web性能優化,主要分為前端和後臺兩個部分性能優化,後臺性能優化決定了web能不能用,前端優化決定了其好不好用,也就是牽涉到前端用戶體驗和web易用性等情況,所以前端性能與用戶體驗是有著極大的關聯的。 首先,前端優化之前,我們需要知道其整體性能情況,然後對整體情況進行細分與分析,瞭解其每一步所損耗的 ...
web性能優化,主要分為前端和後臺兩個部分性能優化,後臺性能優化決定了web能不能用,前端優化決定了其好不好用,也就是牽涉到前端用戶體驗和web易用性等情況,所以前端性能與用戶體驗是有著極大的關聯的。
首先,前端優化之前,我們需要知道其整體性能情況,然後對整體情況進行細分與分析,瞭解其每一步所損耗的時間和消耗的原由,然後進行細節優化,才能達成一個整體性能質的飛越,並不是其中一部分或者一個步驟的優化就能夠解決問題的,只有優化的量才能達到性能質的飛越。
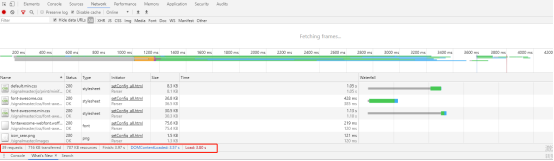
對web的性能檢測一般使用瀏覽器或者性能檢測工具

下麵是我們通常進行優化的方向點:
一、HTTP請求
1.減少HTTP請求數量
80%的響應的時間是消耗在網頁內容的下載上,例如:圖片,樣式、腳本、Flash等。所以減少請求次數以是縮短響應時間的關鍵之處。
I. 合併文件:將相關代碼文件進行合併
II. Css Sprites:將多張圖片合併成單張圖片,通過css來控制什麼地方顯示圖片的那個位置。
III. 圖片映射:也是將多圖拼在一起,然後通過坐標來控制。通常在頁面中連續的時候才有用,比如導航條。
IV. 行內圖片(Base64編碼): 通過編碼的字元串將圖片內嵌到網頁文本中。
2.避免重定向
重定向是一個比較常使用的技術手段,比如伺服器地址進行遷移,修改了請求的url地址,這時通常會使用重定向,把訪問原網址的用戶重定向到新的url。
由於瀏覽器訪問地址是一連串的過程,如果重定向的話,就需要在訪問過程中重覆發起一連串的動作,會消耗很多時間,因此避免出現多次重定向地址或資源的訪問。
3.DNS預解析
當瀏覽器與web伺服器建立連接時,它是需要進行DNA解析的,將功能變數名稱解析為IP地址。首先我們來瞭解一下它的過程:
a.先檢查本地 hosts 文件中是否有映射,有則使用;
b.查找本地 DNS 緩存,有則返回;
c.根據配置在 TCP/IP 參數中設置 DNS 查詢伺服器,並向其進行查詢,這裡先稱為本地 DNS;
d.如果該伺服器無法解析功能變數名稱(沒有緩存),且不需要轉發,則會向根伺服器請求;
e.根伺服器根據功能變數名稱類型判斷對應的頂級功能變數名稱伺服器(.com),返回給本地 DNS,然後重覆該過程,直到找到該功能變數名稱;
f.當然,如果設置了轉發,本地 DNS 會將請求逐級轉發,直到轉發伺服器返回或者也不能解析。
所以減少DNS的查詢次數非常重要,頁面載入時就儘量避免額外耗時。為了減少DNS的詢次數,最好的解決方法就是在頁面中減少不同的功能變數名稱請求的機會。
4.使用CDN
使用內容分髮網絡,把你的網站內容分散到多個、處於不同地域位置的伺服器上可以加快下載速度。
二、瀏覽器緩存
對一個網站而言,CSS、javascript、logo、圖標這些靜態資源文件更新的頻率都比較低,而這些文件又幾乎是每次http請求都需要的,如果將這些文件緩存在瀏覽器中,可以極好的改善性能。通過設置http頭中的cache-control和expires的屬性,可設定瀏覽器緩存,緩存時間可以是數天,甚至是幾個月。
在某些時候,靜態資源文件變化需要及時應用到客戶端瀏覽器,這種情況,可通過改變文件名實現,即更新javascript文件並不是更新javascript文件內容,而是生成一個新的JS文件並更新HTML文件中的引用。
使用瀏覽器緩存策略的網站在更新靜態資源時,應採用逐量更新的方法,比如需要更新10個圖標文件,不宜把10個文件一次全部更新,而是應該一個文件一個文件逐步更新,並有一定的間隔時間,以免用戶瀏覽器忽然大量緩存失效,集中更新緩存,造成伺服器負載驟增、網路堵塞的情況。
三、頁面靜態資源
1. 將CSS樣式表放在頂部
如果將css樣式定義放在頁面中或者頁面底部,會出現短暫白屏或者某一區域短暫白板的情況,這和瀏覽器的運營機制有關的,不管頁面如何載入,頁面都是逐步呈現的。所以在每做一個頁面的時候,用Link標簽把每一個樣式表定義放在head中。
2.將javascript腳本放在底部
瀏覽器在載入css文件時,頁面逐步呈現會被阻止,直到所有css文件載入完畢,所以要把css文件的引用放到head中去,這樣在載入css文件時不會組織頁面的呈現。但是對於js文件,在使用的時候,它下麵所有也頁面內容的呈現都會被阻塞,將腳本放在頁面越靠下的地方,就意味著越多的內容能夠逐步呈現。
3.使用外部javascript和CSS
內聯js和css其實比外部文件有更快的響應速度,那為什麼還要使用外部呢?因為使用外部的js和css可以讓瀏覽器緩存他們,這樣不僅HTML文檔大小減少,而且不會增加HTTP請求數量。另外,使用外部js和css可以提高組件的可復用性。
4.組件壓縮
通過壓縮工具將js、css、html文件進行壓縮,減少項目文件大小。
5.圖片優化
圖片的優化主要是針對圖片大小、格式、展現形式進行處理,對於圖片資源處理網上介紹的方式有很多,在這裡就不進行詳細的介紹。



