微信小程式表單驗證前面的兩篇文章做的效果總感覺都有點不太友好,第一篇里的效果是將錯誤信息通過對話框形式彈出來,這種形式在web形式下早已經淘汰了;第二篇是一次性全部顯示所有的錯誤,然後3秒後自動消失, 這種在極端情況下也不太好,例如我例子里的一頁的表單個數非常多的情況下,可能後面的還沒看到就消失了。 ...
微信小程式表單驗證前面的兩篇文章做的效果總感覺都有點不太友好,第一篇里的效果是將錯誤信息通過對話框形式彈出來,這種形式在web形式下早已經淘汰了;第二篇是一次性全部顯示所有的錯誤,然後3秒後自動消失,
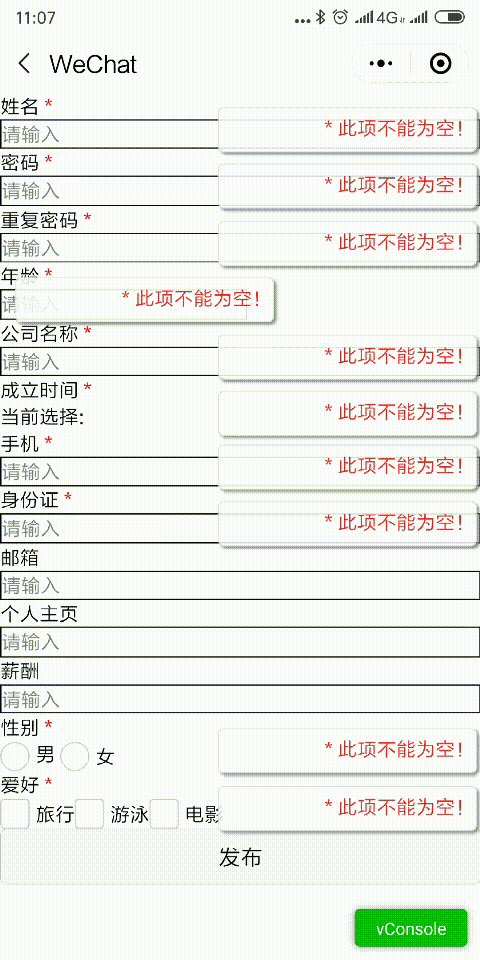
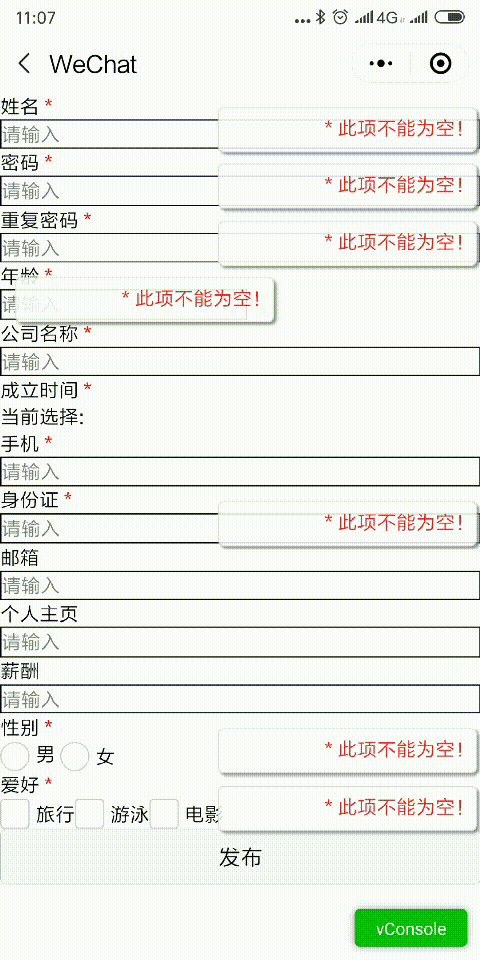
這種在極端情況下也不太好,例如我例子里的一頁的表單個數非常多的情況下,可能後面的還沒看到就消失了。所以最近又重新做了一版,最終版的效果如下圖:錯誤信息一次性全部顯示,可以通過點擊信息框讓其消失,將自動消失時間設置的稍微長點,例如10秒,這樣就能比較好的兼顧效果和使用上的便捷。

先講講最終版與前面2版的不同點
1.前面版本中提到,表單控制項里需要添加3個參數:id,data-fieldname,data-validate 。最終版中只需要 data-validate 即可。
2.由於需要點擊錯誤信息框後使其隱藏,則需要通過微信小程式wxs事件響應功能,新增事件
一、util.wxs文件
module.exports = { hiddenValidateError: hiddenValidateError } function hiddenValidateError(event, ownerInstance) { var index= event.target.dataset.index; var instance = ownerInstance.selectComponent('.validateText'+index) // 返回組件的實例 instance.setStyle({ "visibility": "hidden" }) }
二、wxml文件
<wxs module="wxs" src="../../utils/util.wxs"></wxs> <block wx:for="{{arrValidate}}" wx:for-item="validateErrorText"> <view class="validateText validateText{{validateErrorText.index}}" animation="{{vaildateErrorText_animation}}" style="visibility:{{validateErrorText.visibility}};top:{{validateErrorText.top}};left:{{validateErrorText.left}};" data-index="{{validateErrorText.index}}" bindtap="{{wxs.hiddenValidateError}}"> {{validateErrorText.msg}} </view> </block><form bindsubmit="formSubmit"> <view class="wide-info"> <view class="wide-info-list"> <!--姓名--> <view class="info-list"> <view class="info-list-1eft"> <text class="notEmptyClass">姓名</text> </view> <view class="info-list-right"> <input name='tname' placeholder='請輸入' value='{{form.tname}}' class="wxValidate inputName" data-validate="notEmpty|size[4,10]"/> </view> </view> ...... </view> <!--按鈕---> <view class="buttons-kind"> <button class="fabu" form-type="submit">發佈</button> </view> </form>
三、form.js
onReady: function () { //驗證方法 this.WxValidate = new WxValidate(); }, formSubmit: function (e) { util.loadingMsg("數據提交中,請稍後..."); var that = this; console.log('form發生了submit事件,攜帶的數據為:', e.detail.value) const params = e.detail.value //校驗表單 if (!this.WxValidate.checkForm(params)) { var arrValidate = new Array(); let top = 0; for (const i in this.WxValidate.errorList){ const error = this.WxValidate.errorList[i] if(i==0){ top = error.top; } const validateErrorText= {id:error.param, visibility: "inherit", top: error.top + "px", left: error.left + "px", msg: error.msg } arrValidate[i]=validateErrorText; } this.setData({arrValidate: arrValidate}); ) wx.pageScrollTo({ scrollTop: top, duration:500 }); setTimeout(function(){ util.fadeOut(that, "vaildateErrorText_animation", 0); },10000); wx.hideLoading(); return false } wx.hideLoading(); //向後臺發送時數據 wx.request... util.alert("成功提示", '提交成功 :' + e.detail.value.date); }
以上代碼就是表單驗證時用到的關鍵代碼,在實際使用時,最好將提交功能也做一個封裝,這樣就不用每次都寫這麼多代碼了,關於提交功能的封裝,等有空的時候再寫了,表單驗證插件最終版本通過點擊下方路徑可下載:
https://github.com/zhuiyue82/wx-wxValidate2.0



