在熟悉jQuery過程中,練習超鏈接提示顯示,發現書本上有個問題,經過查詢資料,修改如下: 效果如下圖: IE edge中的效果: ...
在熟悉jQuery過程中,練習超鏈接提示顯示,發現書本上有個問題,經過查詢資料,修改如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>超連接提示</title> 5 <meta charset="utf-8"> 6 <script type="text/javascript" src="jquery-3.4.1.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 var x=10,y=20; 10 $("a.tooltip").mouseover(function(e){ 11 this.myTitle=this.title; 12 this.title=""; 13 //創建div元素 14 var $tooltip=$("<div id='tooltip'>"+this.myTitle+"</div>"); 15 $("body").append($tooltip); 16 $("#tooltip") 17 .css({ 18 "position":"absolute",//這一行必須添加,否則顯示錯誤。添加之後,IE edge會同時顯示空的原提示框,chrome顯示正常 19 "top":(e.pageY+y)+"px", 20 "left":(e.pageX+x)+"px" 21 }).show("fast"); 22 }) 23 .mouseout(function(){ 24 this.title=this.myTitle; 25 $("#tooltip").remove(); 26 }).mousemove(function(e){ 27 $("#tooltip") 28 .css({ 29 "top":(e.pageY+y)+"px", 30 "left":(e.pageX+x)+"px" 31 }); 32 }); 33 }) 34 </script> 35 </head> 36 <body> 37 <p><a href="#" class="tooltip" title="這是我的超連接提示1">提示 1</a></p> 38 <p><a href="#" class="tooltip" title="這是我的超連接提示2">提示 2</a></p> 39 <p><a href="#" title="這是自帶提示1">自帶提示 1</a></p> 40 <p><a href="#" title="這是自帶提示2">自帶提示 2</a></p> 41 </body> 42 </html>
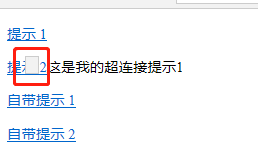
效果如下圖:

IE edge中的效果: