場景 Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573 效果 實現 添加兩條Y軸 ZedGraph是預設帶2條Y軸的,所以其自帶YAxis屬 ...
場景
Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573
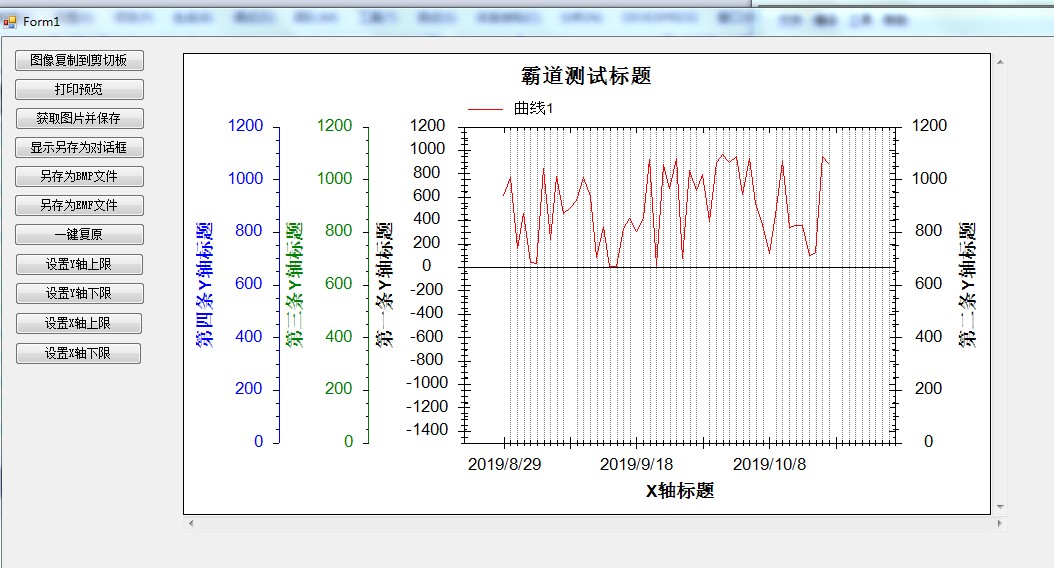
效果

實現
添加兩條Y軸
ZedGraph是預設帶2條Y軸的,所以其自帶YAxis屬性和Y2Axis屬性,
第一條Y軸預設在左邊顯示,第二條開啟後會在右邊顯示。
開啟並設置第二條Y軸。
//第二條Y軸標題 myPane.Y2Axis.Title.Text = "第二條Y軸標題"; //第二條Y軸字體 //myPane.Y2Axis.Title.FontSpec = myFont; //讓第二條Y軸顯示 myPane.Y2Axis.IsVisible = true;
添加更多Y軸
2條以上的Y軸 就要新建後添加到其Y軸的list中去。
// 創建第三條Y軸 YAxis yAxis3 = new YAxis("第三條Y軸標題"); //添加到Y軸的list myPane.YAxisList.Add(yAxis3); //設置刻度線字體顏色 yAxis3.Scale.FontSpec.FontColor = Color.Green; //設置標題字體顏色 yAxis3.Title.FontSpec.FontColor = Color.Green; //設置Y軸顏色 yAxis3.Color = Color.Green; // turn off the opposite tics so the Y2 tics don't show up on the Y axis //關閉相反的tics,使y2 tics不會顯示在y軸上 yAxis3.MajorTic.IsInside = false; yAxis3.MinorTic.IsInside = false; yAxis3.MajorTic.IsOpposite = false; yAxis3.MinorTic.IsOpposite = false; // Align the Y2 axis labels so they are flush to the axis //對齊Y2軸標簽,使其與軸平齊 yAxis3.Scale.Align = AlignP.Inside; // 創建第四條Y軸 YAxis yAxis4 = new YAxis("第四條Y軸標題"); //添加到Y軸的list myPane.YAxisList.Add(yAxis4); yAxis4.Scale.FontSpec.FontColor = Color.Blue; yAxis4.Title.FontSpec.FontColor = Color.Blue; yAxis4.Color = Color.Blue; // turn off the opposite tics so the Y2 tics don't show up on the Y axis yAxis4.MajorTic.IsInside = false; yAxis4.MinorTic.IsInside = false; yAxis4.MajorTic.IsOpposite = false; yAxis4.MinorTic.IsOpposite = false; // Align the Y2 axis labels so they are flush to the axis yAxis4.Scale.Align = AlignP.Inside;
這是創建第三條和第四條Y軸,更多條以此類推。
源碼下載
https://download.csdn.net/download/badao_liumang_qizhi/11635361



