本文基於webpack4.X,使用的包管理工具是yarn 概念相關就不搬運了,直接開始 首先項目初始化 在項目中安裝webpack和webpack cli (webpack4.X需要) 緊接著在項目中創建三個文件 ,`dist/index.html webpack.config.js`, webpa ...
本文基於webpack4.X,使用的包管理工具是yarn
概念相關就不搬運了,直接開始
首先項目初始化
mkdir webpack-demo && cd webpack-demo
yarn init在項目中安裝webpack和webpack-cli(webpack4.X需要)
yarn add webpack webpack-cli --dev緊接著在項目中創建三個文件src/index.js,dist/index.html,webpack.config.js,
webpack.config.js
const path = require('path')
module.exports = {
entry: {
app: path.resolve(__dirname, './src/index.js') // 以src/index.js為項目入口
},
output: {
filename: 'bundle.js', //打包後的名稱
path: path.resolve(__dirname, 'dist') //打包後的輸出到該目錄下
}
}src/index.js
import _ from 'lodash'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
return element
}
document.body.append(createComponent('div'))index.js中引入的一個第三方庫 lodash,所以需要安裝 執行yarn add lodash
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack demo</title>
</head>
<body>
<script src="./bundle.js"></script>
</body>
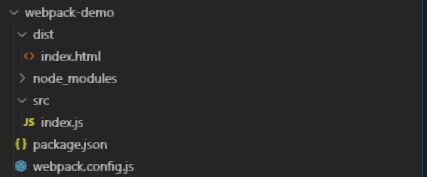
</html>完成上述步驟後會得到以下項目目錄,以index.js為入口,其中依賴於第三方庫lodash, 打包輸出到dist目錄下,
可以看到在index.html中引入了同目錄的bundle.js文件,但是現在還沒有生成

接著在package.json文件的scripts屬性中添加以下語句塊
"scripts":{
"build": "webpack --config webpack.config.js"
}添加之後就可以通過 npm run build 或者 yarn build 命令執行打包, --config webpack.config.js表明webpack以該配置文件里的配置項進行打包,如不添加則會使用webpack預設的打包配置
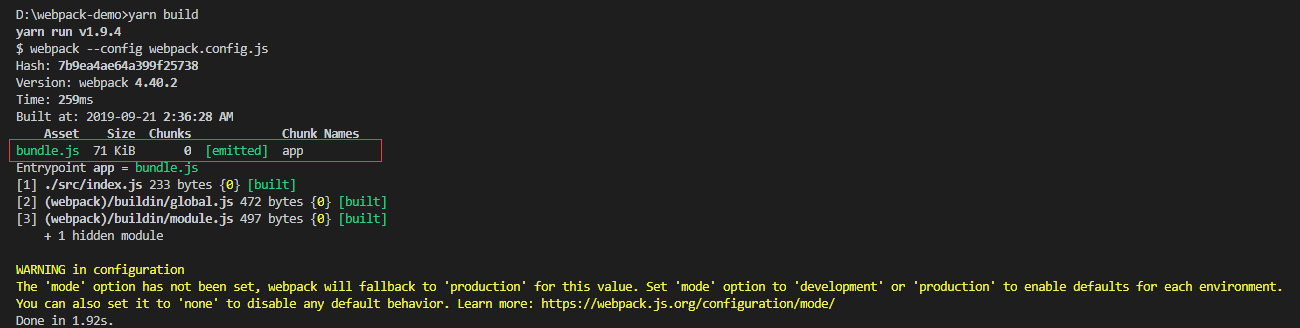
然後執行 yarn build

打包成功,同時dist文件夾下多了一個bundle.js文件,
在瀏覽器中打開index.html就會看到輸出的信息

到此,就成功完成了一個簡單的webpack環境構建,然而這隻是webpack的基礎配置項 entry和output。webpack本身只會識別js文件,
在實際開發中會有css,img,字體圖標或者.vue,.jsx等文件,這些文件都可以以模塊化的方式添加到項目中。但是這些文件webpack本身並不會識別,主要依賴於loader的解析。
同時文中還需要手動添加index.html文件,這個可以通過plugins進行自動創建html文件。
本篇章中涉及到的幾個依賴包