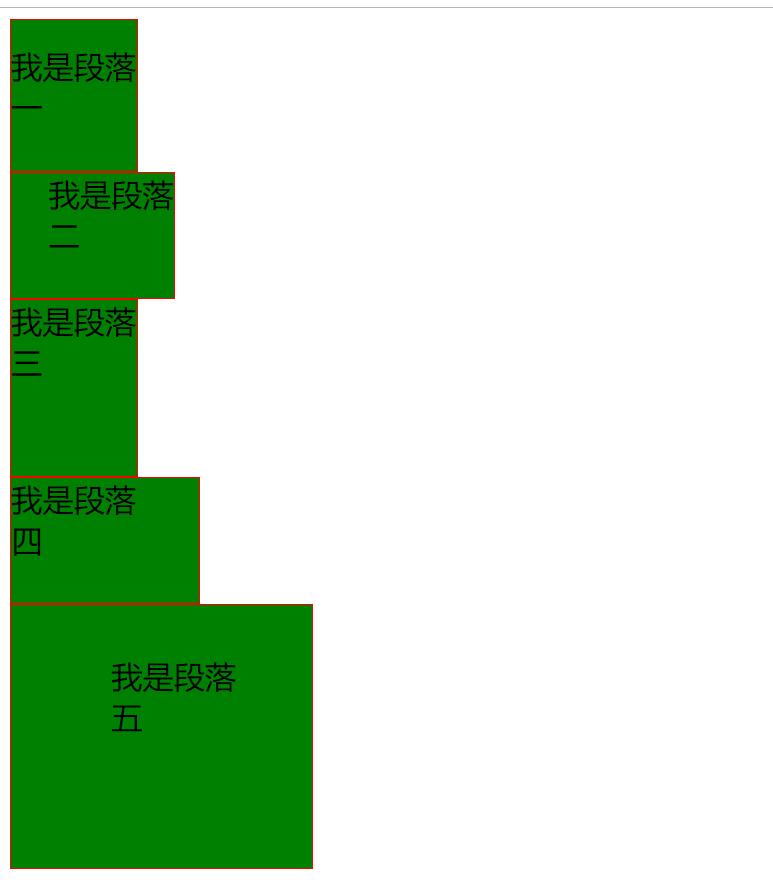
(1)給標簽設置內邊距之後,標簽占有的寬度和高度會發生變化
(2)內邊距也會有背景顏色
<style> div{ font-size: 25px; width:100px; height: 100px; border: 1px solid red; background-color: green; } .box1{ padding-top:20px; } .box2{ padding-left: 30px; } .box3{ padding-bottom: 40px; } .box4{ padding-right:50px; } .box5{ padding:40px 60px 70px 80px; } </style> <body> <div class="box1">我是段落一</div> <div class="box2">我是段落二</div> <div class="box3">我是段落三</div> <div class="box4">我是段落四</div> <div class="box5">我是段落五</div> </body>

二、外邊距屬性
1.定義:標簽與標簽之間的距離就是外邊距
2.分開寫:
margin-top:數值px;
margin-left:數值px;
margin-bottom:數值px;
margin-left:數值px;
3.一起寫
margin:上 左 下 右;
4.例子
<style> span{ width: 100px; height:100px; background-color: red; margin:50px; border:2px solid black; } .box1{ margin-top:20px; } .box2{ margin-left:30px; } .box3{ margin-bottom: 40px; } .box4{ margin-rigth:50px; } .box5{ margin:60px 70px 80px 90px; } </style> </head> <body> <span class="box1">我是span</span><span class="box2">我是span</span><span class="box3">我是span</span><span class="box4">我是span</span><span class="box5">我是span</span>

5.註意點:外邊距的那一部分是沒有背景顏色的。
三、源碼:
d107_padding_attribute.html
d108_margin_attribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d107_padding_attribute.html
https://github.com/ruigege66/HTML_learning/blob/master/d108_margin_attribute.htmll
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



