0829自我總結 Vue CLI 項目搭建 一.環境安裝 安裝node 安裝cnpm 安裝腳手架 清空緩存處理 二.項目的創建 創建項目 創建項目中的選項簡介 default為系統預設 Manually select features為自定義 後面就一直回車就好了,最後結束時候選擇' 啟動/停止項目 ...
0829自我總結
Vue-CLI 項目搭建
一.環境安裝
- 安裝node
官網下載安裝包,傻瓜式安裝:https://nodejs.org/zh-cn/
#路徑最好要修改用預設就好- 安裝cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#這個東西主要用來換源不然你後面下載會很慢,所有的npm都可以用npm來代替- 安裝腳手架
cnpm install -g @vue/cli
或者
npm install -g @vue/cli- 清空緩存處理
npm cache clean --force
#在前面這個安裝的時候安裝總是失敗的情況下可以嘗試清下緩存接著安裝二.項目的創建
- 創建項目
vue create 項目名
// 要提前進入目標目錄(項目應該創建在哪個目錄下)
// 選擇自定義方式創建項目,選取Router, Vuex插件
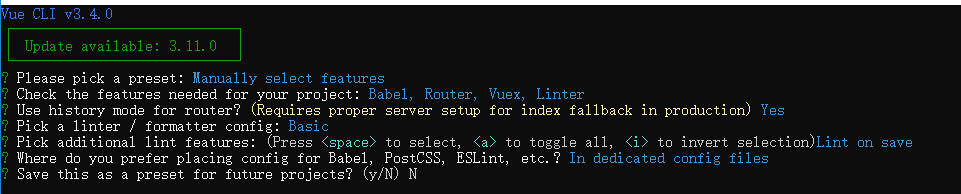
//這裡面呢回車別按太快,空格是勾選,回車是下一步創建項目中的選項簡介
#第一次出現的選項 default (babel, eslint) Manually select features #一般不選預設設置- default為系統預設
- Manually select features為自定義
#第二次出現 #空格勾選,回車下一步 (*) Babel #我們在VUe中一般都用ES6語法寫的,這個插件功能很強大一般都選的把ES5語法解析成ES6 ( ) TypeScript #也是種語法js的升級版,臉書蠻推薦這個語法的,學這個蠻貴的 ( ) Progressive Web App (PWA) Support #前臺優化的一個功能集合,提高前臺項目效率 (*) Router #前後端交互中ajax交互來達成前後端分離,這個就是前臺的路由 (*) Vuex #Vue中父組件與子子組件傳遞消息,設置成全局的單例來方便消息傳遞 ( ) CSS Pre-processors #如果選了後面他會讓你選你用less或者sass中其中某個做預處理 (*) Linter / Formatter #規範編碼格式 ( ) Unit Testing #測試相關 ( ) E2E Testing #測試相關 #一般勾選這四個,其它具體情況具體分析
後面就一直回車就好了,最後結束時候選擇'
N啟動/停止項目
npm run serve //運行
ctrl+c //退出
// 要提前進入項目根目錄- 打包項目
目錄結構
dist: 打包的項目目錄(打包後會生成)
node_modules: 項目依賴
public: 共用資源
src: 項目目標,書寫代碼的地方
-- assets:資源
-- components:組件
-- views:視圖組件
-- App.vue:根組件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 狀態庫文件
vue.config.js: 項目配置文件(沒有可以自己新建)如果別人需要拷貝項目只需要拷貝src即可其它不需要拷過去,拷過去也不一定生效,
要重新安裝一下依賴npm install
項目目錄結構
|vue-proj
| |src
| | |components 小組件
| | | |Nav.vue
| | |views 頁面組件
| | | |PageFirst.vue
| | | |PageSecond.vue
| | |App.vue 根組件
| | |router.js 安裝vue-router插件的腳本文件 - 配置路由的- README的解讀
# my_vue
## Project setup
```
npm install #安裝環境依賴
```
### Compiles and hot-reloads for development
```
npm run serve #啟動項目
```
### Compiles and minifies for production
```
npm run build #項目打包
```
### Run your tests
```
npm run test #運行測試腳本
```
### Lints and fixes files
```
npm run lint #執行代碼規範檢測
```
### Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).


