我也是進入H5前端的小菜鳥一枚,最近才進入jquery的學習,所以打算對自己的學習進行記錄。 今天分享的是一個簡單的輪播圖,這個輪播圖的特效很簡單,能夠進行圖片的輪播以及點擊相應圖片,圖片能夠跳轉到相應位置 首先書寫的div部分 然後書寫style樣式部分 最後是script部分 然後出現上圖樣式, ...
我也是進入H5前端的小菜鳥一枚,最近才進入jquery的學習,所以打算對自己的學習進行記錄。
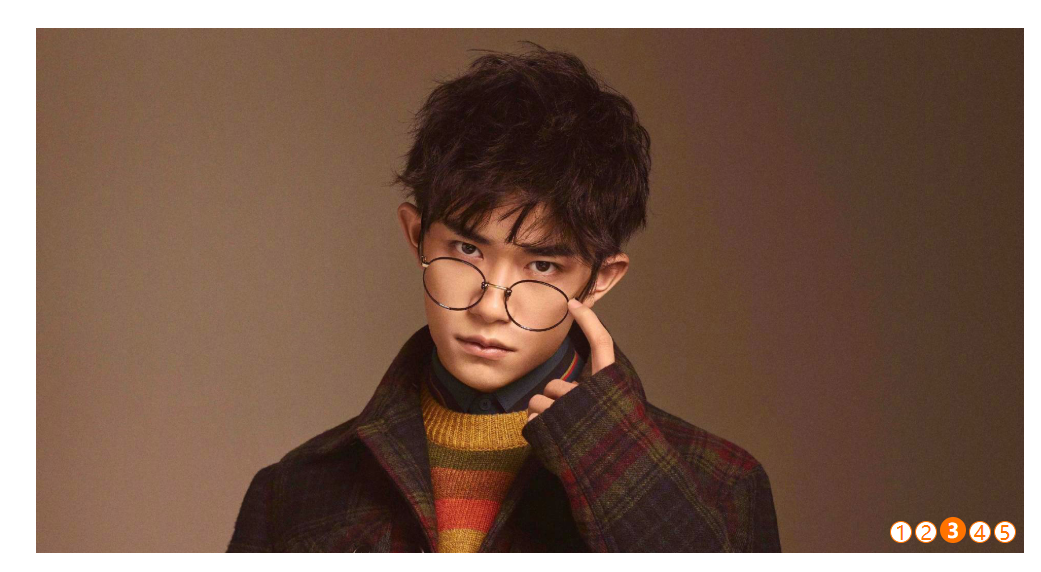
今天分享的是一個簡單的輪播圖,這個輪播圖的特效很簡單,能夠進行圖片的輪播以及點擊相應圖片,圖片能夠跳轉到相應位置
首先書寫的div部分
1 <div id="scrollPics"> 2 <ul class="slider"> 3 <li><img src="../images/1.jpg" alt=""></li> 4 <li><img src="../images/2.jpg" alt=""></li> 5 <li><img src="../images/3.jpg" alt=""></li> 6 <li><img src="../images/7.jpg" alt=""></li> 7 <li><img src="../images/5.jpg" alt=""></li> 8 </ul> 9 <ul class="num"></ul> 10 </div>
然後書寫style樣式部分
1 <style> 2 *{ 3 margin: 0px; 4 padding: 0px; 5 } 6 ul{ 7 list-style: none; 8 } 9 #scrollPics{ 10 height: 420px; 11 width: 790px; 12 margin-bottom: 10px; 13 overflow: hidden; 14 position: relative; 15 top: 100px; 16 left:400px; 17 } 18 .slider{ 19 margin-top: 0px; 20 } 21 .slider img{ 22 width: 100%; 23 } 24 .num{ 25 position: absolute; 26 right: 5px; 27 bottom: 5px; 28 } 29 .num li{ 30 float: left; 31 color: #ff7300; 32 text-align: center; 33 line-height: 16px; 34 width: 16px; 35 height: 16px; 36 cursor: pointer; 37 overflow: hidden; 38 margin: 3px 1px; 39 border: 1px solid #ff7300; 40 background-color: white; 41 border-radius: 50%; 42 } 43 .num li.active{ 44 color: #fff; 45 line-height: 21px; 46 width: 21px; 47 height: 21px; 48 font-size: 16px; 49 margin: 0 1px; 50 border: 0; 51 background-color: #ff7300; 52 font-weight: bold; 53 border-radius: 50%; 54 cursor: pointer; 55 } 56 </style>
最後是script部分
1 <script> 2 $(function () { 3 var slider =$("#scrollPics .slider"); 4 //獲取圖片 5 var imgCon =$("#scrollPics .slider li"); 6 //除第一張其餘的圖片全部隱藏 7 imgCon.not(imgCon.eq(0)).hide(); 8 //定義頁碼 9 var num =$("#scrollPics .num") 10 //獲取li標簽的長度 11 //find()方法返回備選元素的後代元素 12 var len =slider.find("li").length; 13 var html_page =""; 14 index=0; 15 //添加頁碼 16 for (var i=0;i<len;i++){ 17 if (i===0){ 18 html_page+="<li class='active'>"+(i+1)+"</li>" 19 } 20 else { 21 html_page +="<li>"+(i+1)+"</li>" 22 } 23 } 24 //輸出原點 25 num.html(html_page) 26 //顯示索引對應的圖片 27 function showPic(index) { 28 imgCon.eq(index).show().siblings("li").hide(); 29 num.find("li").eq(index).addClass("active").siblings("li").removeClass("active") 30 } 31 //原點點擊事件 32 $(".num li").click(function () { 33 index=$(this).index() 34 showPic(index) 35 }) 36 //圖片輪播 37 $("#scrollPics").hover(function () { 38 clearInterval(window.timer) 39 },function () { 40 window.timer =setInterval(function () { 41 showPic(index); 42 index++; 43 if (index ===len){ 44 index =0 45 } 46 },2000) 47 }).trigger("mouseleave")//觸發備選元素的指定事件 48 49 }) 50 51 </script>

然後出現上圖樣式,最後因為是用jquery書寫的代碼,還要導入 <script src="../js/jquery-2.2.3.js"></script>
最後是完整代碼
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JQ輪播圖</title> 6 <script src="../js/jquery-2.2.3.js"></script> 7 <style> 8 *{ 9 margin: 0px; 10 padding: 0px; 11 } 12 ul{ 13 list-style: none; 14 } 15 #scrollPics{ 16 height: 420px; 17 width: 790px; 18 margin-bottom: 10px; 19 overflow: hidden; 20 position: relative; 21 top: 100px; 22 left:400px; 23 } 24 .slider{ 25 margin-top: 0px; 26 } 27 .slider img{ 28 width: 100%; 29 } 30 .num{ 31 position: absolute; 32 right: 5px; 33 bottom: 5px; 34 } 35 .num li{ 36 float: left; 37 color: #ff7300; 38 text-align: center; 39 line-height: 16px; 40 width: 16px; 41 height: 16px; 42 cursor: pointer; 43 overflow: hidden; 44 margin: 3px 1px; 45 border: 1px solid #ff7300; 46 background-color: white; 47 border-radius: 50%; 48 } 49 .num li.active{ 50 color: #fff; 51 line-height: 21px; 52 width: 21px; 53 height: 21px; 54 font-size: 16px; 55 margin: 0 1px; 56 border: 0; 57 background-color: #ff7300; 58 font-weight: bold; 59 border-radius: 50%; 60 cursor: pointer; 61 } 62 </style> 63 </head> 64 <body> 65 66 <div id="scrollPics"> 67 <ul class="slider"> 68 <li><img src="../images/1.jpg" alt=""></li> 69 <li><img src="../images/2.jpg" alt=""></li> 70 <li><img src="../images/3.jpg" alt=""></li> 71 <li><img src="../images/7.jpg" alt=""></li> 72 <li><img src="../images/5.jpg" alt=""></li> 73 </ul> 74 <ul class="num"></ul> 75 </div> 76 <script> 77 $(function () { 78 var slider =$("#scrollPics .slider"); 79 //獲取圖片 80 var imgCon =$("#scrollPics .slider li"); 81 //除第一張其餘的圖片全部隱藏 82 imgCon.not(imgCon.eq(0)).hide(); 83 //定義頁碼 84 var num =$("#scrollPics .num") 85 //獲取li標簽的長度 86 //find()方法返回備選元素的後代元素 87 var len =slider.find("li").length; 88 var html_page =""; 89 index=0; 90 //添加頁碼 91 for (var i=0;i<len;i++){ 92 if (i===0){ 93 html_page+="<li class='active'>"+(i+1)+"</li>" 94 } 95 else { 96 html_page +="<li>"+(i+1)+"</li>" 97



