Vue CLI Vue CLI 項目在pycharm中配置 第一步 第二步 第三步 ...
Vue-CLI
Vue-CLI 項目在pycharm中配置
第一步
pycharm索引到vue項目的根目錄,打開
第二步
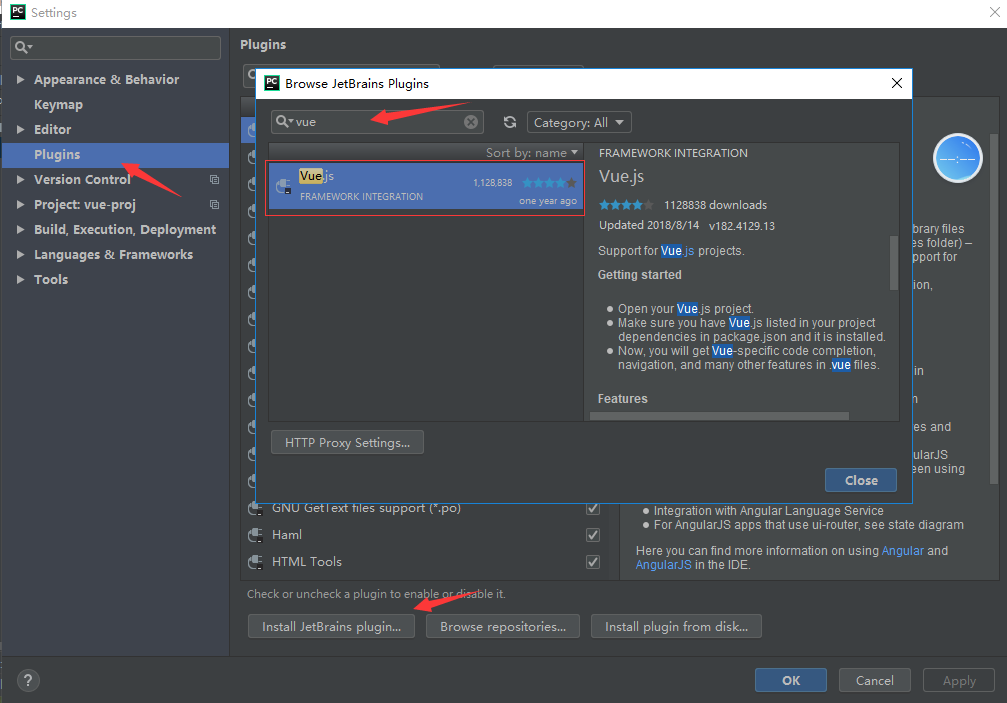
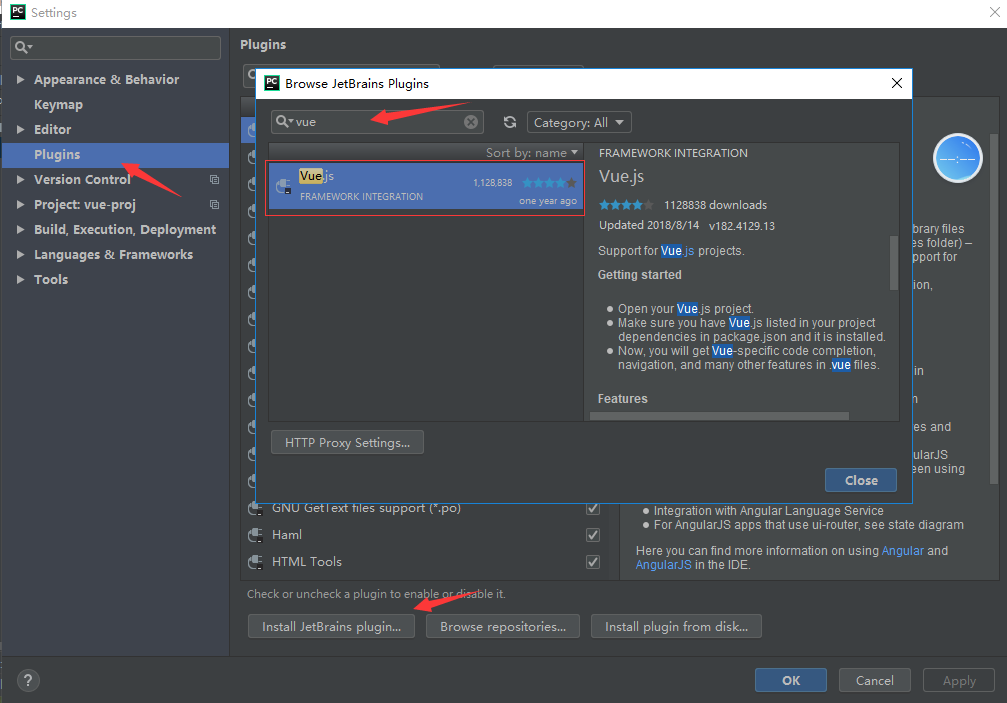
安裝vue.js插件來高亮 .vue 文件代碼(見插圖)

第三步

第四步
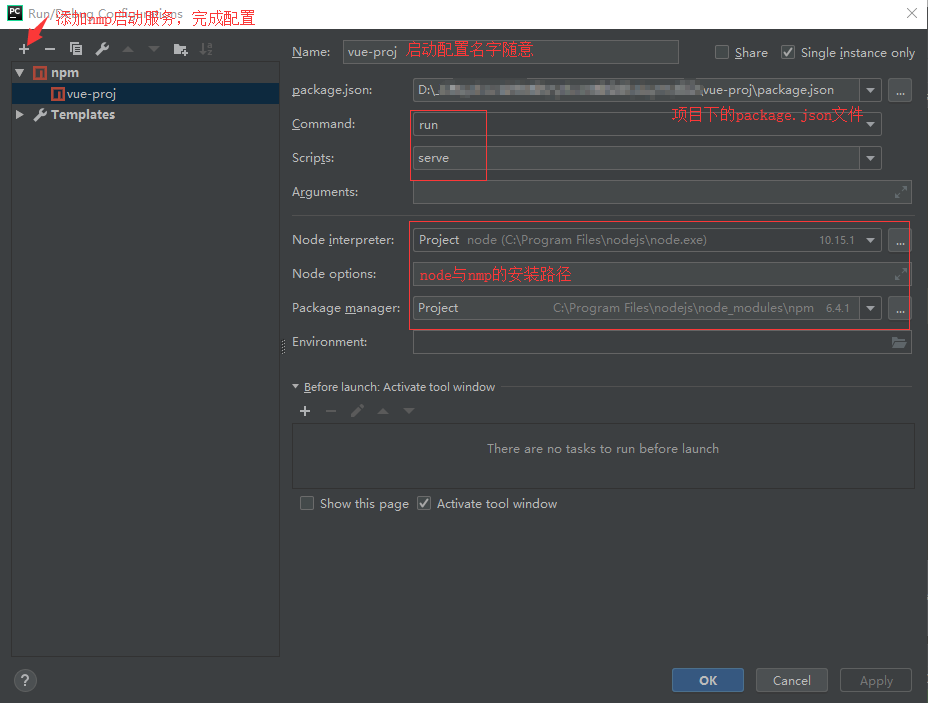
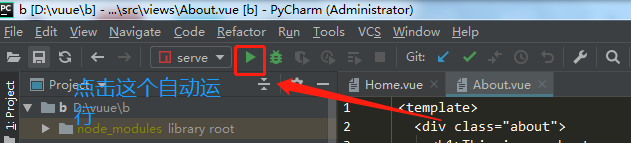
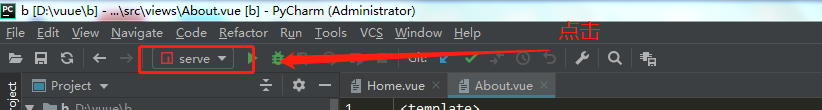
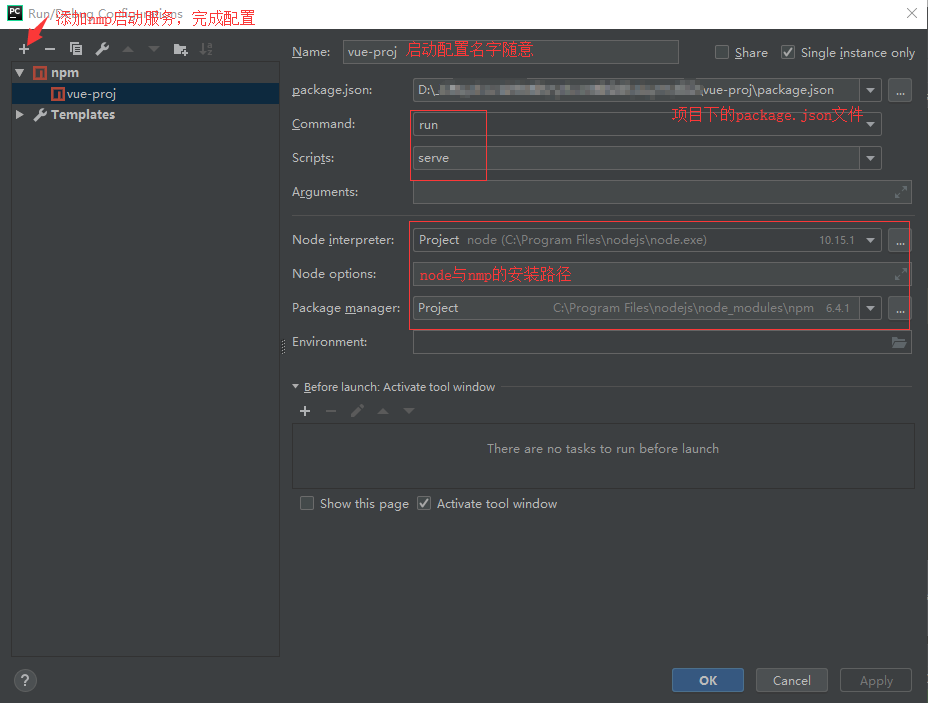
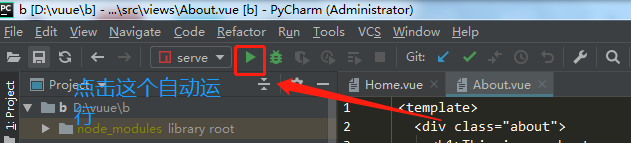
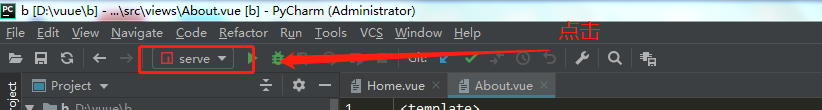
配置npm啟動服務啟動vue項目(見插圖)

第五步


Vue CLI Vue CLI 項目在pycharm中配置 第一步 第二步 第三步 ...
pycharm索引到vue項目的根目錄,打開
安裝vue.js插件來高亮 .vue 文件代碼(見插圖)


配置npm啟動服務啟動vue項目(見插圖)