問題:項目中有一個需求,一個tabBar下麵如果沒有內容就不讓該tabBar顯示,當然至於有沒有內容,需要我們通過請求的來判斷,但是由於請求是非同步的,如何讓請求按照tabBar的順序進行? 方案:我們可以將promise變成下一個請求,可以利用遞歸來實現 實施: //定義初始數據 requestli ...
問題:項目中有一個需求,一個tabBar下麵如果沒有內容就不讓該tabBar顯示,當然至於有沒有內容,需要我們通過請求的來判斷,但是由於請求是非同步的,如何讓請求按照tabBar的順序進行?
方案:我們可以將promise變成下一個請求,可以利用遞歸來實現
實施:
//定義初始數據 requestlist就像tabBar列表
let requestlist = [1, 2, 3, 4, 5, 6, 7,8,9]; //每個tabBar的返回數據使用reslist裝起來 let reslist = []; function startapi() { //定義counts,用來收集請求的次數,(也可以用reslist的length進行判斷) let counts = 0; return function apirequest() { let arg =arguments[0] let a = new Promise((res, rej) => { //setTimeout模擬請求到接收的時間需要5秒鐘 setTimeout(function () { res('成功返回數據'); },100) }) //無論成功或者失敗都要進行下一次,以免阻塞,成功請求的末尾有s標誌,失敗的末尾有f標誌 a.then(() => { counts++; if (counts > requestlist.length) { return; } console.log(counts) //1,假設當前請求出錯的時候我們認為這不合法,假設此時counts為3 if(counts==3){ throw new Error('第三個失敗') } //2,假設當前請求下沒有數據的時候我們認為不合法 ,假設此時counts為4 if(counts==4){ reslist.push(arg + 'f'); } if(counts!=4){ reslist.push(arg + 's'); } apirequest(requestlist[counts]) console.log(reslist) }).catch(err => { reslist.push(arg + 'f');
//遞歸調用 apirequest(requestlist[counts]) console.log(err) }) } } let newapiget = startapi();
newapiget(requestlist[0])
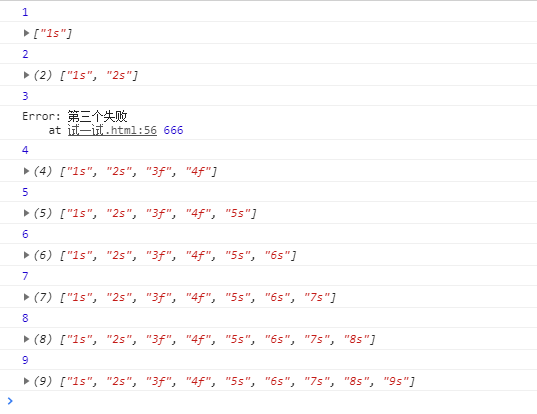
最終我們列印結果得到:

可以看到第三個和第四個結尾為f


